Tracking Your Social Engagement With Google Analytics
We’ve talked about Social Engagement before, but I thought it’d be a good idea to put everything in one spot, to make it easier for the average Joe to set up their web page to track social engagement. First though let’s go over the basics.
What is Social Engagement
Primarily this is referring to when a visitor to your website likes your page on Facebook, or clicks the Twitter button or Google’s +1, or even a share on LinkedIn. We were originally going to include Pinterest as well in this post, but we’re still having problems working nicely with their API. Hopefully they release something soon that let’s us Analytics nerds have better access.
So when someone, for instance, like’s your page, it will get recorded as that user being socially engaged. You’ll see which users are socially engaged, which pages generated the most engagement, etc.
Google’s documentation regarding social tracking can be found here.
Available Reports on Social Engagement
There are several basic reports available on social engagement by default in Google Analytics located under the Audience section.

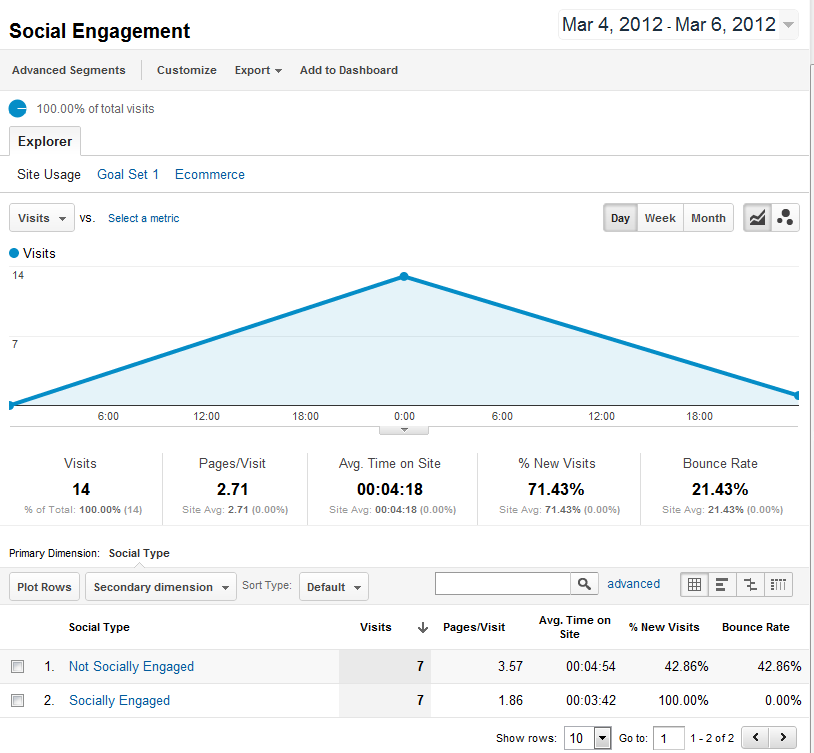
Audience > Social > Engagement is the primary report where you can compare the number of pages viewed per visit, the average time on site, the bounce rate, and other normal metrics for visits. This can help you determine whether people who used social actions that are available on your site viewed fewer or more pages, than people who did not use social actions.

