Three Ways Your New Website Will Murder Your Conversion

“Oh, it’s alive…. IT’S ALIVE! IT’S ALIVE!…IT’S ALIVE!”
-Henry Frankenstein, Frankenstein (1931)
Stop me if you’ve heard this one before… A man walks into a marketing department and says “Our website is so old! It’s like it was made in the 1990’s! Let’s update the design, and make it responsive! Mobile users are the future! Our competitors all have flashier newer websites, we’re getting left behind! We can make a new website! A better website!” Then they start cackling really evil like, and get twitchy eyed.
The department all nods in agreement, ignoring the obvious creepiness of the guy, because they’ve read stories about mobile users and those “kids today” with their newfangled “smart phones”. So they design a gorgeous new site, sleek, great uses of whitespace, a real pro job. Responsive too! Loads of new functionality. Looks great on their phones, their pads, their pods, their droids, and of course their laptops. So they launch it to great fanfare!
And their conversion gets cut in half.
Commence panic. Commence “But we did everything right!” Commence “But it’s responsive!” Commence people getting fired. Commence creepy dude cackling some more.
This is real folks, I’ve seen it multiple times in the past year. The new SEO friendly, gorgeously designed responsive website, proceeds to just absolutely tank in comparison to the old non-responsive site that looked like it was built in 1997.
What can YOU do to avoid this catastrophe?
Now, I’m sure there are more reasons than I can possibly list in a decent blog post, that eventually tank websites. If you follow this piece of advice however, at least in my experience, you are going to dramatically reduce your chances of getting fired for obliterating the company online revenue.
Test Your New Website
The single uniform thing I have seen across these conversion rate drops has been a complete lack of testing new websites before they’re launched. At a certain point there is a ton of momentum behind a new site. In some cases there is a bunch of new functionality, and a team of developers has been working furiously for the past 6 months to get it working. The amount of money that has been dropped into the new site can be staggering in these cases, and the idea of MAYBE not launching the site, can seem almost insane. Yet, if you don’t test, you can end up launching a monster that will destroy your company whole. If you spend money on a website, the new website MUST have a higher conversion rate, higher revenue, higher average order value, something…. It must convert better than the old site, or you should write off the new one.
So to avoid just wasting all that new work on your fancy new site, the first step is to test it, and you should test it in a few specific ways at the very least. These three areas are the ones I see most often the culprits in destroying online revenue when a new site launches without any type of testing.
Test for Speed

