How A Local Business In Seattle Can Gain Street Level Insight In Google Analytics

Did you ever want micro-level geographic information inside Google Analytics? What if you really need “street level” knowledge about your users; like where are they, what neighborhood are they in? Often, when we talk and write about Google Analytics we’re thinking about the big guys. National or even International traffic, filtering by country, comparing one region to another. We’re thinking macro, not micro.
I wrote previously comparing DMA areas to gain insight, but that’s really only helpful if you have a true national or bigger presence. What if you’re just a local Seattle business, and don’t really have much call for looking at traffic outside the Seattle-Tacoma metro area?
Well, first thing you should do is think about taking our Seattle Google Analytics, AdWords, and Tag Manager Training (shameless plug). Second, read on…
Seattle is actually ahead of the game when it comes to data, which is the real reason I’m using them as an example. The city has a Chief Technology Officer, and data.seattle.gov was started in 2010 as a central hub for all local Seattle data. In fact, a number of businesses claimed that the use of this local data helped them with their businesses.
How so? Well, if you’re a local business then the traffic from, and information about, the Queen Anne neighborhood of Seattle might be more important to you than Downtown or Riverview.
But how can you use Google Analytics to help you on this sort of granular level? Also what if you DO care about national level data, but you care about it on a very granular local level as well, maybe looking for interest in your brand to help place billboards, or expand your franchising? The truth is that you can’t, at least not right out of the box. But with a few very easy additions, you can start getting some great local data that can let you make street level decisions about your business in Google Analytics.
Last month I talked about how you can use APIs to add insight to your data. I received great feedback on the post, and more than one person asked for more specific examples and ways that they could use APIs to expand their data in Google Analytics.
One of the things I mentioned in the previous post was using the Geocoding API to get more information about a person’s location from their address on a form, but there’s actually a cooler way to do it.
HTML5 Geolocation
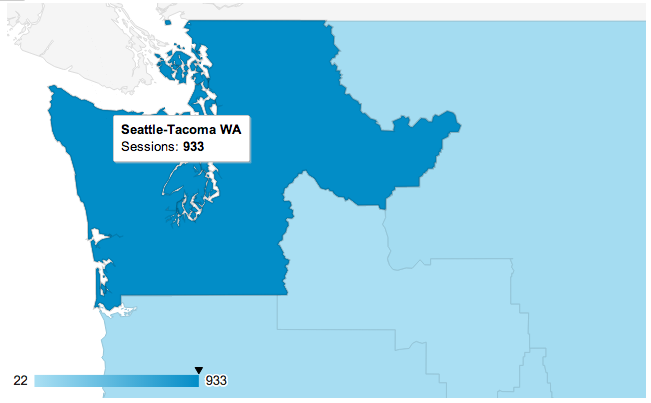
HTML5 has a Geolocation feature built in, which can grab a user’s latitude and longitude without needing to ask for their address or any other input from the user (other than clicking ok.) First, let’s look at what you get currently if you want to look at Seattle in Google Analytics. One close up is the Metro map.

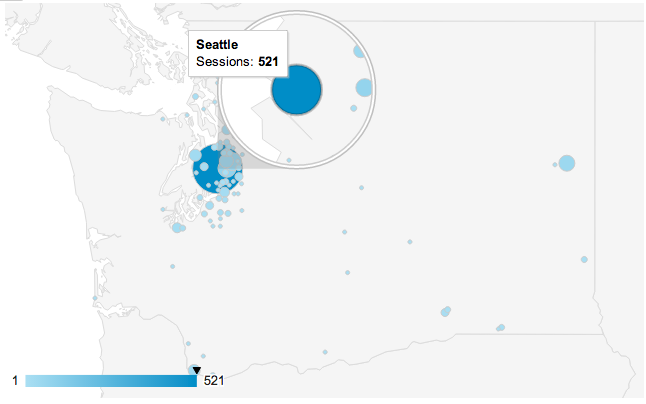
If you are a local business this is next to useless. Maybe you could care specifically about the metro and have a view focusing on that, rather than random traffic from elsewhere who will never come to your storefront, but it’s still very broad. So you can instead drill down to the city level, and look at actual traffic from within that Metro.

Once again, would it be a huge surprise to anyone that the traffic from Seattle far outweighs the other cities and towns on the map? If you’re looking for specific insight into the people in your city, and within different neighborhoods, this is again, fairly useless. If you’re a restaurant maybe you care about traffic from a few specific neighborhoods more than others. Maybe your own neighborhood traffic is more important. Maybe you’re a huge mega conglomerate and you want to see where people are searching for hardware supplies so you can gain insight on where a great new mega hardware store location in Seattle might best go. This map does not help you in those questions.

