How to Filter & Exclude Internal Traffic by IP in Google Analytics

This blog has recently been updated to include 2020 solutions.
Filtering out employee, vendor, and internal traffic remains one of the biggest challenges our clients and training attendees face. Unfortunately, there isn’t just one solution to capture everyone, but we can hopefully catch as much as we can.
There have been many blog posts and articles written about the best ways to identify employees, this blog post will try to round up the best solutions out there and provide code examples when applicable.
Why Is Filtering Employee Traffic So Important?
Depending on the size of your company, internal traffic can cause very serious issues in your Google Analytics. Employees don’t act like typical web users and will alter the metrics that are most reported – like users, sessions, and pageviews. Perhaps more importantly, they impact conversion rate and attribution reporting, which can directly impact budgeting, bid strategies, and business decisions.
To effectively filter out as much employee or vendor traffic as possible, you’ll want to take a multi-tiered approach and combine several of the solutions below. How often have you worked from home or traveled with a laptop for business? Have you ever cleared your cookies or used multiple browsers? A smart combination of filters and manual processes will help address all of these issues.
Block Employee Traffic with IP Address Filtering
Filtering out employees by IP address is probably the most well-known and certainly the easiest to implement. We’ve talked about it in our trainings till we’re blue in the face and have been writing about it on our blog for years. Here’s the quick refresher:
If your company has a brick-and-mortar location AND a static IP address or address range, you can exclude all traffic to your site that is coming from that IP address. Most large companies will have static IP addresses, which means that we can reliably use these to block traffic coming from inside your office building.
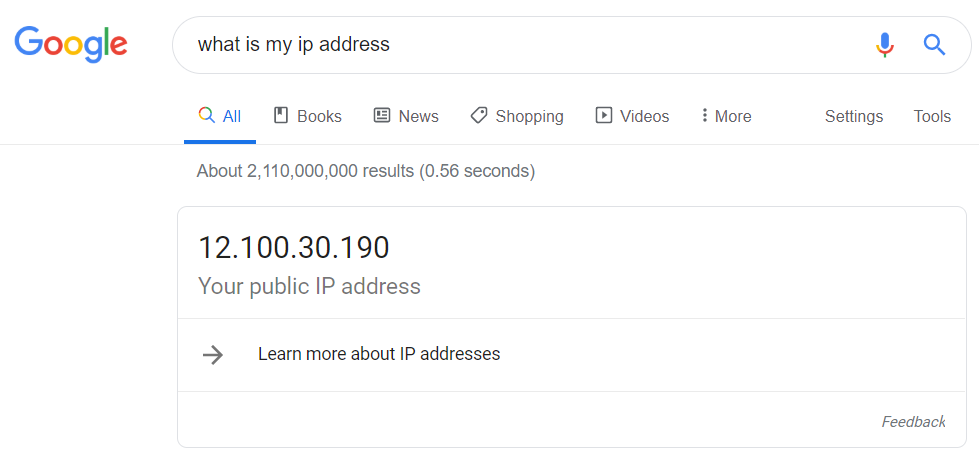
You can find your public IP address by doing a Google search for “what is my ip?” There are other tools out there (over 2 billion results!) but what Google sees is the only thing that matters, as that’s who will be doing the filtering. It should look something like this:
If you’re not sure if you have a static IP address, you may want to check with your IT department or office manager. Remember, it’s the public IP address we care about. How is your traffic being seen by the world?
IPv4 address look like the following 12.100.30.190 while IPv6 address look something like 2001:0db8:85a3:0044:1000:1a2b:0357:7337. Google recognizes and supports filters for both IPv4 and IPv6.
Creating View Filters to Exclude Internal Traffic
The actual process is pretty simple, but you’ll need to have Edit permission at the Account level to create these filters. Start on the Admin screen of Google Analytics and choose All Filters under the Account dropdown on the left side. This will allow you to apply the filter to multiple Views at the same time.