One killer I’ve seen is speed, as in how long it takes for the site to load. There have been several studies that repeatedly show that the slower the site, the lower the conversion. In some nearly half of your users expect a site to load in 2 seconds. 40% will abandon a website by the 3 second mark if it’s not loaded. 80% who don’t like the speed performance of the site won’t come back (say goodbye to your multi channel funnels).
Other studies show that every second it takes for your site to load drops your conversion rate by 7% or more. So maybe your new website looks great once it’s loaded, but how long does it take to load? If your old site loaded in 1.5 seconds, and your new site loads in 7 seconds, what differences will you see? Well your traffic could plummet as people abandon your page before the tracking code even loads. Your conversion rate as well would drop, and your returning visitors and those conversions would be gone as well. Could the speed your page loads drop your traffic and conversion both by 40-50% or more? If it’s slow enough? Absolutely.
So it’s important to test your new site for speed. There are different ways you can do this, assuming that your development server has a public face.
One thing obviously to keep an eye on is the Site Speed recorded in Google Analytics on the Behavior -> Site Speed -> Overview report. Here you’re seeing the speed tracked, but if your conversion drops for no apparent reason, this is one spot to check out for the reasons outlined above. If your conversion tanks at the same time your site speed doubled from just under 4 seconds to over 8 seconds, that could very well be a big culprit.
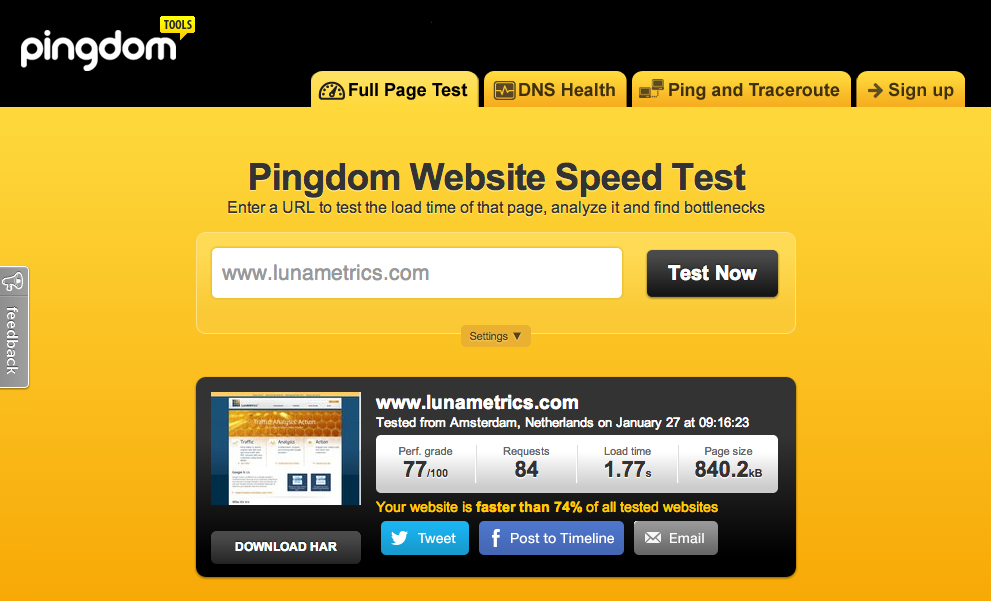
There are a variety of website page load speed tests, such as Pingdom. These give you a straight up speed test on your site, and you can compare the page loads between your new site, and old site, as well as see the specific elements loaded on the page, to see which ones are causing any hangups.

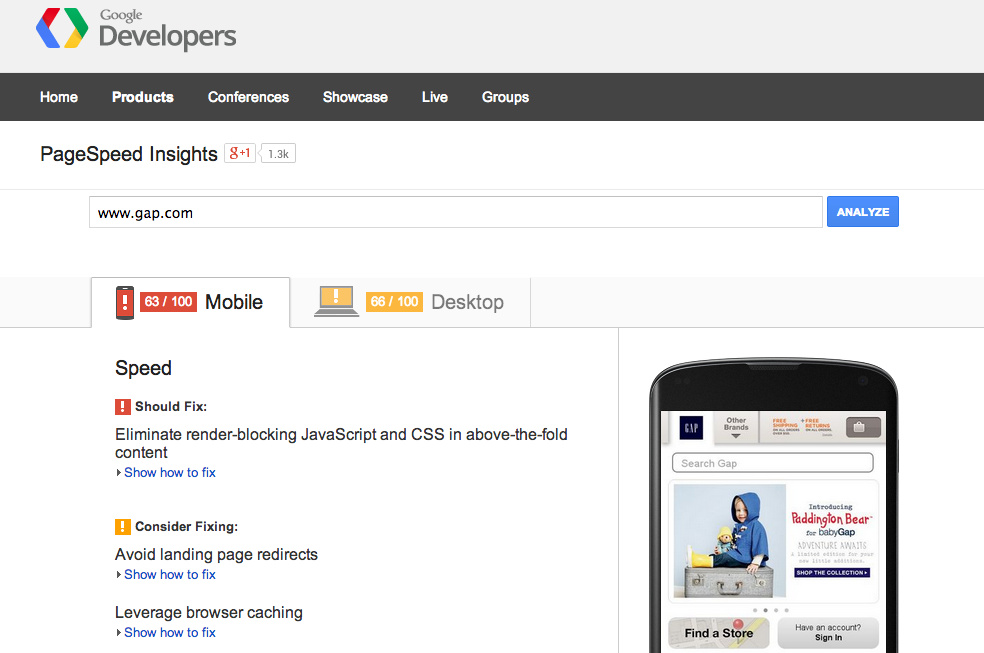
Another good tool is offered by Google, with their PageSpeed Insights. These give you specific ideas for mobile and for desktop separately, based on things you’re doing. It follows the following rules:
Avoid landing page redirects
Avoid plugins
Configure the viewport
Enable compression
Improve server response time
Leverage browser caching
Minify resources
Optimize images
Optimize CSS delivery
Prioritize visible content
Remove render-blocking javascripts
Site content to viewport
Site tap targets appropriately
Use asynchronous scripts
Use legible font sizes

