Two Minute Checkup ‑ Google Analytics Default Page
The Default Page setting in Google Analytics has been around for a long time, and we’ve written about it before in several places (Jonathan’s post from 2010), but how it works or why you would use it still seems to cause major confusion. Let’s give a quick reminder about what this feature does, and why you may (or may not) need to use it, and perhaps why you’re already using it!
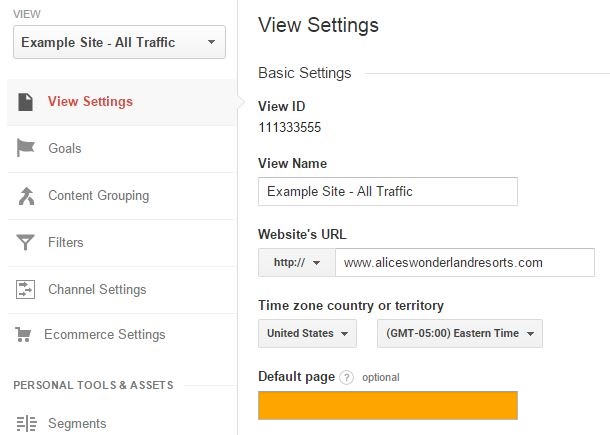
The Default Page setting can be found under your View Settings, and should be identical for almost all of your views. Take a look now and see what value you have in the Default Page field. Is there anything in that box?

Which scenario do you fall into:
- Is it your homepage URL? If it has a www. or .com, then it should be removed immediately. Same goes for subdirectories!
- Does it look like “index.html” or “default.php”? If so, that could be correct, keep reading to find out!
- Is it empty? That could also be correct! Keep reading to find out!
What Is The Default URL?
The quick check is over. If you’d like to know more, keep going and we’ll explain everything there is to know about the Default URL!
The Default URL field is used to help correct an issue with our website where we can load the same exact page with two different URLs. Common practice used to be that websites would have a “webserver directory index” inside of every subdirectory on their website that would appear to the visitor like “index.html” or “default.aspx”.
As the internet has become more advanced and more user friendly, this index page is often loaded behind the scenes and is invisible to the visitor.
So, instead of:
https://bounteous.com/services/index.php
Now people just see:
https://bounteous.com/services/
Note that the last character of the URL is a forward slash, or what we sometimes call a “trailing slash.”
Check your website and start clicking around, paying special attention to how your links look. It really doesn’t matter whether your links end in a trailing slash or if they end with a default page name, as long as it’s one or the other.
If you do have a default page name, jot that down somewhere.
Test It On Your Site
Now, let’s check for issues. Can we load the same exact page with different URLs? For instance, in our example before, let’s try to access the same page – one with the default page name and one with the trailing slash. In our example from before, I would try to load both of these pages: https://bounteous.com/services/index.php and https://bounteous.com/services/. (This is just an example, the PHP page doesn't actually work on our site.)
What happened?
In our example, we were unable to load the page with a default URL, rather it forwarded to the page with the trailing slash. Even though the links are different, we want them to resolve to the same address, or the final URL that we see in our address bar. So in our case, it worked as expected.
If your site allowed you to load the same exact page content, with two different URLs in the address bar, then you may have this particular issue.
An Analytics Issue First
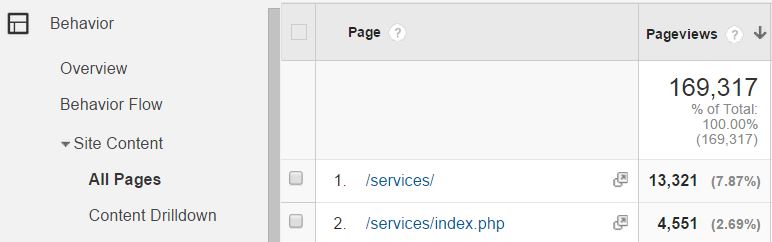
If we can load the same page with two different paths, than that means that our website’s visitors may also be finding those two links, either through different links on our site, indexed pages via Google, or links from other sites. THAT would be mean that they would show up in our Behavior > Site Content > All Pages report as two separate rows, rather than adding together and giving us the total number of people that looked at that page.

