SEO For Images

Optimizing images for search engines is a somewhat unique realm of SEO. While many of the same ranking factors that apply for standard search also apply for images, there are additional factors that must be considered to make truly SEO-friendly images.
Optimizing an image for search engines can have up to three objectives. First, you want to get the image ranking well for relevant searches in image search engines such as Google images, Yahoo! Image Search, and Bing Images. This can generate solid traffic. Second, you want the image to add keyword relevance to the page it’s on. For the sake of example, suppose you have an awesome page on squirrels consisting of nothing but images: the search engines won’t have a very good understanding of the content of that page if those images are not search engine optimized. Third, images can be great link bait.
What affects an Images Ranking in the Search Engines?
There’s actually a lot of different things that can affect an images ability to rank highly in image search engines. Let’s review:
Alt text
Alt text, also known as alternate text or the alt attribute, was originally developed to aid seeing impaired people as well as to help websites gracefully degrade for viewing on a text browser (such as a mobile browser.) It is an attribute added to pictures that describes what they portray in words. It can be found in the source code as alt=“___”. It is useful to keep your focal keywords in mind when writing the descriptions. Also, terms that come first may be given slightly higher weight (like in title tags). Keyword rich alt text also raises the relevance of a page for the keywords used, though generally not more than normal html text. Note that keyword-stuffing will not help you.
Image filename
Make sure the image file name is relevant. For instance, rabid_squirrel.jpg would be preferable to frsq_30824749.jpg. Optimizing the file name will help the image rank in image searches as well as raise the relevancy of the page (albeit very slightly). Alternatively, a combinations of descriptive keywords and numbers (such as rabid_squirrel_30824749.jpg), may enable numeric file-naming conventions while still adding some (albeit slightly less) SEO value.
The page the image is on
The page that image is on has a huge impact on whether or not the image ranks well, and there are two main factors here. First, the content on the page is a clue to what the image is about. Text that is in close proximity to the image, such as captions, is especially important. Second, the authority of the page matters. The better the page ranks for a given search term, the better the image on that page will be able to rank for that term.
Links
Newsflash: inbound links are important to SEO. Guess what? They matter for images too! Just like with normal web pages, the image’s importance in the eyes of the search engines is impacted by link factors such as link anchor text, authority of the link source, and quantity of inbound links. So, for example, if you would like to defend your #1 image ranking for the term social media, a link such as the one to the left would help.
A special thing to consider here are “hotlinks.” Image hotlinking occurs when someone links directly to the url the image is hosted on, which is typically fastest way to share someone elses image. While some webmasters don’t like people hotlinking to their image because it may violate copywrite and squat bandwidth, it does constitute an inbound link and thus helps the ranking of the image at its original source.
Image File Size
Neither humans nor search engines like it when the content on a page takes a long time to load. Well, when images have large file sizes, pages generally take longer to load. Generally, search engines only have trouble indexing image files that are really, really huge, so chances are you have no worries here. I honestly couldn’t tell you what exactly when the file is too big, but you generally want to keep image file sizes at a minimum to decrease page load times.
Sitemap
To make sure the search engines index your images, make sure important images are included in the sitemap. You will need to ensure special tags for the images are included in your main sitemap, or you can create a special image sitemap. Learn more about image sitemaps here.
An Example
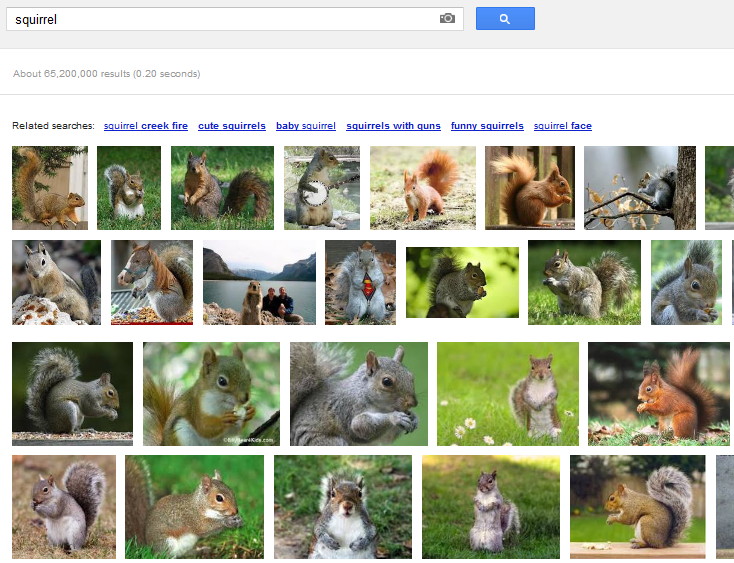
Let’s examine the image search engine result pages for the query “squirrel.”

Now let’s make some observations here…
- The first two images are from the Wikipedia page on squirrel. Hundreds of sites link to this page, which has a ton of content pertaining to squirrels and also happens to rank #1 in Google’s standard SERPs for “squirrel.” A perfect example of how the page the image is on matters.
