Unlock The Data Layer: A Non‑Developer's Guide To Google Tag Manager
There’s nothing mysterious about the data layer for Google Tag Manager. It’s just a place to hold information so your tags can refer to that info when they need it. Do you need a developer or not though? Can you use the data layer if you’re not a developer?
This post discusses how information gets into the data layer, and how tags use that information. Understanding the data layer is the key to making the most of your Tag Manager implementation. Along the way we’ll see where you need a developer and where you can do things yourself.
How Does Information Get into the Data Layer?
Information is either written into the data layer as part of the page code, or it’s pushed to the data layer later as certain events occur. The information may vary by page or may change depending on a visitor’s actions.
The information may need to be pulled from the back-end. It may need to be formatted in a specific way as in the case of ecommerce data for Google Analytics.
You can push a lot of information through Tag Manager to the data layer, but some will inevitably have to go through your site’s developers.
1. The Page Can Specify Its Own Data Layer
When the page loads, its code can contain the data layer with information specific to the content of that page. Your developers create the data layer by writing it into the page code. Make sure the data layer comes before the code with the Tag Manager container snippet.
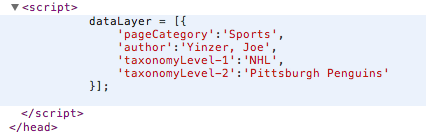
For example, each article page of a news site might load with a data layer containing the page category (Sports, Politics, Entertainment), author information, and a taxonomy of topical keywords relevant to the article. The code on the page might look like this:

On an ecommerce site, each product page might load with a data layer containing the product category, brand information, product ID number, and any number of sub-categories (style, size, color).
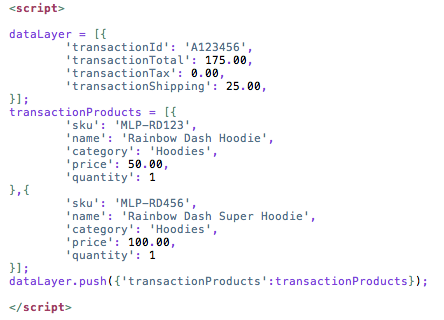
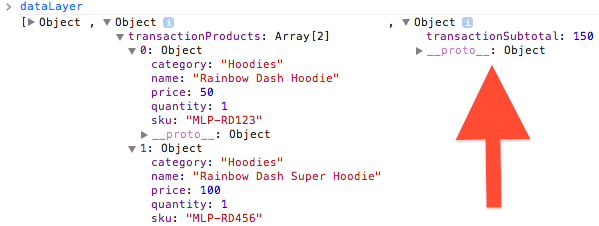
The order confirmation page needs to load with all the information needed to do ecommerce tracking for each purchase. This means the pre-rendered code of that page would read the details of the order from the customer database and write them into a specific format, such as this format for Google Analytics:

The pre-rendered code for the order confirmation page would compose the data layer by filling in each piece of information for the overall transaction (order ID, total amount, etc.), and then looping through each item that was purchased to add its information in turn.
2. Tag Manager Creates the Data Layer by Default
If you don’t have ecommerce and you don’t want to specify page categories or other page information, then you don’t have to include the data layer in your page code.
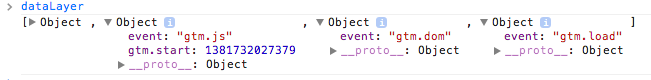
If the page code doesn’t explicitly create the data layer, Tag Manager will create it. After the page loads, you can see the data layer contained 3 events, in succession: gtm.js, gtm.dom, and gtm.load. These events will always appear in the data layer, unless something goes terribly wrong. If you examine the data layer in the console, you’ll see something like this:

When GTM starts, the data layer gets the gtm.js event. This is followed by DOM-ready (gtm.dom event) which means the document object model has been constructed from the various elements of the page. A bit later the window and its content are fully loaded, and the gtm.load event is pushed to the data layer.
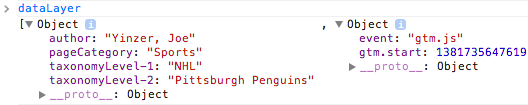
Of course if you had a data layer already specified in your page code, you’d see another object before all of the default objects, something like this:

3. You Push Info to the Data Layer after the Page Loads
Once the data layer is created, either by your page code or by Tag Manager (by default), you can continue to add information to it as visitors interact with the page. If a visitor downloads a file, clicks a link, or submits a form, you can tell Tag Manager to send automatic events to the data layer.
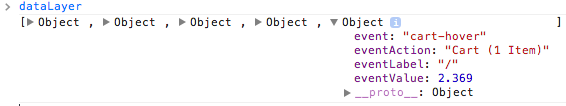
If a visitor hovers over a menu or estimates their shipping costs, you can write custom HTML tags to send events to the data layer. And you can add information about those events to the data layer, too, such as how long they hovered or what they entered in the shipping form field.