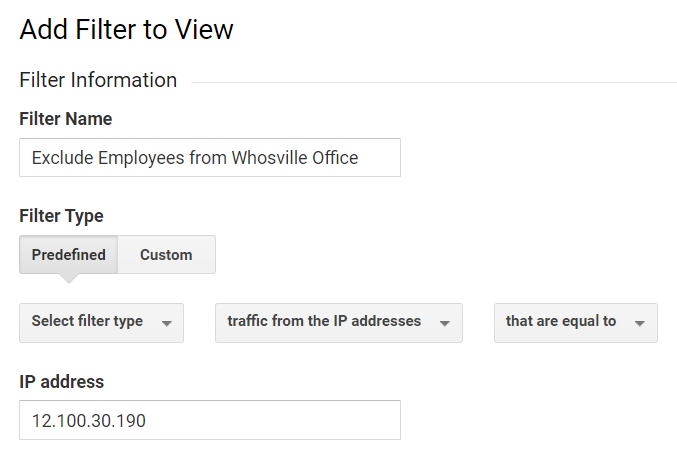
For a single IP address, you can use one of the default filters and just paste in your IP Address like below:
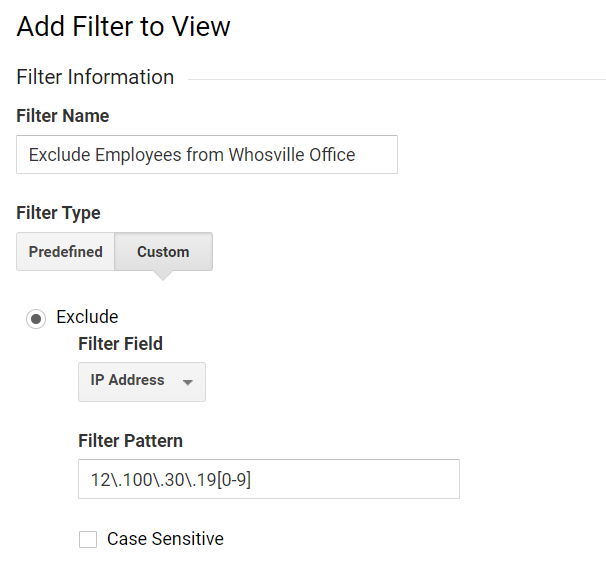
For an IP address range, you’ll have to select Custom Filters, then choose Exclude, and IP Address from the dropdown list. Then, enter a regular expression for the IP Address range like below:
Filtering by Network Domain (Updated 2/2020)
At one point, Google Analytics would surface information about how someone connected to the internet using Service Provider and Network Domain fields. Those fields have unfortunately been deprecated, which means that going forward you won’t be able use those particular dimensions.
You can see what this data used to look like by navigating to your Domain reports in Google Analytics, found under Audience >> Technology >> Domain, and going back to a date range in before February 2020.
There are still ways to capture this information, however! There are tools out there, often paid, that help surface information about visitors and where they’re coming from. Capturing that information in a Custom Dimension will allow you to filter out that traffic.
For example, Simo Ahava quickly responded to the deprecation with a Google Tag Manager Tip, #GTMTips: Collect ISP As A Custom Dimension In Google Analytics, that uses a free API service to reinstate the ISP information into a Custom Dimension, which can be helpful for filtering out spam. Check below for how to set up filtering with Custom Dimensions.
Filter Employee Traffic With A Custom Dimension
If you can’t identify an employee by the location from which they’ve connected to your website, you now have to settle for some less-than-ideal solutions. At the heart of the following solutions is the following principle: Identify someone as an employee and store that as a user-level custom dimension, which is then filtered out from your analytics.
Where our IP Address options focused on how a user connected to the internet, regardless of device, the approaches below focus on the particular browser and computer that an employee uses to browse your website. Different browsers, different devices, different Chrome profiles, etc. will all need to separately identify themselves as employees.
Google Analytics Configuration for Employee Custom Dimension
Custom dimensions are ways to add information to Google Analytics about users, sessions, products, or specific hits. Custom dimensions provide us with much greater flexibility and features when compared with their predecessor – custom variables.
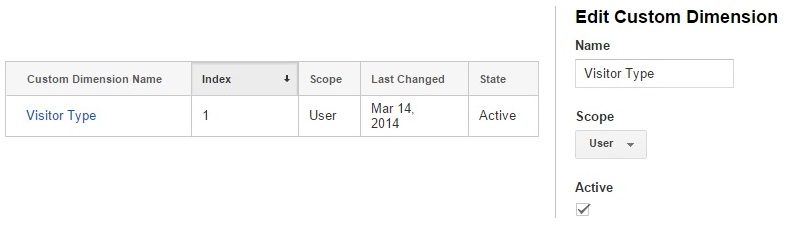
In this case, we’ll create a user-scoped custom dimension called Visitor Type and note the index number. For our examples, we’ll continue to use the index number 1, though you’ll need to make sure this matches up with your index number.

By creating this at the user-level, we know that Google Analytics will remember this anytime a user comes back to our site with the same set of cookies, which means on the same browser and device as before.
We have a number of ways that we can try to determine the visitor type and fill that custom dimension with a value that will allow us to filter later, in our case, "Employee."
Once we have that info, we just create a filter that removes all traffic where that particular field contains the value "Employee."