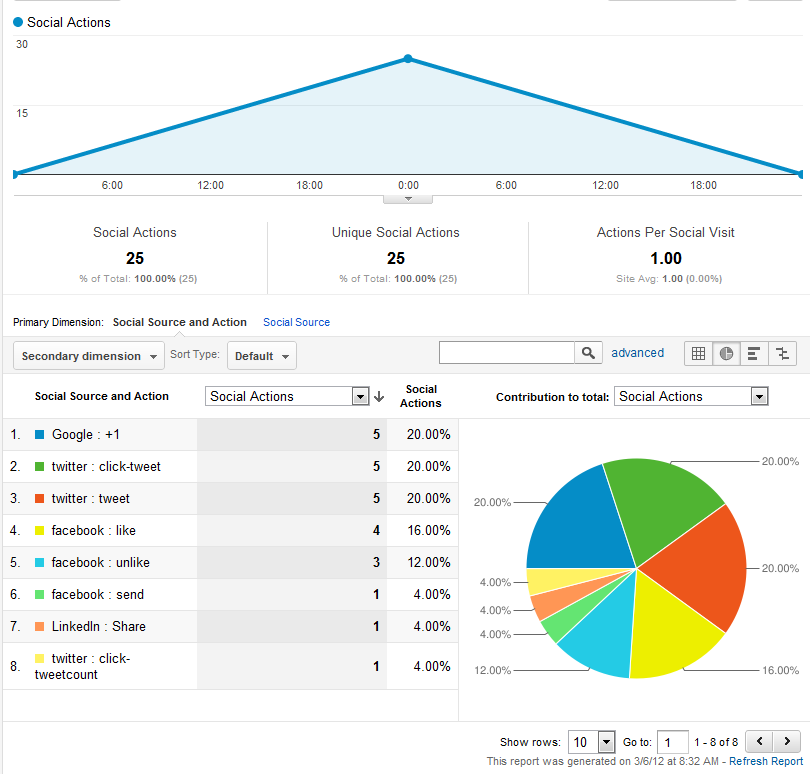
Audience > Social > Action compares the number of social actions for each social source, and social source-action combination. For example you can compare “Likes” and “sends” from Facebook on your site, or compare the total Facebook interactions, with the total Twitter interactions.

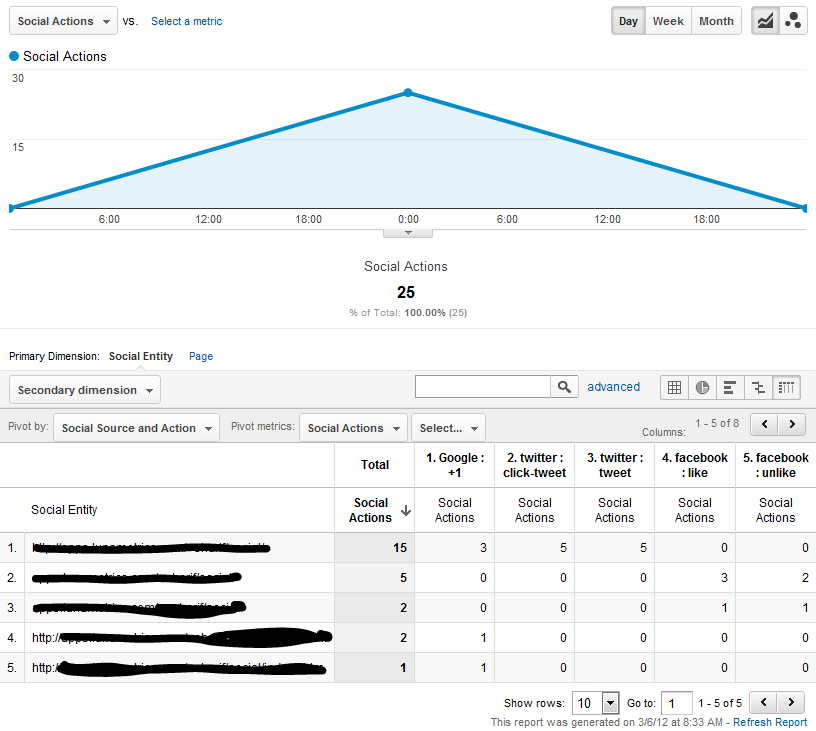
Audience > Social > Pages allows you to compare the number of actions for each page of your site. You will see the information by social source, and social source-action combination. For example you will be able to see which pages prompted the most Facebook actions or the most Facebook likes, or the most Twitter Tweets. On this report Page is where the social action takes place, and Social Entity is the page that was shared.
How to Set Up Social Analytics
You will need to use the _trackSocial action for everything other than Google + buttons. Those are included automatically by Google, however all Facebook and Twitter interactions need to be tracked independently. In his recent Pinterest post, Jim makes a great point about also for the moment tracking things as Events, but we’re going to keep it simple here and just do TrackSocial. Maybe we can do a second follow up post and have an advanced version of the code.
