How To Exclude URL Query Parameters in Google Analytics

Editor's Notes: Google has announced that all Universal Analytics properties must migrate to Google Analytics 4 by July 2023. Companies using Universal Analytics 360 properties have until July 2024, but encouraged to start immediately due to complexity.
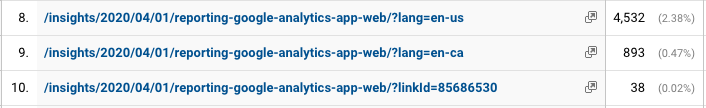
Query parameters can sometimes store useful pieces of information in our URLs, but they can cause problems in our Google Analytics data. Query parameters can break apart our pages and make them hard to analyze in our All Pages report. The same page may have several variations depending on query values.
These query parameters make it difficult to measure our page performance because we have to sum across multiple variations of the same page. For Standard Google Analytics customers, this can also be a huge problem if you're reaching high cardinality, in which case you'll start to see your pages grouped into (other). Excluding query parameters can significantly help to streamline reporting.
An important note before we get started: Personally Identifiable Information (PII) can not be removed with View Settings or filters. Data is collected at the property level, so the View Settings and filters do not stop the data from being collected and violates Google's Terms of Service. Your developers should remove these parameters from your URLs, or skip ahead to the Google Tag Manager (GTM) solutions in this post.
View Settings
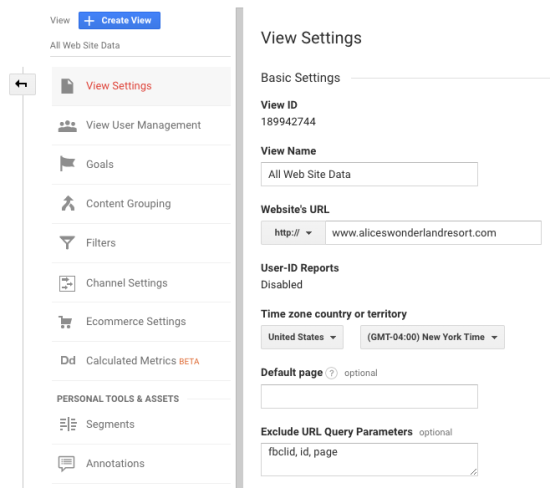
One way to remove query parameters from pages is through the View Settings. Under Admin > View Settings > Exclude Query Parameters, list the query parameters that you want to exclude from your page paths. This is a quick and easy way to exclude query parameters and can be a good option if you have a handful to exclude, but there are some limitations.
The text box is limited to 256 characters, so if you have a long list of query parameters to exclude, this will not be the best option for you. This setting is also at the view level, so you will need to copy this for all views where you want to exclude query parameters.
Filters
We can also use filters to remove some or all query parameters from our pages. Filters are configured at the account level and can be applied to multiple views at once, so this is likely a better option if you are working with several views.
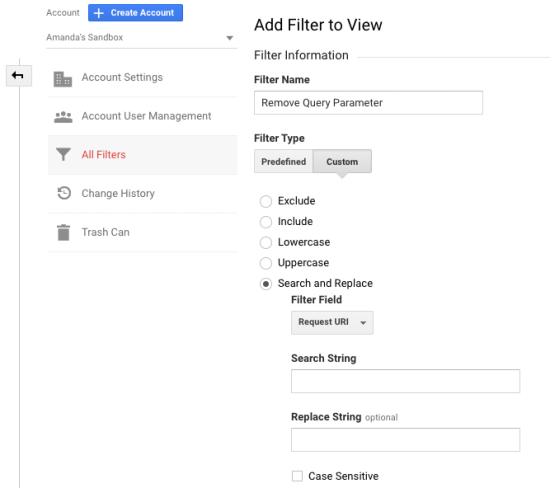
To remove query parameters with filters, we'll want to use a Search and Replace filter. Go into your Admin panel and find "All Filters" under your account. Click to add a new filter and change the filter type to "Custom" and choose "Search and Replace." The filter field should be “Request URI” to tell Google Analytics that we want to look in our page paths.
We will use the Search String to identify the query parameter to remove.
Remove Some Queries with Filters
To remove a specific query parameter from our page paths, we'll use a regular expression to identify them in the Search String field of our filter. For example, if we want to filter out fbclid from all of our pages, we can use the following regular expression:
(^[^#?]*\?([^#]*&)?)(fbclid(=[^&#]*)?&?)
After you've entered your Search String, you'll need to add \1 in the Replace String before saving. If you have multiple parameters you want to remove, you'll need to apply another filter for each query.