Above you see event information that was added to the data layer after the visitor hovered over some text on the home page (“/”) indicating 1 item in the cart. The event value is the number of seconds the visitor hovered.
Events like these are not available as automatic events (yet) in Tag Manager. I used jQuery to capture them. So even though I didn’t have to go through the site’s developers, I did need to write some code myself to get what I wanted. I’ll share it in a future post if there’s interest.
How Do Tags Use Information in the Data Layer?
Tags can use the data layer in at least two different ways.
1. To Access Certain Types of Information
A tag may need information that can’t be hard-coded into the tag. Some tags only require your account number, which never changes. But others may ask for a product ID or the transaction total or any type of info that changes depending on the page content or a visitor’s action.
Many times you can use jQuery or otherwise parse the page content to get the information you need. Using custom javascript macros can be the right solution(and a good topic for another blog post).
Other times you’ll find it more efficient for your developers to write the information you need into the data layer. For example, some conversion tags ask for the product total, or subtotal before shipping and tax, rather than the overall transaction total. You could write some code inside Tag Manager to calculate this amount, but it would be much better for your developers to drop the subtotal into the data layer from the back-end.

Similarly, if a product ID appears in text on the page, you could have Tag Manager use some jQuery to find it and push it to the data layer. But a better solution would be to have your developers simply add that information to the data layer for each product page.
Event tracking tags need to pull from the data layer any information that distinguishes the specific event you want to track. For example, my ‘cart-hover’ event pushes information to the data layer related to the number of items in the cart and how long the visitor hovered. Then when the tag fires, it can pull that info back out of the data layer and send it to Google Analytics.
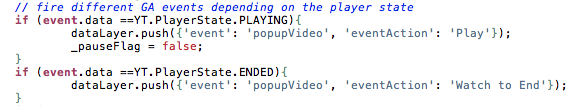
I’ve also dropped Sayf Sharif’s YouTube tracking script into a custom HTML tag and then pulled info back out of the data layer for my Google Analytics video events. I simply changed the lines with _gaq.push to the syntax for dataLayer.push and then wrote my event tag to read what I pushed.

For product reviews, I’ve taken the product ID out of the data layer to use as an event label. You could do something similar with a product video embedded on a product page.
See more examples in Jonathan Weber’s post on automated event tracking in Google Tag Manager.
2. To Go Beyond the Basic Tag Firing Rules
The most basic rules fire tags based on the URL of the page. But a tag also may be fired or not fired depending on information that appears in the data layer. You can write a rule with one or more conditions based on any type of information, no matter whether it’s related to an event or to the page itself.
For example, you might have a condition that fires a tag only if the data layer has a variable named ‘event’ with the value ‘cart-hover’. Or you might have a condition that fires a tag only if the data layer has a variable named ‘pageCategory’ with the value ‘Sports’.
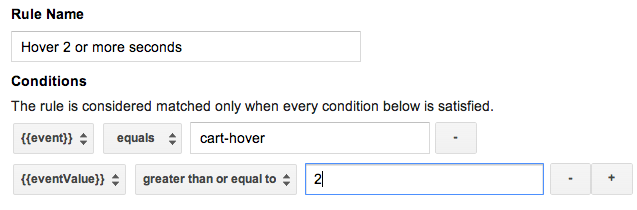
You can add multiple conditions to a rule, and they all must be true in order for the rule to fire a tag. For example, you could require the value of an event to be greater than a certain amount in order for a tag to fire, such as hovering for 2 or more seconds for the ‘cart-hover’ event.

Keep in mind that you can’t have a condition where {{event}} equals ABC AND {{event}} equals XYZ. Each event can trigger its own rule, but Google Tag Manager will only evaluate one event at a time.

What challenges have you faced in implementing the data layer with Google Tag Manager? Have you devised any creative solutions or discovered new opportunities for working with the data layer? Please share in the comments.