First, be sure to include your Google Analytics Code!
Be sure to have the Asynchronous Tracking Code running on all pages. This code won’t work properly without up-to-date tracking code from Google. Be sure that your tracking code is tracking to the correct account.

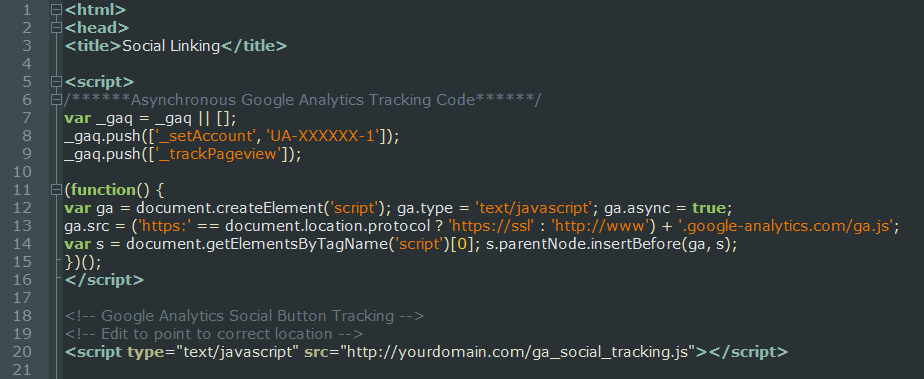
Include the ga_social_tracking.js file on all pages
You will need to include a file on every page that is called ga_social_tracking.js and contains the following code. This code does not need to be modified. It can also be found at http://code.google.com/p/analytics-api-samples/source/browse/trunk/src/tracking/javascript/v5/social/ga_social_tracking.js

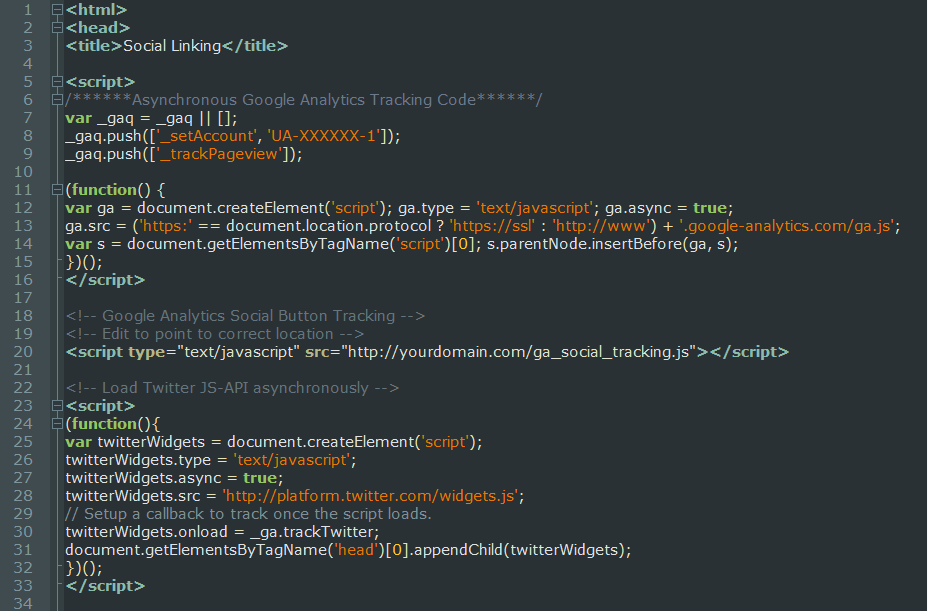
Include the Twitter JS-API Async Code in the Head
Twitter requires you to include the following code in the head of your document. This code does not need to be modified.

