Leveraging Cookies With Google Tag Manager

Google Tag Manager makes it easier than ever to create solutions for session or user-level tracking issues. Storing and retrieving a cookie can be done site-wide in just minutes with the right combination of tags and variables.
Before we dig into some use cases, let’s first talk about the history of the cookie.
The Magic Cookie
In the distant past (the 20th century), early computer programs used something called a “magic cookie”.
It was just a token, a small amount of data, passed between two different programs to communicate with each other. Since this was the late 20th century let’s assume they were mostly communicating about Cyndi Lauper.
Computer 1 => Hey, Computer 2! Listen up: “Cyndi Lauper”
Computer 2 => I hear you Computer 1. I now have the following information: “Cyndi Lauper”
The magic cookie was the value: “Cyndi Lauper”. The one program generated it, and passed it to the second program, which now had that value, and could work with it in some way. I assume in some way to calculate how much fun girls wanted to have.
Then in 1994 along came “Mighty” Lou Montulli.
Lou was a founding engineer of Netscape before it lost the First Browser War against Internet Explorer. He and “Jumpin'” John Giannandrea wrote the initial Netscape cookie specification, after needing a solution to store a users partial transaction state on the user’s own computer so they could create a virtual shopping cart. Because one system was passing and storing information on another system, they called it a “cookie”.
This let them create a way to store a shopping cart for a user, on their own system.
Let’s say the user went to a virtual record store, and decided to buy the latest Cyndi Lauper masterpiece on vinyl. They would click to ‘add it to their cart’ and they would then put into a cookie on the user’s Netscape browser: “Cyndi Lauper Live From Wembley!”
If the user left the site, and came back later, they would see that album still in their virtual shopping cart. This way the website had no need to create a whole database and store every user’s shopping cart, as the information was contained on each browser.
The Advance of the Cookie Monster
Cookies weren’t really widely known initially, but they became widely discussed when people started considering the privacy and security implications of storing data ‘in the clear’ on a user’s web browser. Because of the implications the use of cookies became more limited, as the blocking of cookies increased perhaps culminating with the EU Cookie Directive requiring a user’s consent for the placement of cookies on a website.
Cookies are still widely used on many sites, for tracking sessions, analytics, conversions, personalization features, and more, regardless of what those darn Europeans want. Google Analytics sets a cookie to track your client id, so it knows who you are when you are on the website. It’s rare that you’ll visit a website that sets zero cookies in your browser.
Now, with Google Tag Manager it’s easy for anyone to set a cookie on their website, and read it as well.
Using Your Existing Cookies
To understand how to use your existing cookies, it can help to look at them and see what’s going on. There are a variety of tools and easy ways to see what cookies you have available to you on your website. Perhaps the quickest and dirtiest is to open your Web Development Tools in Google Chrome by hitting F12 while in your browser, and then clicking on the ‘tab’ marked ‘Console’. On the command line at the bottom of that window you can enter “document.cookie” and it will print out all the cookies on your website.
If you’re using Google Analytics, somewhere in that list you should see something like:
_ga=GA1.1.987654321.4839393;
That’s your Google Analytics CID. If you’re using Optimizely, you’ll see a number of Optimizely cookies such as optimizelyEndUserId. You may even have plenty of custom site cookies by your own developers.
In the past I’ve spoken with marketers who wanted to use User ID but weren’t sure how to get their offshore developers to speed up implementation, and it turned out they had a company_user_id cookie with each user’s id on their website already there which they could use. Cookies are often also used by developers to save ‘states’ of the application. Whether someone saw an urgency prompt, or a specific web banner. Whether they’re currently logged in or not, or other user states.
These are all things you can often track with Events in Google Analytics, but there can be cases where the use of a cookie can solve some problems for you, not just in retrieving data that you already have, into Google Analytics, but in creating NEW data, and using that successfully in GA.
Modifying a Goal
Imagine you have a couple of landing pages for your Cyndi Lauper fan site. These landing pages brings in a variety of traffic to your site focused on Cyndi Lauper either as a fashion icon, or as a musician:
/landing-page/cyndi-lauper-fashion
/landing-page/cyndi-lauper-music
Both have forms to submit to join the Cyndi Lauper Fan Club of Ontario, and both go to
/landing-page/cyndi-lauper-thanks
If you want to have a goal conversion for each of those independently you’re in trouble.
The Goal Conversion Rate will be identical for those pages, as they share the same URL Destination goal. You could create two goals and look at the Funnel Conversion, but that won’t be a true Goal Conversion Rate. You MUST distinguish these goals on the URL itself. There are a few ways to do this, but one is with cookies.
When someone hits /landing-page/cyndi-lauper-fashion you can set a cookie with Google Tag Manager with the following code:
<script>
document.cookie = "cyndifashion=true;";
</script>Have that script within a Custom HTML tag, which has a trigger placing it on only the /landing-page/cyndi-lauper-fashion page.
Now whenever anyone hits that page, they get a session cookie that has that value of cyndifashion=true. On the music page set a cookie for cyndimusic=true in a similar manner. Note that these cookies go away if the user closes their browser unless you specifically set an expiration date, which we haven’t.
You can then create a new user-defined variable (a macro in GTM version 1) for a 1st Party Cookie with a cookie name of cyndimusic and another one of cyndifashion. Now you can reference those values in GTM as variables. They would contain the value of the cookie (true in this case), so a variable of {{cyndimusic}} in GTM would have a value of “true“.
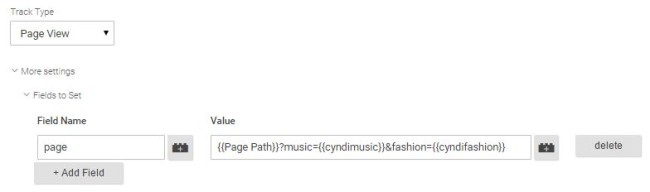
Because you can now access that cookie value anywhere in GTM, you could place a parameter onto the end of the thank you page, virtually, in GTM by setting the Page field to the following:
{{Page Path}}?music={{cyndimusic}}&fashion={{cyndifashion}}

Note: If you already have query parameters on this page or need to account for the possibility, you may need to use a Custom JavaScript variable instead.
If you hit the music page, and got your cyndimusic cookie set to true, this would then look in Google Analytics like:
/landing-page/cyndi-lauper-thanks?music=true&fashion=
For this you could create a goal that requires music=true to be a part of the goal by having a URL Destination goal matching a regular expression of cyndi-lauper-thanks.*music=true and you could separate the goals and conversions.
This could work for banners seen, urgency shown, actions taken, information delivered, etc.
Lots of Possibilities
If you’re not on Google Analytics Premium, you’re restricted to 20 custom dimensions in Universal Analytics. Leveraging cookies with GTM can open up additional possibilities with events, goals, and virtual pageviews. Or it can give you access to information that already exists on your website to pull into an existing custom dimension.
What are some ways that your site uses cookies, that you could leverage? What goals could you make more interesting by capturing things like whether users hit certain pages or promotions before converting on the final checkout? Let me know in the comments!


