Automatic Cross Domain Tracking Revisited
If you’ve been to one of our Google Analytics trainings, you may have heard me say this: tracking visitors from one domain to another is a huge pain in the neck. Whenever someone goes from domain1.com to domain2.com, you have to take their cookie data and pass it over to the second domain via the URL. If you don’t, the visitor generates a new visit and their referral data gets jacked up.
Normally, this is a tedious, manual procedure. After making a minor change to your Google Analytics Tracking Code, you then have to modify every link on domain1.com that takes a person to domain2.com. If you have a few links, no big deal. But what if you have thousands of them?
We’ve posted before about automating the cross-domain tracking process, but a lot has happened since then. Namely, Google Analytics has a sexy new asynchronous tracking code. So we finally got around to creating a script that automatically links domains using the new code syntax.
Not only that, but this script tracks outbound link clicks and downloads, all automatically. They’ll show up as events.
We’re pretty proud of it, and since it’s so darn useful to us, we figured we’d share it with you. Give it a try and let us know how it works for you!
Step 1: Modify Your Google Analytics Tracking Code
First, you’ll need to make sure that your Google Analytics Tracking Code is set up to allow for cross-domain tracking. The _setDomainName and _setAllowLinker methods are required for this to work:
var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXX-Y']); _gaq.push(['_setDomainName', 'domain1.com']); _gaq.push(['_setAllowLinker', true]);
Make sure that _setDomainName is set to the second-level domain that the tracking code resides on.
Step 2: Download and Modify the Script
Click here to download the script, then modify the domains and file types you’d like to track.
If I wanted to track the domains www.lunametrics.com and lunametricsstore.com, I’d modify line 5 to read:
var domains=["lunametrics.com", "lunametricsstore.com"];
And if I wanted to automatically track downloads for PowerPoint presentations, I’d add .ppt to the list on line 6:
var fileTypes=[".doc", ".xls", ".exe", ".zip", ".pdf", ".mov", ".mp3", ".ppt"];
Step 3: Upload Script and Include on Pages
Upload the xdomain.js file to your web server and then reference it on all pages of your site. Place the reference below your Google Analytics Tracking Code:
Because the script relies on jQuery, you will also have to reference the jQuery library at some point before the call to the script. You can download a copy of the jQuery library and host it on your web server, or just reference the one hosted by jQuery:
Step 4: Test It!
To make sure the script is working, click on one of the links that takes a visitor from one domain to the other. Check the URL that displays in your browser location field after the new page loads. You should see a string of information in the query string:

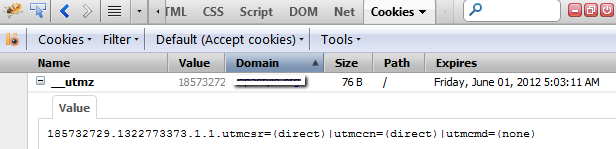
You can also view your cookies (I use Firebug and Firecookie). Check out __utmb. The number after the first period is the pageview count. If cross-domain tracking isn’t configured properly, then it will reset when you hit the secondary domain.
__utmz should also maintain the proper referral. If you visit your primary domain directly and then move to your secondary domain, __utmz should still reflect this:

Conclusion
Hopefully this helps you set up cross-domain tracking (and outbound link tracking and file download tracking) on your site easily, without a lot of headaches.
This script was a collaborative effort by myself and Phil Anderson, who did most of the heavy lifting in jQuery. It’s supplied as-is. We’ve tested it internally, but it’s your responsibility to make sure it works on your own sites. And if you notice anything that doesn’t seem to be working, you’re free to correct the code. It’s released under the terms of the GNU General Public License, so feel free to modify and redistribute. We just ask that you keep the copyright notice on the top, and that you share any cool additions with us so we can use ’em too!