Here’s the code if you want to ‘cut n paste’
<!– Load Twitter JS-API asynchronously –>
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
Add the LinkedIn Share Button Code to the Head
Add the following code for LinkedIn sharing to the head of your document as well. This code does not need to be modified

Here’s that specific code:
<!– LinkedIn Share Button tracking–>
<script type=”text/javascript”>
function LinkedInShare() {
_gaq.push([‘_trackSocial’, ‘LinkedIn’, ‘Share’]);
}
</script>
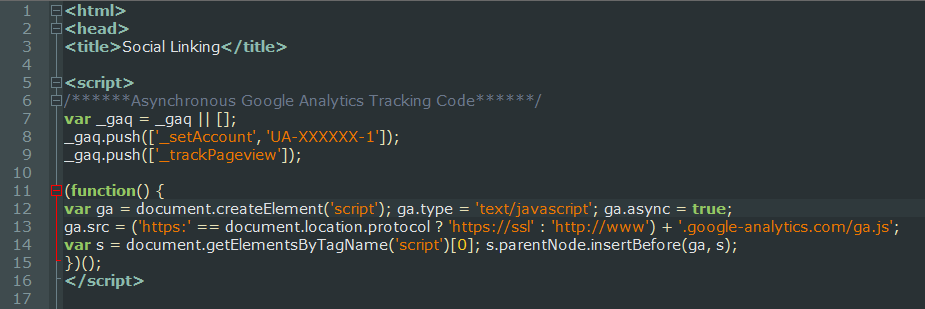
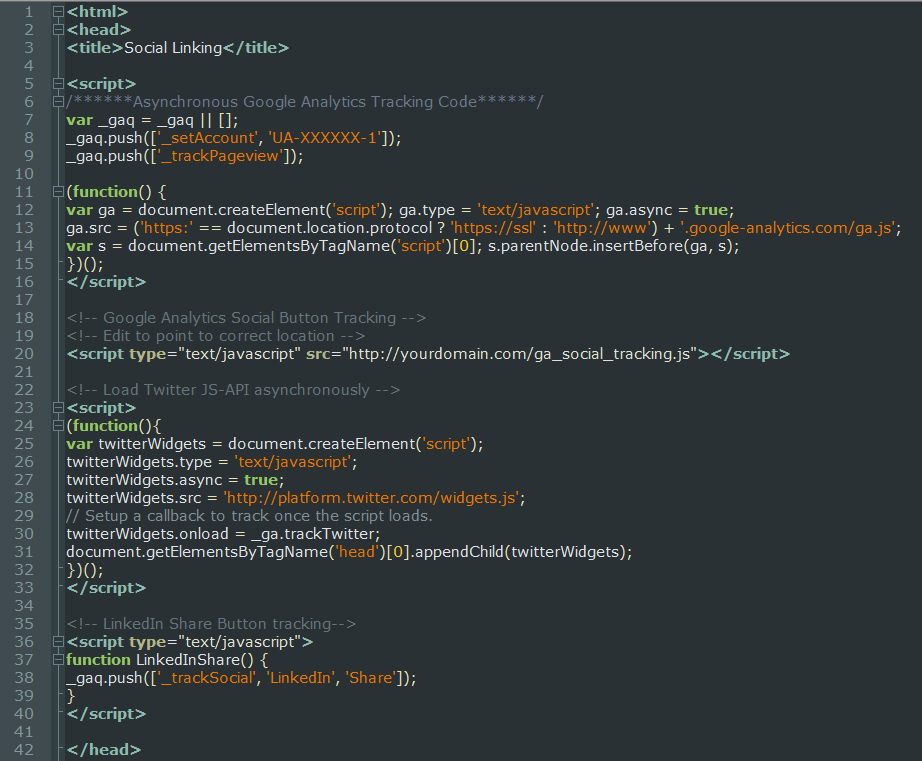
Check the scripts in your head. They should be something like this…
<head>
<script>
/******Asynchronous Google Analytics Tracking Code******/
var _gaq = _gaq || [];
_gaq.push([‘_setAccount’, ‘UA-XXXXX-1’]);
_gaq.push([‘_trackPageview’]);
(function() {
var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true;
ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!– Google Analytics Social Button Tracking –>
<script type=”text/javascript” src=”http://www.yourdomainname.com/ga_social_tracking.js”></script>
<!– Load Twitter JS-API asynchronously –>
<script>
(function(){
var twitterWidgets = document.createElement(‘script’);
twitterWidgets.type = ‘text/javascript’;
twitterWidgets.async = true;
twitterWidgets.src = ‘http://platform.twitter.com/widgets.js’;
// Setup a callback to track once the script loads.
