Tracking Complex Interactions In Iframes On The Same Domain – Google Analytics & Iframes, Pt 2
Welcome to the second part of our series on tracking user behavior within iframes. In Part One (click on the links at the bottom of the article to jump around), we discussed how to track simple user interactions within cross-domain iframes by using the postMessage API. In Part Two, we’ll be discussing what to do when you’re tracking more complicated user interactions, where greater insight is required.
STOP HERE AND READ THIS
For this to work, you need to be able to add unadulterated code on the iframe and the page the iframe is inserted on. If you’ve got a third-party service you’d like to track, and you can’t insert code snippets on their pages, this will not work and you’re out of luck. If you can’t add code to the iframe, you can’t measure interactions with it, period. Do not pass GO, do not collect $200. Sorry.
The Challenge
When tracking complicated interactions within an iframe on your site, there’s really only one challenge that we need to solve: our user must have the same Client ID for every hit they send to Google Analytics, be it from within the iframe or from the page containing it.
Remember, the Client ID is a unique, random value that Google Analytics stores in the _ga cookie and is particular to the site you’re currently on. The default Client ID consists of a random, unsigned 32-bit integer and a timestamp rounded to the nearest second; here’s yours:
Just kidding, you don’t have JavaScript enabled (or you’ve blocked us from setting the _ga cookie)!
No matter what your approach, you must ensure the Client ID is the same for the hits being sent from your parent frame and the hits being sent from your iframe. Remember, your iframe is basically a new tab the user has opened up. It doesn’t have access to the context it is being loaded in, just like the parent doesn’t have access to the iframes context (yes, this is an oversimplification, for the technically proficient clamoring to disagree in the audience).
If you send hits with two different client IDs, you’ll wind up with two different sessions (gasp!), and worse, two entirely different, irreconcilable users (oh no!) within Google Analytics.
Three Potential Situations
There are three potential situations that typically arise when trying to track complicated user interactions within iframes:
- On a Subdomain or Same Domain As The Page Holding Them
- On Another Domain and Added to the Page with JavaScript
- On Another Domain Interactions In An Iframe and Embedded on the Server
Today we’ll cover #1, tracking interactions in an iframe that lives on the same domain or a subdomain of the parent frame, e.g. your iframe is on checkout.example.com and your site is on www.example.com.
Getting Started
For this particular scenario, the solution is simple; you’ll need to configure your Google Analytics tracker (or Tags in Google Tag Manager) to set your cookieDomain to auto. Then, simply insert the Google Analytics Tracking Snippet or Google Tag Manager snippet (only one, not both!) in the code for the content of the iframe.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-999999-1', 'auto');
// ^^^^^^^
// Tells GA to share our Client ID; set by default
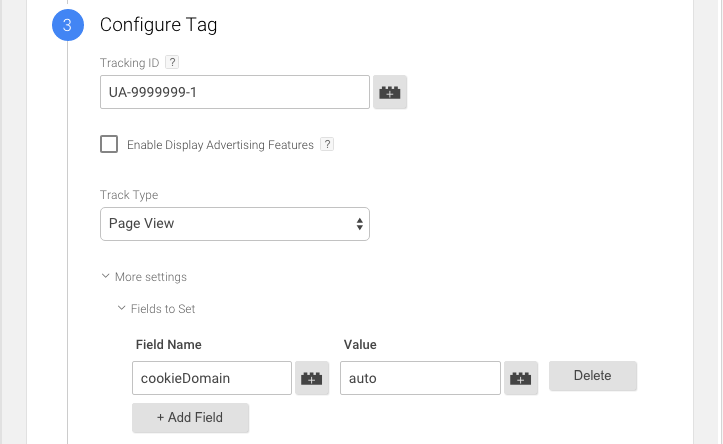
ga('send', 'pageview'); // Optionally send a pageviewFor Google Tag Manager users, this is a setting under the More Settings menu, beneath our Hit Type. You’ll configure a Field to Set and set it to ‘auto’.

Setting cookieDomain to auto instructs Google Analytics to share the same Client ID across all subdomains on your site. With this configuration in place, you can safely fire hits from within your iframe, no sweat. However, don’t forget the iframe is it’s own ‘page’, just as though your user has opened a new tab. The iframe has its own gtm.js event in Google Tag Manager and will fire a pageview if you’re using the standard GA snippet.
This means the user’s session will have at least two pageviews when they load the page, one for the parent and one for the iframe. Technically, that would make this session not a bounce. In some cases, this is your expected behavior.
If this is not what you’d like, consider using a separate container or modifying your snippet and not firing a pageview, unless you want to count the iframe loading as such.
With that configuration in place, you’re all set! Add Google Analytics tracking to your hearts content; your user will be tracked using the same Client ID, and therefore data they send will be associated with the same session and user. Don’t forget, this only works if your iframe and your parent frame are on the same domain.
Still having iframe issues? Let us know in the comments, or look for future parts in our poorly-named two-part series.