Enter the HTML5 Geolocation feature. It’s built into most modern browsers such as IE9+, Chrome, Firefox, Safari, Opera, and more. You can easily query the location information with a few lines of code and learn the user’s position. (I’ll show how in a bit.)
It works on desktop and mobile, and uses various ways to nail down where the user is currently browsing your site to a fairly precise and usually accurate location. You’ve probably seen it in action: Ever been on a website before and have it ask for your location, and then you can hit ok or decline it? That’s this feature.
That’s also the one major caveat involved with it. It MUST throw that alert question to users, and they MUST agree to share their location, and in general you have no say in what that prompt says. Otherwise you don’t get it. Consider your particular site and if this may have an effect on conversion. You WILL lose some people when you pop open this feature. How many depends on your site, and your audience. It’s a number you can figure out relatively easily by testing it. Just be aware that it could affect your conversion, and those that stick around, might decline to give you their location.
But what if you ask, and they allow? Well you’d suddenly get the latitude and longitude of the users who approve of its use.
Deeper Insight

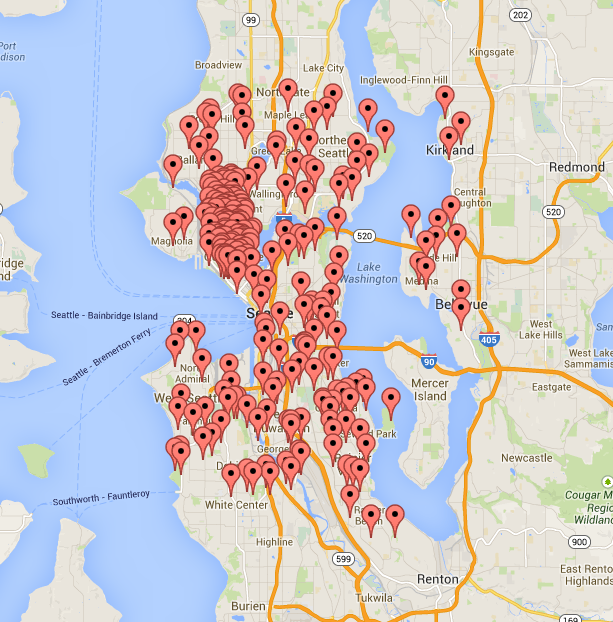
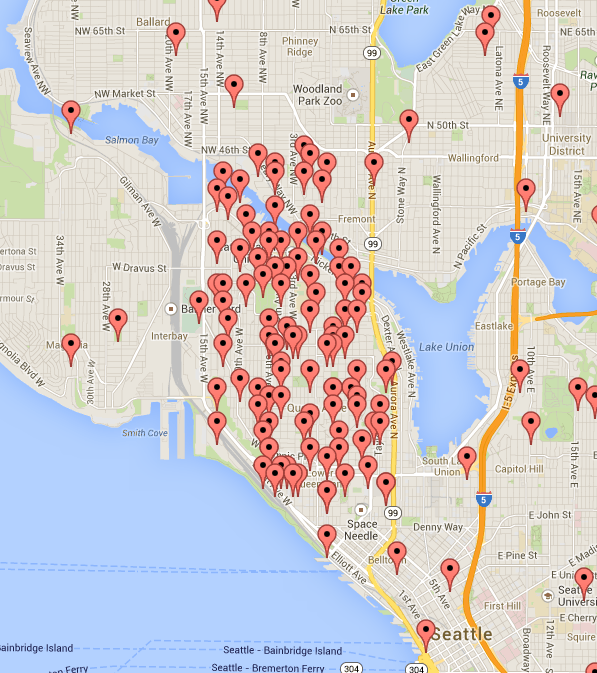
Our map of Seattle just got a lot more interesting using a great map tool provided by Darrin Ward. Instead of a big bubble with the number 521, we get a large number of coordinates which we can easily throw on a map of our own. Now we can start looking for neighborhood level patterns instead of just city or metro level ones.

For instance, maybe there is a ton of activity coming from the Queen Anne neighborhood, much more so than from other areas. Maybe this makes sense because that’s where your restaurant is, or maybe it means you want to think about putting a new store location there, or that your billboards there are working. Who knows what the insight is, that’s up to you and your business.
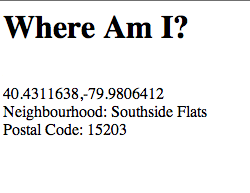
The point is that now you can start focusing on a neighborhood level, even a street to street one, in a big city, rather than just throw your hands up in dismay at a blob on a map. This information is just the coordinates exported though completely outside of Google Analytics, we can also make it easier and more readable in Google Analytics (though not on a map inside GA) by leveraging another API like one from GeoNames to grab the Neighborhood names, and their Zip Codes.
Import into Google Analytics