twitterWidgets.onload = _ga.trackTwitter;
document.getElementsByTagName(‘head’)[0].appendChild(twitterWidgets);
})();
</script>
<!– LinkedIn Share Button tracking–>
<script type=”text/javascript”>
function LinkedInShare() {
_gaq.push([‘_trackSocial’, ‘LinkedIn’, ‘Share’]);
}
</script>
</head>
Ok now to the bottom of the page…
Add Facebook code to the Bottom of the Page
This code for Facebook needs to be included somewhere on the page. You can put it anywhere within the <body> however because it is non-async we recommend you put it at the end of the page.
<!–Facebook Scripts–>
<script src=”http://connect.facebook.net/en_US/all.js#xfbml=1”></script>
<script type=”text/javascript”>_ga.trackFacebook();</script>
Add Twitter code to the Bottom of the Page
Like the Facebook script above, this is non-async code, so should be placed somewhere on the page within the <body> and we recommend placing it at the end of the page.
<!– Twitter Scripts –>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
Add Google+ code to the Bottom of the Page
Like the Facebook and Twitter code, Google+ buttons need a little on page help. Add this code to the bottom of the page for Google+ buttons.
<!– Google+ Scripts –>
<script type=”text/javascript”>
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
Add LinkedIn code to the Bottom of the Page
And this code must be included once per page within the body, but preferably near the end of the page as it is non-async.
<!– LinkedIn Scripts–>
<script src=”http://platform.linkedin.com/in.js” type=”text/javascript”></script>
Review the Bottom Code
Your code at the bottom of the page should look like this…
<!– Facebook Scripts –>
<div id=”fb-root”></div><script src=”http://connect.facebook.net/en_US/all.js#xfbml=1″></script>
<script type=”text/javascript”>_ga.trackFacebook();</script>
<!– Twitter Scripts–>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
<!– Google+ Scripts –>
<script type=”text/javascript”>
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘https://apis.google.com/js/plusone.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!– Linked In Scripts –>
<script src=”http://platform.linkedin.com/in.js” type=”text/javascript”></script>
</body>
BUTTONS
Ok it’s time to add the actual buttons. Here you have a bit more leeway because the scripts you’ve set up should now enable the social tracking on all four buttons.
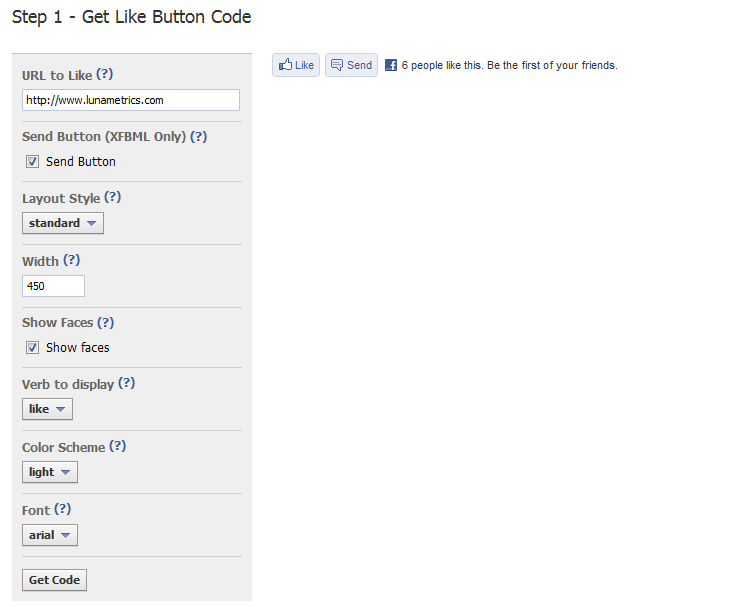
Adding Facebook Buttons

With the above code installed, adding a Facebook like button is as simple as including a line of code similar to the one here where you wish the Like button to be located. Be sure to change the href value to the appropriate domain and page. If it is placed on a Blog page, it should have the URL for that page placed within the code on each page, otherwise the ‘like’ will be for the blog as a whole, rather than a specific page.