Identifying and Tagging Employees
Now comes the hard part – how do we identify employees who are not within our physical location? I’m a fan of all automated solutions, so let’s start with the best options.
Common Page Tagging
Do you have an intranet, employee portal, or common login page that only employees can access? We might as well take advantage of any page where your employees are already self-identifying themselves as employees. If these pages are on the same domain as your website, then we can add tracking to these pages so that every time someone access one of these pages or logs in.
This option works even better if you can force employees to hit this page by setting this as a default homepage through enterprise settings or gifts and bribery.
We don’t normally want to track this as part of website, but in this case, we’ll track a page and then immediately filter it out. Again, if everyone is funneling through ONE page, that’s where we want to put this code. We don’t need to put it on every page on our intranet, just the one that almost everyone will hit.
Same Domain Common Pages
If you access to change the code on the page, you can add a snippet like the following to the page to 1) Set custom dimension #1 to the value of “Employee” and 2) Send a pageview to Google Analytics. Importantly, make sure you’re using the same cookie settings that you’re currently using on your actual site.
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-123456-1', 'auto');
ga('send', 'pageview',{'dimension1':'employee'});
</script>WordPress Options
If your website is based in WordPress, and your employees are frequently logging into your WordPress Dashboard, why not add this to your login page?
Here’s some documentation on how to modify the login page, and a code snippet below that you’ll need to add to your functions.php file. You’ll need to add this somewhere in between the opening and closing ?php tags. Make sure you know what you’re doing though, as server-side updates may have a more serious impact that simple JavaScript additions.
//Adding Login page scripting
function my_login_pageview() { ?>
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-123456-1', 'auto');
ga('send', 'pageview',{'dimension1':'employee'});
</script>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_pageview' );
?>Separate Domain Common Page
If you have a particular page or login that everyone hits, but lives on a separate domain, we’ll have to do some magic here. We want all employees who arrive on this common page to load our website and set a custom dimension identifying them as an employee.
This method isn’t as elegant as other solutions, but we can do the following steps:
- Create a hidden page on our site that automatically sets a custom dimension and tracks a pageview
- Embed this page inside of an iframe on our common page
- Ideally, the iframe would be set to a tiny size like 1px by 1px, and would only load when the person first arrives.
- Even though they’re unaware of the process, this will set a cookie on your employee’s browser for your website so the next time they visit your site, they’ll still be identified as an employee.
Voluntary Opt Out Options
If we can’t block access by how someone connects to the internet, and we can’t block access using common pages that your employees will already hit, than our options are shifting from automated processes to manual coercion. The following methods will all require action from employees to voluntarily raise their hand and say, “Hey! I work here! Don’t count me!”
That’s correct: voluntary. We’ll come back to begging and groveling later.
Creating a Opt Out Page
We can create a page that lives on a hidden portion of our site that allows employees to voluntarily opt out of our Google Analytics. Create this page somewhere on your website, but make sure you block it from robots and crawling.
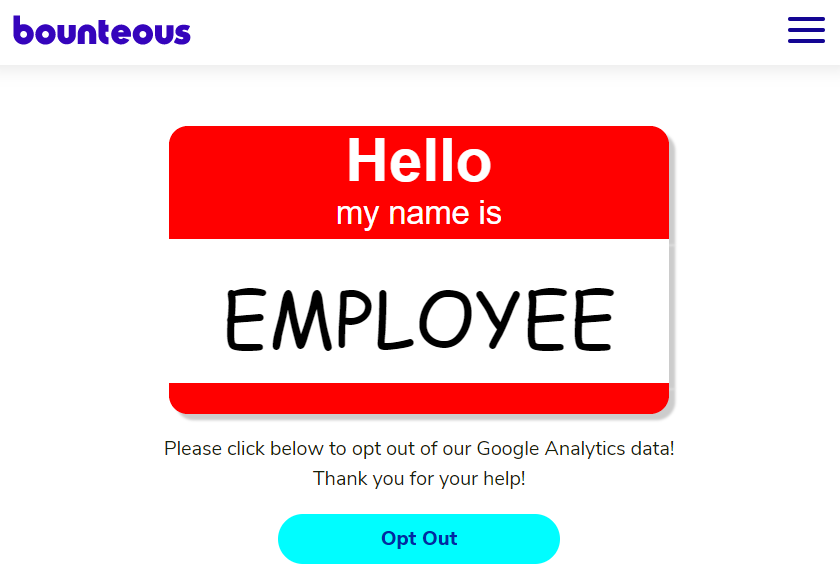
Here’s a quick and easy page that you can use, just make sure to update your Google Analytics account number and make sure the cookie settings are the same as currently on your site. For those unaware, this is the part that follows your account number in the GA tracking snippet. For us, that just says “auto,” but you may have your site name in there.
