How To Easily Track JPlayer Audio & Video In Google Analytics

Problem: You have media like an audio file, or a small video, that you want to put on your website, and you want to track whether people are listening or watching to it inside Google Analytics, or even make it a Goal.
Solution: Use jPlayer and the code below to track your jPlayer events into Google Analytics.
Wait a Tick: What’s with the Bob Ross photo?
Hold Your Horses: All in good time.
What is jPlayer?
jPlayer is a free and open source (licensed under MIT and GPL) HTML5 audio and video player you can use on your website without restrictions. In general it’s a very easy to use player, and most people, with a little copy and pasting, can have a media player on their website in minutes. If you need a media player for audio or video on your website, it’s one of the first ones I’ll recommend.
However, by default, like many things, it doesn’t track into your Google Analytics account. No problem. Doing that is pretty easy as well by following these steps.
1. Install jPlayer
Put jPlayer on your website by following the jPlayer Quick Start Guide on the jPlayer website. This will involve downloading some files, making sure you have jQuery, and copying in both html and javascript to the page. An example of the code you should see at that point is located in the summary of the jPlayer Quick Start Guide.
2. Name Multiple Players Differently
Now, there are two things to pay attention to. First is the player itself. The audio player has two div’s to be aware of, located at the top of the HTML for each audio player:
For the video player they’re also at the top but in a different order:
The ones you care about are jquery_jplayer_1, or jp_container_1. Each player is identified by these two id’s. If you want to have multiple players on the same page you need to name them different things. jplayer_1, jcontainer_1 and then increment the number, or however you want to do it. However each player needs unique names for each of those values.
3. Modify the jPlayer Script
The script placed in the head of your page will look something like this for an audio file:
The first thing you should do is add a line to the code, particularly if you are going to be running multiple players on the page:
Next make sure you modify the code for your actual files. The bolded items below are what you need to change. Identify your player and it’s container, and the media extension, as well as it’s actual location.
3. And Now Add the Google Analytics Tracking
That will work to play the file, but it won’t track in Google Analytics yet. For that add the below script where in the script above it says “//add the Google Analytics code listed below here”.
//listener for playing the file
$("#jquery_jplayer_1").bind($.jPlayer.event.play, function(event) {
//playerTime grabs the current % location on the file being played.
//if they're at the beginning it's 0. If they're at the end it's 100. Etc.
var playerTime = Math.round(event.jPlayer.status.currentPercentAbsolute);
//grabs the media currently being played. Usefull for when multiple files are played in the player.
var mediaName = event.jPlayer.status.src;
//track it as an event with category:jPlayer, action:Play, label:Name of the file being played, value:location on file as %
_gaq.push(['_trackEvent', 'jPlayer', 'Play',mediaName,playerTime]);
});
//listener for a pause click
$("#jquery_jplayer_1").bind($.jPlayer.event.pause, function(event) {
//as above, grabbing the % location and media being played
var playerTime = Math.round(event.jPlayer.status.currentPercentAbsolute);
var mediaName = event.jPlayer.status.src;
//We'll only track the "pause" if the percent value is less than 100. This is because at 100%
//when the player ends, it will send a pause event with the end event.
//we don't need that duplication in GA
if(playerTime<100){
//tracking the pause with similar setup to the play event
_gaq.push(['_trackEvent', 'jPlayer', 'Pause',mediaName,playerTime]);
}
});
//listening for the user dragging the seek bar
$("#jquery_jplayer_1").bind($.jPlayer.event.seeking, function(event) {
//as above, grabbing the % location and media being played
var playerTime = Math.round(event.jPlayer.status.currentPercentAbsolute);
var mediaName = event.jPlayer.status.src;
//tracking the seeking action similar to above
_gaq.push(['_trackEvent', 'jPlayer', 'Seeking',mediaName,playerTime]);
});
//listening for when the user has stopped dragging the seek bar
$("#jquery_jplayer_1").bind($.jPlayer.event.seeked, function(event) {
//as above, grabbing the % location and media being played
var playerTime = Math.round(event.jPlayer.status.currentPercentAbsolute);
var mediaName = event.jPlayer.status.src;
//There's some overlap between the seeked and stopped events. When a user clicks
// the stop button it actually sends a "seek" to the 0 location. So if the seeked location is 0
// then we track it as a stop, if it's greater than 0, it was an actual seek.
if(playerTime>0){
//track the seeked event as above
_gaq.push(['_trackEvent', 'jPlayer', 'Seeked',mediaName,playerTime]);
}else{
//track the stopped event as above
_gaq.push(['_trackEvent', 'jPlayer', 'Stopped',mediaName,playerTime]);
}
});
//listening for an end ie file completion
$("#jquery_jplayer_1").bind($.jPlayer.event.ended, function(event) {
//as above, grabbing the % location and media being played
//except when it ends we force the value as 100%, otherwise it shoots back as 0
var playerTime = 100;
var mediaName = event.jPlayer.status.src;
//track the End event as above.
_gaq.push(['_trackEvent', 'jPlayer', 'Ended',mediaName,playerTime]);
});
All you have to do for that script is to change each “jquery_jplayer_1” to match the id name of the player itself.
And that’s it. With that code you’ll be tracking videos and audio played through jPlayer on your website.
So What Data Gets Fired

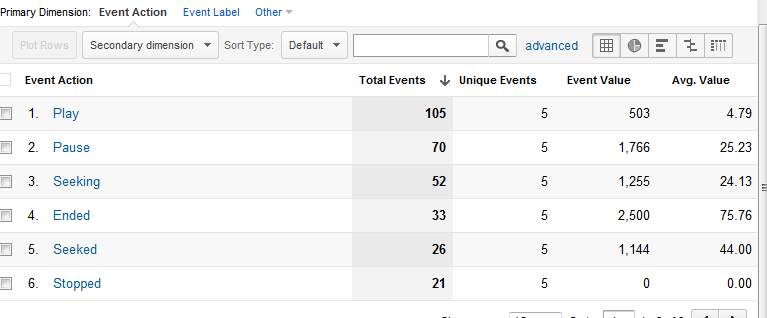
You’ll end up seeing up to 6 events in your Google Analytics under jPlayer. Play, Pause, Seeking, Seeked, Ended, and Stopped.
Play: This will be whenever someone hits play. Usually the value is 0 when someone hits play the first time, but if they pause, and play the file later, you’ll get a different Event Value which is the % of where they are in the file.
Pause: The user has hit pause, or maybe it’s autopaused from another player starting. Either way the pause event on the player fires this event, with the event value showing where as a % on the file it paused.
Seeking: This shows someone starting to scan/seek for a new area using the timeline. The value is where they started seeking from.
Seeked: This is where they end up releasing their seek.
Stopped: The user stopped the file by hitting the stop button. This will have a value of 0 but if you look at the event prior you can see that it fires a Seeked event before the stop, showing where the stop occurred.
Ended: The user watched the whole way through.
this and the events flow give you a good vision of the file. How many people watched the whole thing, how many watched up to a certain point, 50% or 75%, etc. Are there any specific spots on the audio or video that people keep seeking to, etc. Lots of great data can be had, even if it’s just “did someone click play on it”.
That’s about it. Just one more thing…