<fb:like href=”http://www.yourdomain.com/pagename.htm” send=”true” width=”450″ show_faces=”false” font=””></fb:like>
The attributes can also be found on this page: http://developers.facebook.com/docs/reference/plugins/like/
You can modify the code with various attributes that are described on that page under Step 1. For instance in the line above I have “send” being true which adds the send button next to the like button. I also have show_faces as false. If true it would display profile photos beneath the URL. Width lets you control the width on the page that the button will take, it can go smaller, or wider for instance. All the attributes are on the link above, and should be reviewed.
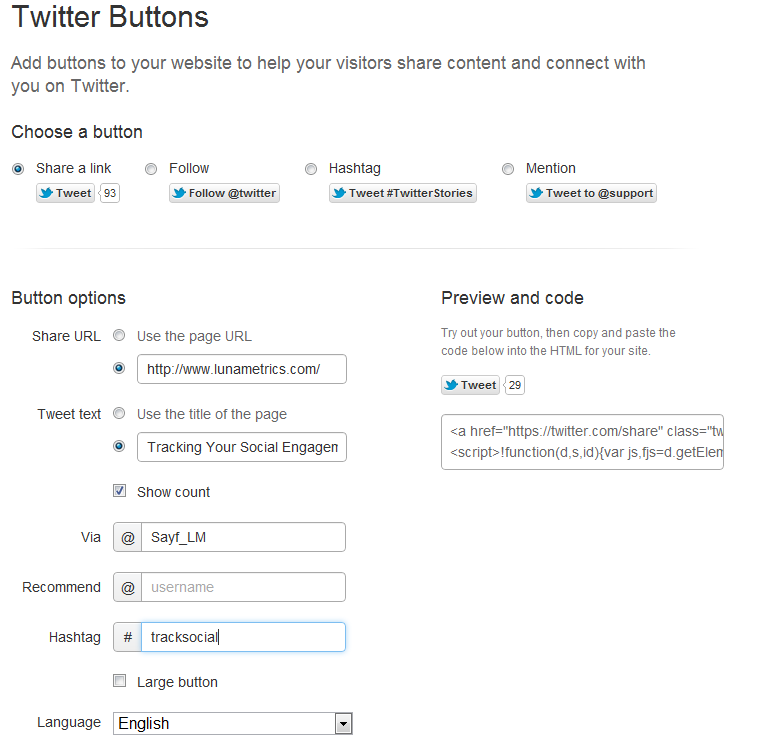
Adding Twitter Buttons

Twitter buttons are similar to Facebook, in that you simply add the following code or something similar where you wish the Tweet button to be located.
<a href=”http://twitter.com/share” data–count=”horizontal” data–url=”http://www.yourexamplewebpage.com” data via=”yourtwittername” data–text=”Your custom message” class=”twitter–share–button”>Tweet</a>
This code also needs to be modified. The data-url should be for the page you are referring to, the URL and the page itself. I recommend using this Twitter page to create a button:
http://twitter.com/about/resources/buttons#tweet
When there you can choose which button to use, and add the button options. This might create something like this…
<a href=”https://twitter.com/share” class=”twitter-share-button” data-via=”YourTwitterUsername ” data-hashtags=”SocialMedia”>Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=”//platform.twitter.com/widgets.js”;fjs.parentNode.insertBefore(js,fjs);}}(document,”script”,”twitter-wjs”);</script>
With that code, simply delete the <script> section and only use the bolded a link area inline where you wish the button to be located. The script itself that you’re deleting here you added to the bottom of every page in step 6.