You can read more about the speed and usability rules they use here. They’re great tips to help speed up your site.
If your new site is demonstrably and consistently slower than your new one, hold off on launching it. Speed kills.
Test for SEO

Another killer I’ve seen is not properly setting up your new site for SEO considerations. It might be the most highly usable kick-ass mobile responsive website ever, but if you didn’t account for any SEO changes, you might be back to square one. There are a number of things you can do to make sure at least your major bases are covered. Here are a couple of things I’ve seen that have tanked Google Search traffic on new versions of websites.
Not Redirecting Traffic
You have a new site, and none of the page names are the same as the old ones. Heck, maybe your new page names make loads of sense, from an SEO perspective. You’re going from www.incomprehsibly-long-domain-name-with-dashes.com/fj09384hv02.html?s=… to www.coolname.com/meaningful-url and it seems great, except you forgot to redirect the old domain and URL’s. Properly using 301 redirects from old content locations, to new content locations, let’s Google pass your link juice forward. Once the new page launches it will have the 10,000 pages linking to the previous page, now feeding into it and it’s search engine rankings. Rather than being a new page, and even a new domain, with nobody, anywhere, linking to it. Disaster. Use the right tools, and redirect your old site to the new one appropriately.
Putting Up Roadblocks to Content
I’ve seen sites that launched and put up roadblocks for users to log in via Facebook and Twitter. Not simply required the logins to use the site, but actually blocked out content on a delivered page. Imagine having 1,000 content pages, and all of them with the same title, and page content “please log in.” This is not good for your SEO. Make sure your new site design provides the content on the pages easily and in the right formats, so that when Google crawls the new page it sees all the right content, the right meta descriptions and page titles, and even body content. Don’t make it hard for Google to list your website in their search engine.
Test for Content

The third killer is your content. Putting aside the obvious like terrible content, let’s assume that it actually looks good, and is well written etc. It can still kill you. Good, well written content, with nice high quality imagery can drop your conversion rate. It’s 100% a fact. Will it? Not necessarily, but just because it’s “good” doesn’t mean it’s what people are looking for.
Another site I saw launch a great responsive site, a definite improvement over their former site, saw a massive conversion drop on their contact form for their services. There was no question their new site looked better, had better information on it, and was responsive, so why the big drop? Well examining the differences between the two sites it came down to being as simple as the main content above the fold image. On the new site it led to an information page, with a large repository of information on the company services. On the old site it led to the contact form. A test of the new site swapping the link of that image and the language to head to the contact form bounced the conversion rate back up.
The quality of your content is tied with how it’s presented. Always Be Testing. If you launch a new site, first launch a test comparing the old site with the new site to look for issues like a conversion rate drop. Once you’re ready to launch it, do so with a new test in place with different content, and language, and buttons, or whatever. Never spend money on a new site, and launch it without running an AB test with it against the old site first. Otherwise any of the other problems like speed, or seo, or something unforseen like a hurricane dropping traffic in the northeast (true story) causing a conversion rate drop that is otherwise unexplained than it being a different site.
Conclusion: Test
Test your new sites before you launch them. Test them for speed, test them for properly managing their SEO transition, and test their content and themselves against the prior version before you launch them.
Otherwise that new site just might kill you.