It’s a little confusing, but mostly it’s just inconvenient. Your users are still accessing the right content, but we’re going to have a harder time reporting Sure we can get the numbers if we do a filter for the right term, or perhaps export it into Excel and manually add it together, but wouldn’t it be great if Google Analytics could just fix this for us! (More on that in a minute!)
You can check your All Pages report to see if you have similar issues.
While we’ll be addressing mainly the Analytics issue, this does have potential implications with your site’s SEO. Stick around for the thrilling conclusion to learn more about that issue.
What Could Be Wrong
Now that you know what this box is used for, it can be pretty clear if there is something wrong in there. This is not a place to put your website URL, so if you see anything with a www. or a .com, then you know it’s incorrect!
Three Different Fixes
Like most data cleanliness issues, we’ve run into a classic problem where our data is split unnecessarily, making analysis more complicated.
We now have three options. The first two will help clean up our reports in Google Analytics and can be completed immediately without any developer or technical assistance. This just changes the way we look at your reports and doesn’t have any impact on your site. The last option, which is most likely your best choice, does require working with your dev team to correct the issue.
- Inside of Analytics, artificially add your Default Page to all pages that end in a trailing slash
- Inside of Analytics, artificially remove the Default Page if it appears on a page path, so that every page ends in a trailing slash
- On your website, choose one or the other and redirect index pages to a trailing slash or vice versa.
The first two solutions will accomplish the same goal of consolidating the rows in our reports, but require two different tools.
Add a Default Page
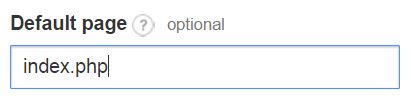
Adding the Default Page solution, is arguably the easiest, though I would say is the most error-prone. Under your View Settings, under the Default Page option, fill in the name of your Default page, whether it’s “index.php,” “default.aspx”, or something else.
Google Analytics will automatically look for pages that end with a trailing slash and will automatically insert this default page name. If there’s a page name specified, like “services.php,” then GA will simply leave that row alone. Even if there are query parameters, GA will find that trailing slash and will add in the page.

Remember that your specific default page will be different and will be based on your site and the language. Do not guess about what to put in this field, make sure you’ve verified that you need to put something here and what it should be.
Caveat: If some of your pages have a trailing slash and some don’t, that’s a different issue that should be addressed.
Search and Replace Filter
Removing the Default Page solution will take a little more setup, but in my opinion will make your reports even better!
You’ll need to create a new Filter, which means you’ll need Edit Permissions at the Account level to complete this step. We’d also recommend testing this on a Test View first to make sure you don’t have any typos!
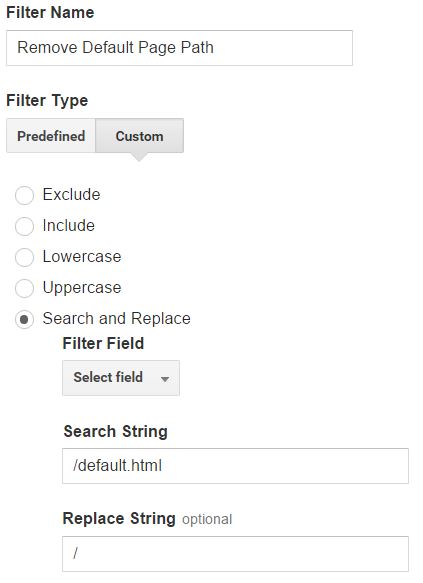
Call your Filter “Remove Default Page Name” and choose a custom Filter, then select “Search and Replace.” In the first box, type in a slash and your default page name, then in the second box type in just a slash, like the screenshot below.

This method will remove the default page if it ever appears!
Updating Your Site and Search Implications
This last option is to make the change permanent on your website and for all of your site visitors. This method is really the best option, as it will fix reports and help alleviate any SEO issues. I asked Sean McQuaide, one of our resident Search Experts, to chime in on this issue.
The problem here is the same problem with all duplicate content, technically a search engine can interpret these two URLs as being unique. This can be a problem if people begin linking to each version of the URL. If that happens the site will have an issue with link attribution. With some links pointing to the trailing slash version and the rest pointing to index version, the authority of that page is essentially split in half, making it difficult for either page to appear in search results. We typically only see this problem after a website has been relaunched and the old platform was using index.html and the new one is using a trailing slash.
Sean also emphasized that this particular issue doesn’t necessary have huge SEO implications, but should still be addressed.
Dropping the index from URLs has been standard practice for a while now because it makes the URL easier to read and appear less spammy. If you’re dealing with this issue I would recommend you set your CMS to drop the index.html or file extension from URLs. Then, create a 301 redirect from the old URL to the new one and add a self referring canonical in the head or the http header of the new page. The self referring canonical will reinforce the 301 redirect which will ensure any and all link authority is passed to the new URL.
Hopefully this helps clear up any confusion surrounding the Default Page setting!