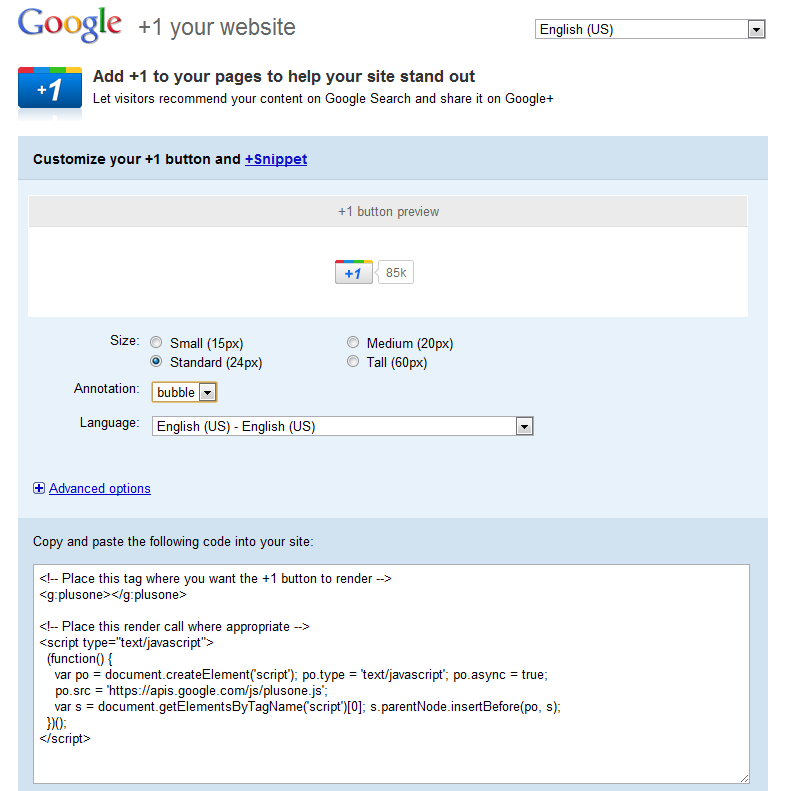
Adding Google+ Buttons

Google+ is automatically tracked by Google Analytics, but you still need a button. I recommend using the Google page that helps you add the button to your website: http://www.google.com/intl/en/webmasters/+1/button/index.html
The standard tag is:
<g:plusone></g:plusone>
And the most minimal tag is
<g:plusone annotation=”none”></g:plusone>
When you choose your options, simply copy the tag code such as above, and ignore the <script> render call, which you’ve already included on every page in step 7.
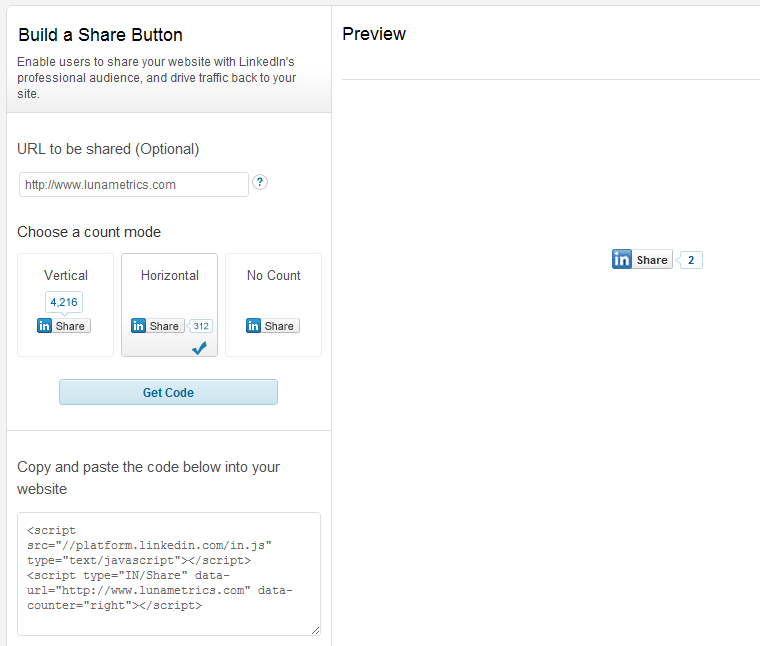
Adding LinkedIn Buttons

LinkedIn needs a little bit of help. Like the other buttons above it’s best to use the LinkedIn code itself located at https://docs.microsoft.com/en-us/linkedin/consumer/integrations/self-serve/plugins/share-plugin to generate your button. The generated script on the page will look something like this:
<script src=”//platform.linkedin.com/in.js” type=”text/javascript”></script>
<script type=”IN/Share” data-counter=”right”></script>
Be sure to only include the second line listed, as you have included the first line in the bottom of your page in step 8. There are other options, so it’s best to use the URL to be shared in the link itself, generated by your page.
