Access 404 Error Metrics Using Google Tag Manager

As analysts and marketers, we always want to track positive performance metrics and conversions in Google Analytics. However, tracking errors is also important to monitor the health of your site and keep track of signals indicating a negative user experience.
Accessing this data gives us a better idea of what’s causing users to get lost and wander into the dark, unattached voids of your domain. Knowing where these problem spots are makes it easier to fix internal links or set redirects.
I’ll show you different ways to view where people are hitting these error pages and where they are coming from, either through your existing setup or by using Google Tag Manager to fire events or virtual pageviews.
404 – User Not Impressed
As a web user, there’s a good chance that you’ve been acquainted with the ominous “404 Page Not Found” error. They come in many flavors, sometimes with illustrations, sometimes with a site search to help find what you were looking for and sometimes it is just a white page with unfeeling black, bold letters.
Some causes of 404 errors come from
- A manually mis-typed URL path
- Third-party sites linking to nonexistent or removed pages
- Old links from social media platforms (scroll down your Facebook page to 2006, some links you shared might not be valid anymore!)
- Errors with internal links
No matter how cute or whimsical the page is, a ‘page not found’ error disrupts the user experience. These 404 pages are not actual pages on a site – they are a result of a status code response on the server side and can be thought of as an alert rather than a fixed page. So how can you know if visitors to your site are experiencing these errors?
Easy, Existing Options
In Google Analytics, you may already see the page path that the user attempted to access. If it is an old article that doesn’t exist anymore, the page may show up as something like /2003/04/12/article-title/. Seeing that single pageview in your reports may be your only indication that the page doesn’t exist. Possibly, the page title will give you some indication as well.
If you’re able to determine that a page is an error, either by the page path or title, you could set up 404 errors as goals in Google Analytics. This has been common practice in the past because of the ability to see the funnel a user took before getting to the destination page.
However, goals are best suited for key performance indicators, or KPIs of your site. Also, keep in mind that there is a limit on non-Premium accounts of 20 goals per view.
Another approach to track 404 response pages is to take advantage of Google’s Webmaster Tools. It can show you what is linking to the missing pages and graph the volume of errors over time. Some limitations are that the errors logged are from the Googlebot crawler (not necessarily viewed by users), you can’t see how it affects users’ overall sessions, and you can’t include it in your analytics reporting.
Using Google Tag Manager
If you don’t have this information in Google Analytics or Google Webmaster Tools, we can track 404 errors as events or virtual pageviews with Google Tag Manager. These examples assume basic pageview tracking is set up and the code for the Tag Manager container is on the 404 page template.
Page Title or Page Header
Sometimes, the easiest solution is to look for something consistent on the page that identifies it as an error.
Typically, an error page template will have a page title that does not change. For example, Google’s 404 pages have the title, ‘Error 404 (Not Found)!!1.’
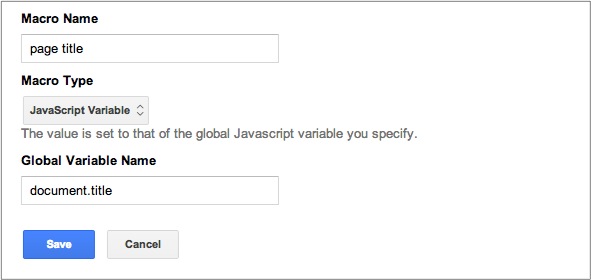
To target the title of this page, we would first create a custom JavaScript macro to represent the page title. The page title can be captured by using “document.title”, which is supported in all major browsers.