Once you've set up filters for all of the queries you want to remove, you'll need to apply a "clean up" filter to remove the trailing "?" or "&." Create a new Search and Replace filter and insert the following into the Search String field:
([?&]$)
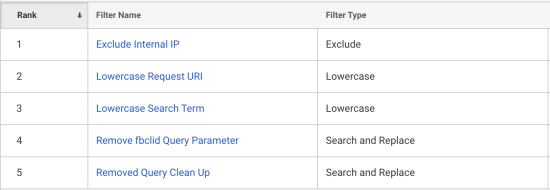
This filter will look for a question mark or ampersand at the end of the page path and remove it. Remember that the order of your filters does matter! The cleanup filter will need to rank below all of the query filters in the filter list.
Remove All URL Queries
We can remove all query parameters with one filter. In our Search and Replace filter, add the following in the Search String field:
\?.*
This regular expression will remove the first "?" in the page path and everything after it. Note that Google Analytics will process UTM parameters before the filter is applied, so don't worry about losing your campaign parameters.
Remove Queries with Google Tag Manager
Removing query parameters through GTM prevents them from ever being sent to Google Analytics, which makes this a better solution if you need to remove Personally Identifiable Information. GTM may also be a better option if you have A LOT of parameters.
Remove Some Queries through Google Tag Manager
If we need to remove specific query parameters through GTM, we can do so with a Custom Javascript variable. Note that this variable does use the built-in {{Page URL}} variable, so be sure to have it enabled.
In a new Custom Javascript variable paste the following:
function() {
//Update params with queries to be removed from URL
var params = ['name', 'email'];
var a = document.createElement('a');
var param,
qps,
iop,
ioe,
i;
a.href = {{Page URL}};
if (a.search) {
qps = '&' + a.search.replace('?', '') + '&';
for (i = 0; i < params.length; i++) {
param = params[i];
iop = qps.indexOf('&' + param + '=');
if(iop > -1) {
ioe = qps.indexOf('&', iop + 1);
qps = qps.slice(0, iop) + qps.slice(ioe, qps.length);
}
}
a.search = qps.slice(1, qps.length - 1);
}
return a.href;
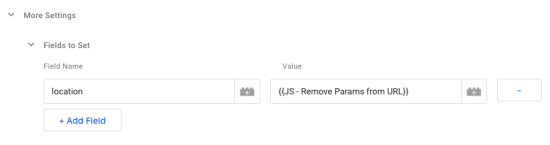
}This Javascript will remove the parameters that you designate in the params variable. Next, go to your Google Analytics Settings variable > Fields to Set. Add the field name 'location' and set the value to your Custom Javascript variable to overwrite your page URL.
Be sure to test your changes in preview mode, especially if you are using this method to remove PII!
Remove all Queries through Google Tag Manager
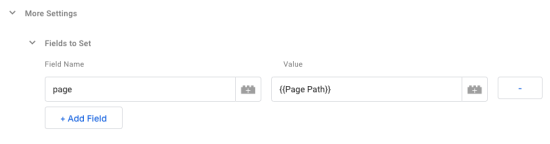
Removing all queries in GTM is a simple solution. In our Google Analytics Settings variable, we'll use Fields to Set, but this time use the field name 'page' and set the value to the built-in variable {{Page Path}}.
The {{Page Path}} variable returns the document.location.pathname which doesn't include query parameters. Don't worry—your UTMs will still be passed back to Google Analytics! Campaign parameters come from the location, not the page field. Do be careful about search terms getting lost though. Google Analytics will look at your search parameter in the page path from your site search set up, so if it doesn't find one you're Site Search reports won't have any data.
App + Web Properties from Google Analytics
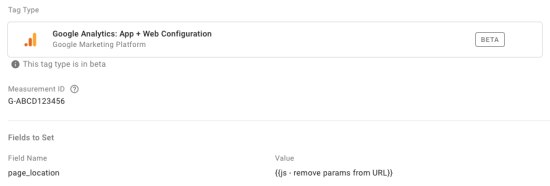
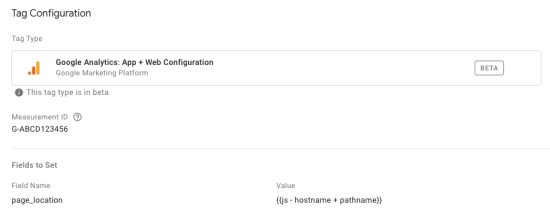
Query parameter removal with App + Web is a bit different because of the automatic pageview tracking. If you need to remove parameters from your page paths, you can use the page_location field in your Configuration tag in GTM. Keep in mind that there are no filters or view settings to strip query parameters in the Google Analytics interface as we saw for Universal Analytics.
If you need to remove specific query parameters, perhaps those storing PII, use the Custom Javascript variable from above and designate the parameters that need to be removed. Instead of setting this variable in your Google Analytics settings variable, we'll do so in your App + Web Configuration Tag.
Better Reporting on Page Performance
There are multiple ways to tackle query parameters in your URLs depending on your set up and implementation. If your queries do contain valuable information about your users or content, you may choose to store them as custom dimensions. Stripping query parameters from page paths can streamline reporting and help to mitigate (other) in your content reports. Clean up your pages with one of these methods for better reporting on your page performance.