<script type=”IN/Share” data-url=”http://www.yourdomain.com/pagename.htm” data-counter=”right” data-onsuccess=”LinkedInShare”></script>
Also add the line data-onsuccess=”LinkedInShare” which will activate the function included in the head to track a LinkedIn share as a social engagement.
Variations – Box Count
You like the box counts like in the first image above?
<h2>Vertical Count Buttons</h2>
<!– Vertical Count Buttons –>
<div style=”position:relative;width:270px;height:70px;margin:auto;”>
<!– Facebook Vertical Count Button –>
<div style=”position:absolute;top:0px;left:0x;”>
<div class=”fb-like” data-href=”http://www.yourdomain.com” data-send=”false” data-layout=”box_count” data-width=”450″ data-show-faces=”true”></div>
</div>
<!– LinkedIn Vertical Count Button –>
<div style=”position:absolute;top:0px;left:60px;”>
<script src=”//platform.linkedin.com/in.js” type=”text/javascript”></script>
<script type=”IN/Share” data-url=http://www.yourdomain.com” data-counter=”top” data-onsuccess=”LinkedInShare”></script>
</div>
<!– Twitter Vertical Count Button –>
<div style=”position:absolute;top:0px;left:140px;”>
<a href=”http://twitter.com/share” data-count=”vertical” data-url=http://www.yourdomain.com” data-related=”Related Twitter Handle Like The Company” data-text=”Insert Twitter Default Message Here” data-via=”Your Twitter Handle” class=”twitter-share-button”>Tweet</a>
</div>
<!– Google+ Vertical Count Button –>
<div style=”position:absolute;top:0px;left:220px;”>
<g:plusone size=”tall” href=”http://www.yourdomain.com”></g:plusone>
</div>
</div>
Boom. There you go.
Variations – Horizontal Count
You like the lower kind, under the picture of the awesome puppy?
<h2>Horizontal Count Buttons</h2>
<!– Horizontal Count Buttons –>
<div style=”position:relative;width:370px;height:20px;margin:auto;”>
<!– Facebook Horizontal Count Button –>
<div style=”position:absolute;top:0px;”><div class=”fb-like” data-href=”http://www.yourdomain.com” data-send=”false” data-layout=”button_count” data-width=”70″ data-show-faces=”true”></div></div>
<!– LinkedIn Horizontal Count Button –>
<div style=”position:absolute;top:0px;left:90px;”><script type=”IN/Share” data-url=”http://www.yourdomain.com” data-counter=”right”></script></div>
<!– Twitter Horizontal Count Button –>
<div style=”position:absolute;top:0px;left:200px;”><a href=”https://twitter.com/share” class=”twitter-share-button” data-url=”http://www.yourdomain.com” data-via=”YourTwitterName” data-hashtags=”social”>Tweet</a></div>
<!– Google+ Horizontal Count Button –>
<div style=”position:absolute;top:0px;left:310px;”><g:plusone size=”medium” href=”http://www.yourdomain.com”></g:plusone></div>
</div>
Shazam. You’re welcome.
Don’t forget to add the correct domains, twitter handles, descriptions etc.
Conclusion
With the code above in place, you can place Facebook, Twitter, Google+, and LinkedIn buttons across any of your sites where the code is included, and all sharing on those buttons will be included as Social Engagements in your Google Analytics tracking data. There are admittedly a few steps, but it’s mostly easy cut and pasting, and before long, you should not only be helping your users share your pages with their friends and colleagues, but you’ll be able to track when they do so.
Got any questions about implementing social engagement tracking? Write us below and we’ll get back to you uncomfortably fast with the answers.