- The third image is from the home page of a semi-high authority site call project-squirrel.org. The alt text and surrounding text contains use of our keyword. I ran the image url (http://www.projectsquirrel.org/images/home_page_squirrel2.jpg) through the link explorer tool inside Bing Webmaster Tools and learned that there were multiple sites linking to this url. So this image boasts relevance, hotlinks, and decent page authority.
- The fourth image, the weird mutant-banjo-squirrel, has some keyword relevance though less than the higher ranking images, but has more hotlinks than either one.
- If you examine these top-ranking photos, you will continue to see, as I did, significant occurrences of inbound links, high page authority, and keywords in alt text, filenames, and nearby text. These factors really make a difference.
Some Image SEO tips
Below are some tips largely made up of recycled material from addressing some of the most common image SEO issues I’ve encountered in clients’ sites.
Pay attention to image links
The anchor text of links is a very important factor in determining the relevant keywords for the page being linked to. For image links, the alt text serves as the anchor text, so alt text becomes extra important for image links. So, if you use banners or badges, you really want to make sure you are using optimal alt text.
Encourage linking to an image when appropriate
This tip comes from Google itself, “Provide a HTML snippet that other people can use to embed your image on their page while providing attribution. This snippet can include both the link to the image and a link to the source page on your site.” What a great way to help build links to the image, huh?
Watch out for words in images
In general, you want to avoid using images that contain words. But if you must do so, consider re-examining the alt text and making the alt text better match the words in the graphic. Also, if the image with words is a main banner, use a header tag h1 or h2 if it is appropriate to signal to the search engines that they should place additional importance on the alt text as a relevance indicator.
Get rid of superfluous alt text in “boilerplate” graphics
“Boilerplate” graphics are graphics that are not actual images but are repeating stylistic elements. Boilerplate graphics add style to the page but don’t add actual content and are typically found in templates and repeat throughout the site, as in menu bars. Such graphics which not communicate information to the user should not have any alt text because the alt text will clutter the content of a page, as viewed by the search engines. Such alt text should be deleted from the templates, so that alt attribute is left blank for boilerplate images. It’s a very minor issue, but it’s a super quick fix.
Don’t keyword stuff
Alt text and image filenames are not the place to keyword stuff. As in all SEO, search engines prefer the natural, relevant use of keywords.
Try to use unique alt text
Alt text will be more effective when it is unique; if the same alt text is used for multiple pictures, the alt text loses a lot of value.
Think out image hosting
While using an outside image host can be beneficial in terms of saving bandwidth and helping page load times, note that hosting images on another domain or subdomain comes with possible detriment to SEO. The reason is that the “link juice” of any links, such as hotlinks, going directly to the original image url will not be shared across seperate domains an subdomains. So, if you want the link juice from the 32 links going to rabid_squirrel.jpg to be shared at www.crazy-squirrels.com, host it at www.crazy-squirrels.com/killer-squirrels/photos/rabid_squirrel.jpg not http://static3.crazy-squirrels.com.s3.amazonaws.com/rabid_squirrel.jpg. The SEO benefits of hosting your own images don’t always outweigh the logistics issues, but be aware that there is this tradeoff.
Quality content is king
Images that humans consider to be useful, relevant, and generally awesome are much more likely to rank well in image search engines than crappy images, no matter how much you polish the turd.
Pick your battles
None of the clients I’ve ever worked with have had perfectly search-engine-optimized images. But that doesn’t mean we’ve made SEO-ing the images the top concern for each project. In fact, this is often near the bottom of the list. In most cases, there are more pressing matters at hand, and the relevance and traffic added by optimizing images is often not significant enough to justify spending the time required to get it perfect. In general, you should always go for low-hanging fruit— for example: bulk uploading new alt text when there is none and your cms has that capability. However, a time-suck like renaming every single image filename and re-uploading every image is often not worth the time. For sites whose use of images consists mainly of cliche stock photos and generic photos of people smiling, optimizing the images is not a top priority.
However, there does exist some common scenarios when image optimization becomes quite important. If any of the below bullets applies to you, give image SEO some serious thought. You may want to worry about image SEO when…
- You are optimizing important SEO landing pages
- You have image heavy sites or sections of sites, like E-commerce shops or media libraries
- When imagery is essential to your shtick. For example, you are an interior designer, web designer, landscape architect, photographer, etc…
- When the images are essential to understanding the content of a page, as in charts, graphs, infographics, or diagrams.
- When there is significant volume for to be had via image search for a keyphrase.
- Tip 1: During your keyword research, you’ll note some keywords are obviously used for image search like “printable signs”, “squirrel photos; etc… You may want to go for these with nicely SEO’d quality images.
- Tip 2: Use Google Analytics to see if you are generating organic search traffic for any image-related keywords and see if the traffic is of notable quality.
- When you have images that could be potential grade-A link bait. Optimize high-interest, shareable images, like beautiful gut-grabbing photos or memes or funny images. Tip: use inbound link reporting tools (Bing Webmaster Tools, Open Site Explorer, etc…) to see which image urls and image-centric landing pages are attracting links.
- If you spend a large amount of time and energy optimizing the image to appeal to humans. If this is the case, spend time optimizing it for the engines as well, so more humans can see it. Quality content and SEO are a winning combination.
Do you follow all these steps or ignore your images?