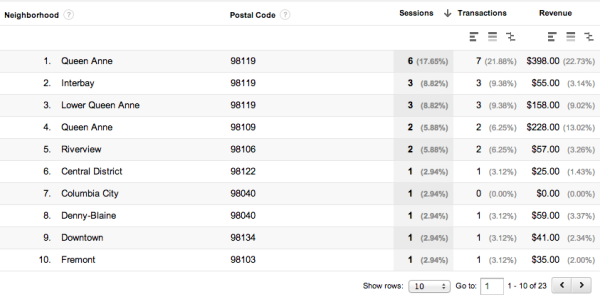
Now we’ve turned those coordinates into the actual neighborhood names and postal codes, and passed them into Google Analytics as Custom Dimensions. What makes postal codes interesting is that they are also targetable in Google AdWords. Thanks to this geodata now a local paid search campaign can target on a zip code level with actual data in Google Analytics backing them up.
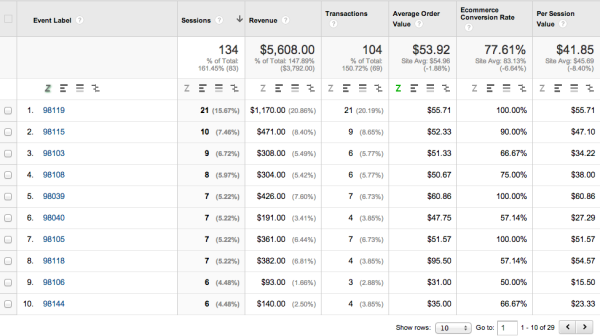
Based on these numbers it looks like the 98119 zip code is where most of the action is at. You can track this in various ways, for instance you could send an event as well and have the label set to be the zip code. I’d recommend using an event anyway, just to ensure the API calls have been completed and to make sure you don’t hold up your primary tracker.

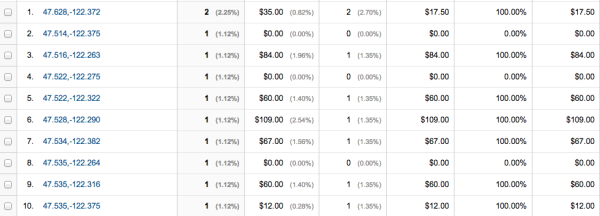
Or you can pass in the coordinates as a concatenated item (rounded down a bit to preserve a smidgeon of location anonymity for the paranoid and litigious… 3 decimal places keeps you within about a block). This list also makes it easy to export out the coordinates for placing in a map such as the one above.

How to Implement
So what does this look like in code? Like this (or thereabouts):
//the getLocation function grabs the user's location (if they give permission)
function getLocation() {
if (navigator.geolocation) {
//if you have the geolocation, run the showPosition function
navigator.geolocation.getCurrentPosition(showPosition);
} else {
//geolocation not happening
ga('send', 'event', 'geolocation', '(not set)');
}
}
//here's where we grab the lat and long and access the api's for data
function showPosition(position)
{
var latitude = position.coords.latitude;
var longitude = position.coords.longitude;
//grab the neighborhood information and throw those in dimensions we set up in GA
//fire an event to make sure they get sent to GA
$.getJSON("http://api.geonames.org/neighbourhoodJSON?lat=" + latitude + "&lng=" + longitude + "&username=YOURUSERNAMEHERE", function(json) {
if(json.neighbourhood.name){
validLocation = 1;
ga('set', 'dimension10', latitude);
ga('set', 'dimension11', longitude);
ga('set', 'dimension12', json.neighbourhood.name);
var comboCoords = latitude + "," + longitude;
ga('send', 'event', 'geolocation', 'comboCoords', comboCoords);
}
});
//separately if you want, throw in the postal code, do another api call
$.getJSON("http://api.geonames.org/findNearbyPostalCodesJSON?lat=" + latitude + "&lng=" + longitude + "&username=YOURUSERNAMEHERE", function(json) {
ga('set', 'dimension13', json.postalCodes[0].postalCode);
ga('send', 'event', 'geolocation', 'postalcode', json.postalCodes[0].postalCode);
});
}
//run the above functions
getLocation();
Ok, so here’s what we did:
- We set up 4 session level custom dimensions in Google Analytics (in our case dimensions 10-13) and named them Latitude, Longitude, Neighborhood, and Postal Code.
- We put the script above on the first page that users would hit.
You don’t really need to do anything else, besides obviously making sure that Universal Analytics is already on your page. When the user hits OK, then the browser immediately has access to their coordinates. Our script then passes these to a couple of APIs, which return the postal code and neighborhood name. The script then passes this into Google Analytics via custom dimensions and firing an event.
As I mentioned above, I recommend separating this from your main tracker. Sometimes it takes a bit for the Geolocation to return information, or the APIs to send back their results. It’s best to track the pageview first on the page separate from this code, then send an event when you get information back from the API calls to set those session level dimensions. If you try and tie it to the pageview you’ll either end up holding up the pageview and losing tons of your tracking, or you’ll set up a race condition, and get zero of the geolocation information. So don’t try doing that.
Also, I don’t recommend doing this on every page on your site. Once you’ve gotten and set this data, a good option is to set a cookie on the user session. If the cookie is present, then you don’t execute the script. You don’t need to be processing this and hitting the APIs on every page. If you have a huge site, this also might overload some of the free APIs or ones with service limits, and they’ll shut you down. You’ll need to come up with a modified solution to take your traffic levels into account.
On the whole though if you can get this information, it can be very useful for lots of different businesses. It’s like taking the Google Analytics geo reports and applying another level of magnification onto it (micro not macro, get it?). Plus it’s insanely easy to implement.
What do you think? How would this apply to your business as a local business, or a national business? Are you doing something similar on your site already? What other insight do you think this local drilldown could provide on yours? Comment below and let me know what you think!