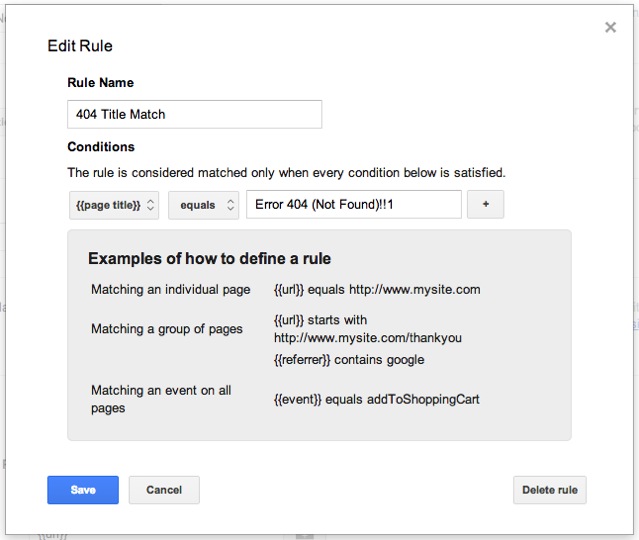
Then, our firing rule for the 404 response event tag would simply be {{page title}} equals “Error 404 (Not Found)!!1.”

One thing to keep in mind when making this rule is that the field is case-sensitive. Also, if the page starts with something like “Page Not Found” and dynamically adds the path that the user tried to access (“Page Not Found – /notapage”), using “starts with” or a regular expression would be the alternative to “equals.”
This method can be used for an even more complicated scenario where the page title is just the URL or path that the user attempted to access- “/notapage.” This isn’t an ideal situation, but in this instance we could target the header element instead of the page title. For a custom {{header}} macro, you could use jQuery
function() {
var header = $('h1:first').text();
return header;
}…or JavaScript.
function() {
var header = document.getElementsByTagName('h2')[0].innerText;
return header;
}The firing rule would then be {{header}} equals “Not Found.”
Fire an Event
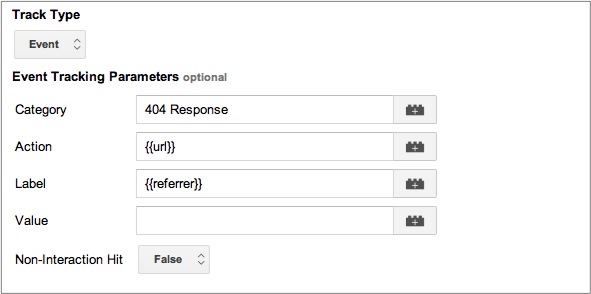
Now that we’ve identified the 404 Error Page, we can fire an event to let us know some more information about the error. The benefit here is that it gives us a really easy to view metric inside of Google Analytics, as well as the ability to include any information we like.
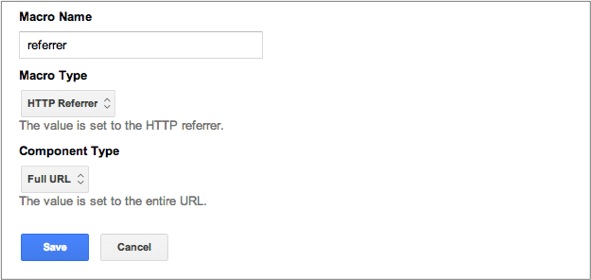
Below, the label {{referrer}} is a custom macro that can be made easily in Tag Manager by selecting “HTTP Referrer” as the macro type.


Now we know A) that an error occurred by a user and B) how they reached the page. We can fix our site with a redirect and, if possible, remove the offending link to our outdated link.
Adding Code to the Page
One method we use frequently is to send a Google Analytics Event from Google Tag Manager using an “event” that is added to the data layer. When Tag Manager sees this event on the data layer, it triggers a rule, which we attach to the GA Event Tag.
You will likely need cooperation from a developer or the department in charge of maintaining the website since this part involves adding lines of code onto the 404 page template.
The data layer is an object that goes before the container snippet and simply makes variables and events available to Google Analytics and Tag Manager.
Below is the code that we would use for a 404 event:
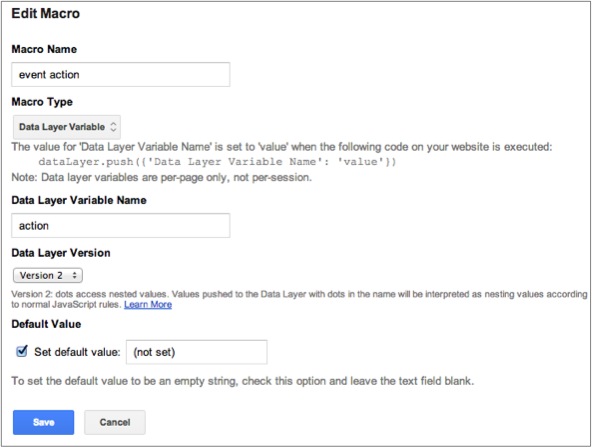
We can use Data Layer Variable macros to pull the event category, action and label from the data Layer.

