Creative Tag Manager ‑ Ads, Promotions, And Visitor Messaging

Let’s get creative with Google Tag Manager! Google Tag Manager has changed the way we implement Google Analytics here at LunaMetrics, making it easier to track pageviews, events, you name it. It’s excellent for adding marketing tags for Adwords or conversion tracking for any service you need. But many people gloss over the fact that GTM can deliver really any code that you want to your site. This includes HTML, CSS, and Javascript!
So let’s think outside of the Analytics box and talk about using GTM to add content to your site, specifically:
- breaking news strips
- fly-in promotion
- expandable in-line messages
Google Tag Manager Loads Later
There are a few things to consider before we dive in. Google Tag Manager loads as your page is loading, with many of your tags firing after the visitor has started to see elements appear on the page. For this reason, GTM is not going to work well for loading the main content on your site. For example, GTM will not be a great tool for experimenting with different headlines on your site, as the visitor may see the original headline flash before GTM loads and changes it. If you’re using GTM to add content, it should be lower on the page or should be revealed to the visitor in some manner (i.e. popup, flyout, expand, etc.)
Google Tag Manager is NOT a Content Management System
GTM can do a great many things, but for several reasons, should not be used to add the main content to a site. GTM can enhance, highlight, or contribute to your site, but it should not BE your site. You want your main content to be high quality, SEO-friendly and certainly not added via a third-party tag management system.
Respect Your Visitors
Just because we can add these ads and messages to our site, doesn’t mean that we need to have them fire on every single page. Later on we’ll discuss ways to control when these Tags fire. Your ads should have a clear way to hide them, and ideally should enter and exit gracefully. Here’s a nice close icon I’ve used before.

Let’s get started! Coming up next:
What We Can Add – Copy and paste tags for your site
When We Fire Them – Rules, Scheduling, and custom macros
What They Say – Using Macros to update content
Measuring Success – Add Event Tracking to see how your messages are doing
What Can We Add
Here are few simple things to get you started! Feel free to take a tweak. For each of these, we’re adding HTML to your website that contains the frame of the messaging we intend our visitors to see. We use a few different ways to do this, using jQuery, or just by adding the HTML to the page and hidden. We’ll also include some CSS to make them look pretty, and we’ll do it all inside of a Custom HTML Tag. We use jQuery to make them animate nicely and to insert them into the page a little easier. If you don’t already have this on your site, I would look into including this when the pages load. You can also include them at the top of your Custom HTML Tag if this is the only reason you’ll need it.
1. Breaking News Box
Whether you have a news site or an ecommerce site, there may be occasions where you want to need to send a message to all visitors. If you’re a content site, perhaps there is quite literally breaking news that you want to share will all of your visitors. Or maybe you’re running a special that’s about to end. All of these are great candidates for a breaking news strip that appears at the top of your page
Add it to your site with the following custom HTML Tag. You’ll notice there’s a spot where it says “##### YOUR CONTENT HERE #####.” We’ll come back to this!
2. Fly-In Promotion
Sometimes it might be nice to have an ad or promotion fly-in from the side of the page, rather than the top. This example uses the same basic concept, but it’s just styled a little differently. We’ve used this on our Google Tag Manager blog posts to cross-promote our Google Tag Manager training.
Add it to your site with the following custom HTML Tag. You’ll notice this one also has a spot where it says “##### YOUR CONTENT HERE #####.”
##### YOUR HEADLINE HERE #####.
##### YOUR CONTENT HERE #####.
3. Expand Message
Not quite sure the best term to call this, but this little bit of code will insert your DIV directly above another element on the page. This can go a number of places, but for this purpose, I’ll add it directly below this paragraph. Ideally, this could happen right as a person landed on the page, or you can set a custom rule for when a visitor hovers over a certain part on the page, etc. Again, we’re using jQuery to make this nicely slide in, and we’re giving users a way to hide the message if they so desire.
Add it to your site with the following custom HTML Tag.
4. Colorbox/Fancybox Options
I know this will be a popular question, so I’ll just throw it out there. There are a number of excellent JavaScript plugins that you can use to pop up these custom windows, so I wouldn’t recommend starting from scratch. These can definitely be added through Tag Manager, but will probably require some custom
When We Fire Them
So now that we have these spiffy messaging units, the next question is on which pages or events do we want them to fire?
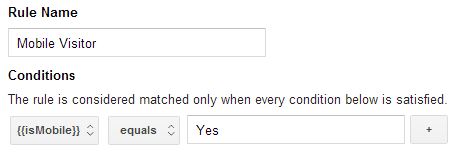
Not on Mobile
Do you want these to fire on Mobile? If not – you can use a Macro to guess to a reasonable degree if the user is on Mobile device, and then set that up as a blocking rule.
function() {
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
return 'Yes';
} else {
return 'No';
}
}

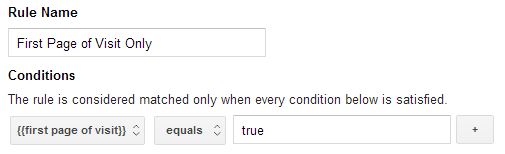
Only the First Page of a Visit
Maybe we want to hook new visitors, but we don’t want to hit them over the head with it again and again. Consider the following macro and rule.
function() {
var host = {{hostname}};
var ref = {{referrer}};
if(ref.indexOf(host) > 0) {
return false;
} else {
return true;
}
}

On Specific Pages
If you’re promoting something special, perhaps you only show a message when the visitor reaches a certain page, like I have set up for this article. Simple Rule below:

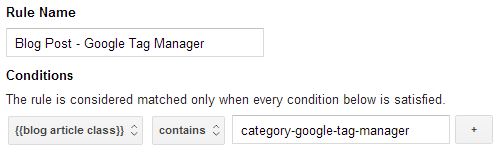
On Specific Blog Categories
If you have a blog, chances are you’re tagging them in some way. If you’re using WordPress, even better! Most WordPress blogs add the category that you’ve tagged your articles into the class section of the tag, in case you have separate formatting set up. We can grab those classes with this with a Macro and use it in a rule!
function(){
var article = document.getElementsByTagName("article")[0]
if(article) {
return article.className;
} else {
return "";
}
}

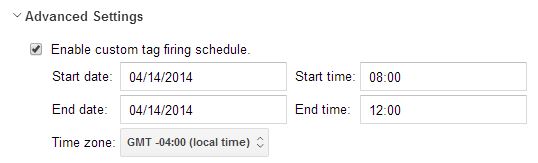
At Specific Times
GTM has a built in scheduling tool. I’ve often wondered what I would use this for, but this seems like a great way to schedule a breaking news strip to appear for just one morning. It’s easy to set up on specific tags, but has somewhat limited functionality. Right now it only allows you to select one date/time period to run a Tag. Ideally, this may be expanded at some point to include recurring days. If you know your site is going to be experiencing some upgrades from 12am-3am, you can easily create a Tag for a message to visitors, then just set it and forget it! Scheduling can be combined with other rules to fine-tune who sees what and when.

On Specific Events
Consider using a Click listener and Rule to fire specific messages. For instance, when someone adds something to their shopping cart, maybe remind them about the free shipping special you have running. Your rule will then use either event = event.click or event = event.linkClick to specify when to fire the Tag.
What They Say
As for the content, it’s easy to simply type in what you want to say on these messages. But let’s go one step further! We can use Macros to grab information from the page, pick a random sentence, or change the content based on the page URL.
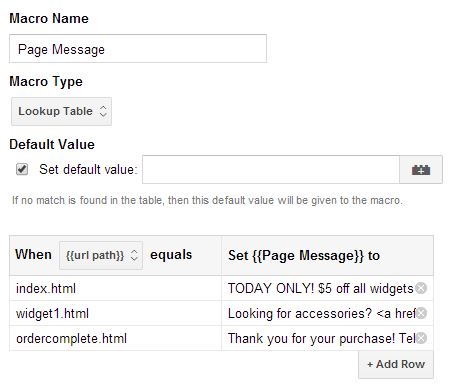
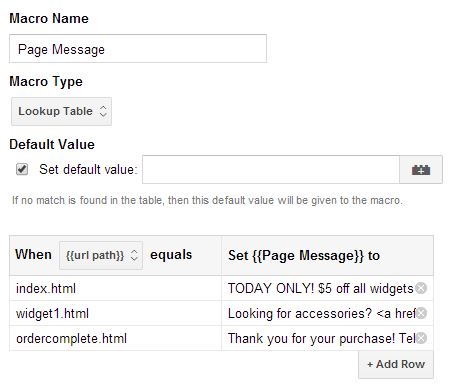
URL-Based Messaging
Let’s reach into our bag of tricks and pull out that Lookup Table macro. GTM already has a URL macro, so all we need for this is to determine which messages show on which pages. Keep in mind, the Lookup Table macro only supports exact matches. This it to keep it speedy and simple. If you want to do more complicated page matching, you can create a custom macro to classify URLs based off of regular expressions or case statements, then use that to feed into the Lookup Table. If you have a lot of these to add, here’s a quick way to populate the Lookup Table. You can also use this macro as your rule, where the only pages that are in the Table will fire a Tag.

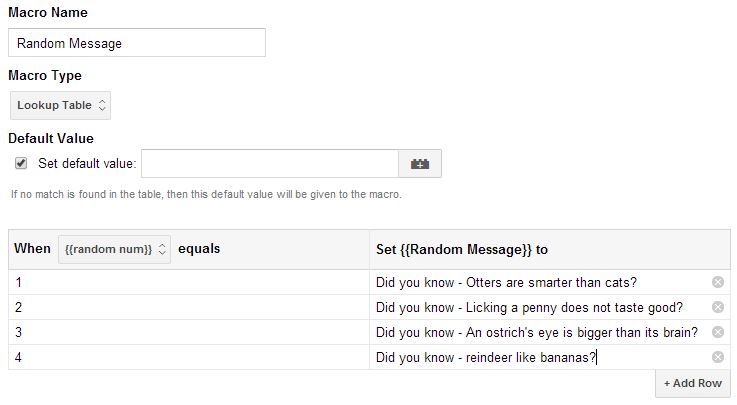
Random Sentence
If you’re testing out different copy on your site, you can run a very rudimentary content experiment by cycling through different variations to see which works best. This requires using two macros, one to create a random number between certain values and a Lookup Table that will contain your different sentences. Then depending on which random number is returned, show a different sentence.
function() {
return Math.floor((Math.random()*10)+1);
}

Grabbing Information from the Page
Remember that you can reference items on the dataLayer or on the page through Macros, which can then be echoed back in a message. For instance, say someone lands on a page with a promotional price on an object. You can create a macro to reference that section on the site to grab that value, then create an popup saying, “For a limited time only, this product is on sale for $XX.YY!” This will be easiest if you have it available on the dataLayer, or if there’s a specific ID or Class on the element that you’d like to reference.
Measuring Success
I won’t go into great detail about this, but consider adding events to these various Tags. You can fire an event using the same rules to say that the Tag was shown, or also add Link Click Tracking onto the ads themselves to see how effective they are. These solutions are great for small-scale messages, but if you are considering a larger content experiment, I’d really suggest using something like Google Experiments.
Hopefully this post has given you some good ideas and great resources to start thinking outside of the box with Google Tag Manager! If you’ve used GTM in a creative way, share your success in the comments below.