This page requires a button click, though you can make this page automatic if you’re building this into a standardized process.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Opt out of our Google Analytics Tracking</title>
<script type="text/javascript">
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-12345-1', 'auto');
</script>
<style>
body {
font-size: 18px;text-align: center;font-family: verdana;
}
</style>
</head>
<body>
<div style="-webkit-border-top-left-radius: 15px;-webkit-border-top-right-radius: 15px;-moz-border-radius-topleft: 15px;-moz-border-radius-topright: 15px;border-top-left-radius: 15px;border-top-right-radius: 15px;width:400px;height:90px;margin:auto;background-color:#f00;box-shadow: 5px 5px 2px #ccc;">
<span style="font-family: Helvetica, Arial, sans-serif;font-weight: bold;font-size: 48px;color: #fff;margin-top:10px;">Hello</span>
<BR>
<span style="font-family: Helvetica, Arial, sans-serif;font-size: 26px;color: #fff;">my name is</span>
</div>
<div style="width:400px;height:115px;margin:auto;box-shadow: 5px 5px 2px #ccc;background-color:#fff;font-family: Comic Sans, Comic Sans MS, cursive;font-size: 60px;color: #000;padding-top:20px;">
EMPLOYEE
</div>
<div style="width:400px;height:25px;-webkit-border-bottom-right-radius: 15px;-webkit-border-bottom-left-radius: 15px;-moz-border-radius-bottomright: 15px;-moz-border-radius-bottomleft: 15px;border-bottom-right-radius: 15px;border-bottom-left-radius: 15px;margin:auto;background-color:#f00;box-shadow: 5px 5px 2px #ccc;"></div>
<p>Please click below to opt out of our Google Analytics data!<br>Thank you for your help!</p>
<form action="#" onsubmit="ga('send', 'pageview',{'dimension1': 'employee'});alert('You are now opted out! Thanks for your help!');return false;">
<p>
<input style="height: 45px;width: 100px;border-radius: 10px;font-weight: bold;margin-left:10px;" type="submit" value="OPT OUT →">
</p>
</form>
</body>
</html>Opt Out Extensions for Google Analytics
There are also some Chrome Extensions out there that will help either pass in a custom dimension or tell Google Analytics not to track you at all, for instance, check out Simo Ahava’s Internalize extension. These may be a good fit for your company, but keep in mind that if your employees have the freedom to choose their own browsers, then this may not work for everyone.
There’s also the Google Analytics Opt-Out Extension, but this will stop Google Analytics for all web browsing, not just your own website.
Begging and Groveling
For all of the voluntary options listed, visiting a particular page or clicking a button, you should explore all automated options available to you. The best options are invisible to your users or as painless as possible.
Can you do any of the following?
- Set a homepage at the enterprise level for all your employees?
- Open a particular browser window on employees’ computers on a set schedule?
- Add opting out to standard updates?
- When all else fails, you have to just start nagging. Explain to your employees why it’s so important to remove their data from your Google Analytics and remind them every month to participate in opting out on every browser and every device.
Incentivize participation and use a custom report to check to see who actually opted out. Again, you’ll never to be able to account for 100% of internal traffic, but these approaches will begin to improve your data quality!
Filtering Out Employee Traffic in Google App + Web Analytics
All of the tactics above have used View Filters to remove information that had been collected, but that we somehow identified as belong to an employee. But what about scenarios where that doesn't work? For instance, how about filtering out employee traffic from your Facebook Conversions, your Hotjar recordings, or any other tool that shouldn't be using employee info?
And what if, Google released a new version of Google Analytics that didn't have View Filters?
Yes, that's right — Google App + Web currently doesn't have View Filters. Instead, you can create and apply filters within your reports. We won't cover all of that information in this post, but I will propose an easy way to tackle that challenge — don't send employee data to that property.
Use Google Tag Manager to Filter Employee Traffic
As a different tactic, you can consider doing almost all of the previous methods from within Google Tag Manager. Working with your development team, you should be able to use IP Address filtering as well as setting and retrieving cookies to create Trigger Exceptions from within Google Tag Manager. In addition to setting a custom dimension, set and store a cookie that sticks with a user for as long as possible.
These tactics can be used to block tags like Google Analytics, Google Analytics App + Web, third-party marketing tags, surveys, or advertisements from firing for the wrong people. This requires identifying and controlling traffic earlier in the process, centralizing your filtering in Google Tag Manager rather than Google Analytics. Sound interesting? I've written all about that concept in a different post below.