Making The Case For Tag Firing Priority In Google Tag Manager
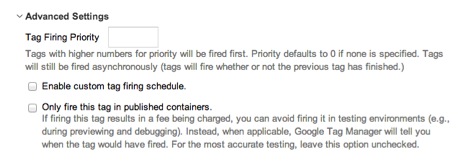
A great new feature, Tag Firing Priority was rolled out inside of Google Tag Manager around July 1 along with the updated and redesigned debug mode. It is seemingly a small feature, located under the ‘Advanced Settings’ in the Tag (see below).

It’s an exciting update not only because of the application of setting priority, but also because it proves the direction Tag Manager has been heading – toward giving marketers and analysts more comprehensive control over the Tags they load on their site. Without any extra coding on the site, users can now control the firing priority of their Tags within Google Tag Manager’s interface.
Priority affects Tags that have the same firing Rule and is especially relevant for sites that have many Tags and third-party scripts like DoubleClick, Bounce Exchange, and search conversions that fire when the page loads. Tags marked with a higher priority are fired first, followed by lower priority Tags.
The elements on a page are not loaded simultaneously (painfully obvious whenever you experience a slow internet connection). A browser typically ‘reads’ the code of a page like us – from top to bottom. That’s why style and script references go in the header, to be loaded first. The Google Tag Manager container is also toward the top of the page, directly after the opening body tag.
Tags loaded from Google Tag Manager are loaded asynchronously. This is a good thing because a slow-loading Tag will not block other Tags from firing. It also means that if Google Analytics or Tag Manager has trouble loading for some reason, it won’t prevent the rest of your site from loading. This is true for setting priority as well- changing the priority of a Tag will not prevent other Tags from firing, even if one of a higher priority does not fire at all.
Testing Tag Firing Priority
So, why is this necessary? How drastically can prioritizing Tags really affect firing order and how can we find out? An experiment!
For this test, we created ten separate Tags with identical firing Rules and edited the priority to compare firing times.
Before setting it up, we thought about how we’d need to look at the data in Google Analytics. To see how long it took from the first Tag to the last, we needed to include the time each was fired. We also need to be able to group them together by visitor, so we took advantage of the GA cookie ID.
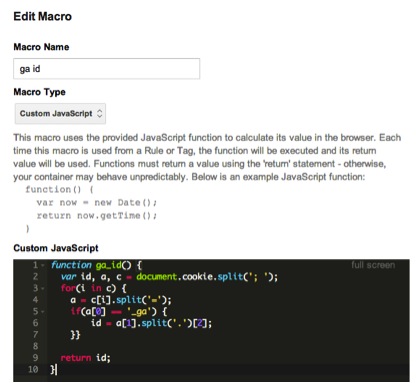
One way to capture this unique cookie ID is to create a custom JavaScript Macro. I tweaked this code to handle the new Universal Analytics GA cookie to suit our purposes.

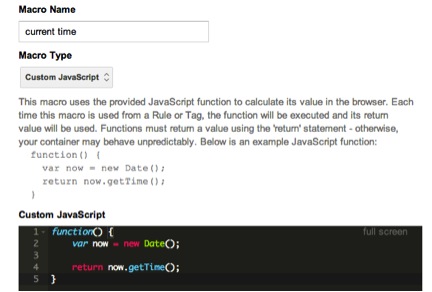
For recording the firing time, a useful function is right in the example of the custom JavaScript Macro type. For our purposes, I didn’t format this and instead keep it in milliseconds. The Universal Analytics cookie also has a timestamp, but that time is actually when the cookie was created and will not return the current time.

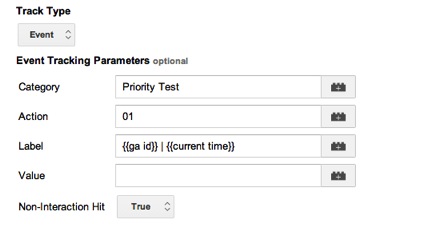
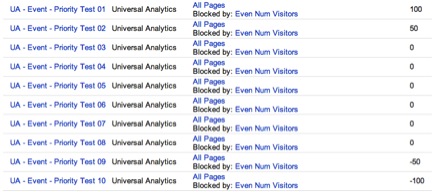
Next, I created 10 separate Tags in Google Tag Manager, named “Event – Priority Test Tag – [01-10].” These are Universal Analytics event Tag types and all will have the firing Rule “All Pages” so that they will fire as soon as the container loads. Note that this firing Rule will not wait for all the elements of the page to load, so there may be page elements, other Tags, and other on-page scripts loading while our Tags are firing.
As with any event that automatically fires on page load, I made sure to set Non-Interaction Hit to “True” so our bounce rate wasn’t affected. We also created a Rule to block even-numbered cookies so that the events will fire about half the time.
For the event parameters, the Tag number [1-10] was used as the action and the Macros we created were used as the label.

For the Tag Firing Priority, we set up the Tags below with 1 and 2 having the highest priority, 9 and 10 the lowest, and 3-8 sharing a priority of 0.

The Results
So what did our grand experiment tell us?
As expected, the time between the Tags firing was very small. The mean difference between the first and the last was about 50 milliseconds.
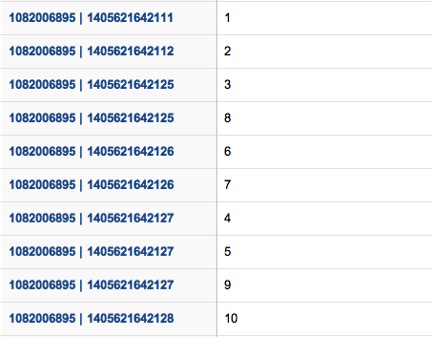
The priority feature worked as expected – the first two Tags were always the first to fire and the last two were almost always the last. Here’s an example of what the data looks like in Google Analytics.

Priority actually mattered… a little. While each site is different, we did have a very small percentage of users where we saw a drop-off happening. They were only served the first Tags and presumably left the page before the lower-priority Tags could fire.
The surprising outlier was over 10 seconds between the first Tag and the last. Outliers aside, the high end of the time difference was closer to 1 or 2 seconds. So while this may seem small, keep in mind this graph from KISSmetrics about how page load affects bounce rate, and the difference a single second can make.
How can I use this in my implementation?
When working on a Google Tag Manager implementation, we recommend the following best practice: when there are multiple Tags firing, give Analytics Tags higher numbers in firing priority (over remarketing, for example). We’re not just saying this because we are Analytics consultants and trainers!
While the chance is very small, it is possible that some transaction or conversion data might be missed if a user leaves the page before the Tag is fired. So why not play it safe and make sure Tags related to Analytics and Ecommerce data should be given highest priority? You want to make sure you catch every hit so you know that you can trust your data when you’re reporting on the KPIs of your site.