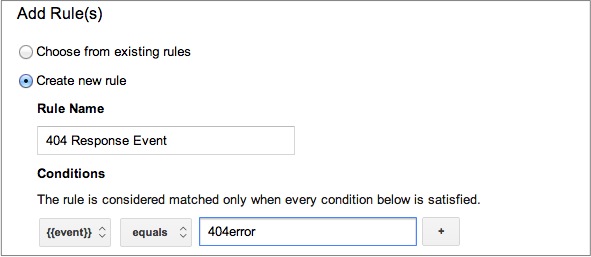
Next, we would create a firing rule of {{event}} equals ‘404error’.

We can use this rule to cause a Google Analytics Event tag to fire, much like the one displayed earlier. Now anytime there is a pageview hit on a 404 response page, an event is triggered and sent to Google Analytics.
Using Virtual Pageviews
Another way to track those lost souls wandering your site is to use virtual pageviews with Google Tag Manager. One benefit to tracking hits this way is the ability to look at the data in the content drilldown under the Behavior reports, or to use this virtual pageview in a Goal Funnel like previously mentioned.
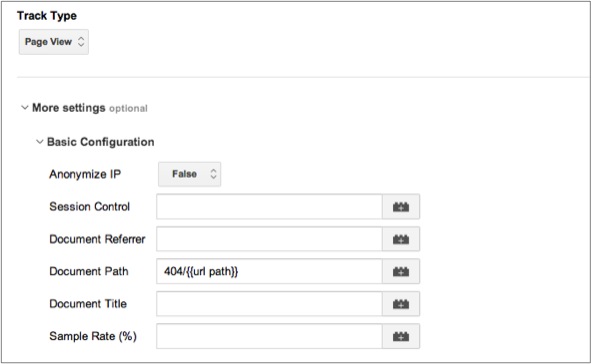
To accomplish this, create a pageview tag instead of an event tag. Under “More Settings” set your document path to begin with 404/ so it will be apparent when analyzing the page data later in Google Analytics.

For the firing rule, you can use any of the rules and methods we mentioned earlier either by using the data layer or targeting the page title or header.
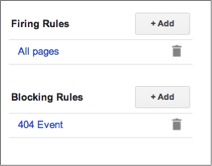
Just make sure to re-use the rule as a blocking rule on your default pageview tag so that your data isn’t polluted by duplicate hits.

Set an alert
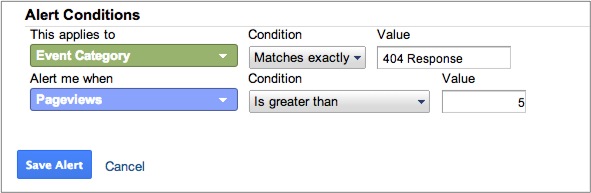
Finally, it’s a good practice to set up alerts for errors as well (in the Admin tab under “Custom Alerts”). For the “Alert Conditions”, you will either use the Event Category pictured below, or Page with the condition of “starts with” and value of “404.” This will send you automated emails when pageviews on error pages goes above whatever threshold you specify.

This data will not only allow you to keep track of 404 errors, but it will also give you the ability to analyze why they are happening with the referring URLs, and the page path to implement redirects. Redirecting lost users to content will improve the user’s visit and potentially create a converting visitor who may have left at the sight of an error!


