Making Google Tag Manager Work Together With On‑Page Tracking
Transitioning to Google Tag Manager, but still have a lot of hard-coded tracking on your website? Many of our clients find themselves in this very situation.
Or you may have the opposite problem, where you’ve been tracking pageviews through code on your site, and now you want to add PDF tracking through GTM.
With the robust and customizable applications of GTM, it is clear why so many companies make the switch; but if your website already contains a large amount of hard-coded tracking, such as event tracking or custom dimensions/variables, recreating those new tags in GTM might take some time – leaving your website in a limbo of utilizing both GTM and on-page scripts.
This is okay, and for many, a necessary step in the process of completely transitioning to GTM. It is crucial, however, to understand the impact and functionality of GTM tracker names in order to continue to receive quality data during this period.
What Could Go Wrong
When you have only on-page tracking code, loading JavaScript on your page creates a Google Analytics object that is used by all of the tracking on the page. As you transition to GTM, whether you are adding pageviews or events, Tag Manager will add and use its own Google Analytics object.
By default, your on-site tracking and the tracking you set in GTM will not communicate with each other. This is because GTM automatically sets unique tracker names for its tags, which will not match the tracker name of your on-page analytics object.
Sometimes, this doesn’t cause any issues. But this CAN cause issues if your cookie domains don’t match, or you have other custom settings that you want to apply to all of your hits.
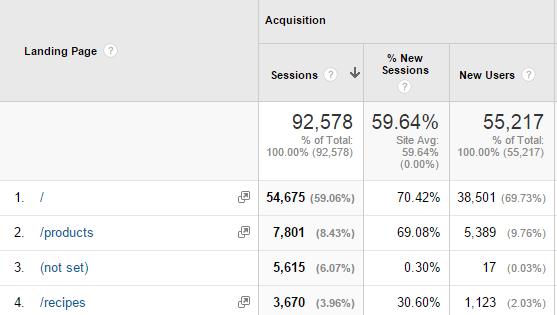
If you’re having issues where your events and pageviews are using different settings, you may end up creating multiple sessions/users. An easy way to check is to look for “(not set)” in your Landing Pages report or add this custom report.
This commonly happens when an event is fired at the start of a new sessions or broken session.

Different Tracker Names
Let’s take a look at how tracker names work. When Google Analytics is loaded, a tracker name is created by default. Usually this is blank for Classic or referred to as “t0” in Universal Analytics.
You can also manually specify a tracker name, which allows you to send data to more than one property from the same page.
You can customize each tracker with information about which GA property to use, turn on or off different options, and crucially, where to save your cookies.
An important note, Classic trackers and Universal trackers will never talk to each other, they are completely separate.
How Tracker Names Work in GTM
Each tag created in GTM is automatically assigned a unique tracker name that looks like “gtm1234567891234.” Tracker names are made up of a random set of numbers based on the current timestamp in order to prevent them from interfering with anything else on a given page.
Because each tag has its own configuration settings, it’s important to make sure these settings are consistent across pageviews, events, transactions, etc.
To see the tracker names on a given page, check out the Google Developers documentation for tracker objects or try pasting the following code in your JavaScript console:
if (typeof gaTracker != "undefined") {
var trackers = gaTracker.getAll();
for (var i = 0; i < trackers.length; ++i) {
var tracker = trackers[i];
var universal = (tracker.get('name') == "" ? "(unnamed)" : tracker.get('name'));
universal = universal + " - " + tracker.get('trackingId');
console.log("Universal #" + (i + 1) + ": " + universal);
}
} else if (typeof ga != "undefined") {
var trackers = ga.getAll();
for (var i = 0; i < trackers.length; ++i) {
var tracker = trackers[i];
var universal = (tracker.get('name') == "" ? "(unnamed)" : tracker.get('name'));
universal = universal + " - " + tracker.get('trackingId');
console.log("Universal: " + universal);
}
}
if (typeof _gaq != "undefined") {
_gaq.push(function () {
var trackers = _gat._getTrackers(); // Array of all trackers
for (var i = 0; i <= trackers.length; i++) {
try {
if (trackers[i]._getName().length > 0) {
console.log("Classic #" + (i + 1) + ": " + trackers[i]._getName() + " - " + trackers[i]._getAccount());
} else {
console.log("Classic #" + (i + 1) + ": (unnamed) - " + trackers[i]._getAccount());
}
} catch (e) {}
}
});
}
The tracker names will appear in your console like this:
Universal #1: t0 – UA-12345-1
Universal #2: gtm1421841781746 – UA-12345-1
In this example, we found a Universal Analytics tracker with the default name and a Universal Analytics tracker with a default GTM name that are both sending data to the same property. This could pose a problem!
Working Together
If you need to get the GTM tracker names to play nice with hard-coded tracking, an update must be made within the GTM tags on your website. We need to tell GTM not to assign its own unique tracker names – and to essentially leave them unnamed or default to the on-page tracker name.
In your GTM pageview tag, navigate to More Settings > Advanced Configuration. Check the “Tracker Name” checkbox, but leave the field blank.
The following warning will appear:
Tracker Name: Allows you to name the tracker object yourself. Note: Naming the tracker object yourself is discouraged. If you inadvertently reuse an existing tracker object name, your data may become corrupted. Although providing a name for the tracker can allow you to share state between Google Tag Manager-created trackers and your pre-existing Google Analytics code, you should instead update the code on your site to use the Google Tag Manager dataLayer syntax. Otherwise you will be unable to configure your tracking via Google Tag Manager.
This warning essentially states that because you are using GTM, existing on-page tracking should also be set up entirely within GTM – but for now just ignore this.
Pros and Cons
Pros: This is a helpful, temporary solution for websites transitioning to GTM that still have hard-code tracking metrics on their website. It enables you to force GTM and on-page tracking metrics to work together nicely.
Cons: Just like before the switch to GTM, anyone on your team can add tracking metrics anywhere on the site, which can be dangerous to your data if set up improperly. For example, if someone sets up an interaction event that fires on an automatically scrolling gallery, that event would cause the bounce rate for that page to tank – even though no user interaction has taken place. Also, there are some third-party plugins that don’t respect named trackers. Just make sure you test everything!
The bottom line is, if using GTM, all on-page tracking should be transitioned into GTM as well. This is a handy temporary solution until that is complete. Remember, once you have completed the transition, the named tracker box can be unchecked on all your GTM tags, and team members will need to talk to your analytics expert to set up future events.


