Scroll Tracking In Google Analytics: Why and How To Implement
Let’s start with a simple question – Are people reading the content on your site?
You might think, “Well, that’s silly! Obviously, people are reading my content! It’s amazing content and look at all these pageviews!”
Of course it is… but how do you really know people are reading it? Are they reading the entire article or only the first paragraph or two?
Whether you are spending your own time writing content, have internal staff creating content, or are paying external content writers, you’re using resources. You might even be taking extra time to lovingly add valuable links throughout your articles, or you may feature related content at the bottom of your pages. This is great, but you need to measure whether this time and effort is paying off.
So how can we better understand just how much our content is engaging users from beginning to end?
Drumroll…
Scroll tracking.
If you didn’t know it was possible to track users scrolling through your content, it is! And it’s fairly simple, because some of our awesome team members did all the heavy lifting.
Our Scroll Tracking Plugin: What it Does & What Info it Provides
In a nutshell, our scroll tracking plugin sets breakpoints based on the page height, then fires events when anyone scrolls to certain percentages of a page: 10%, 25%, 50%, 75%, 90% and 100%. Once you’ve implemented scroll tracking, you’ll be able to view this event in your Google Analytics Event reports:
Event Category: Scroll Tracking
Event Action: <% scrolled> (10%, 25%, 50%, etc.)
Event Label: (/blog/super-amazing-content/)
How to Install the Scroll Tracking Script
With Google Tag Manager
Use our Scroll Tracking Recipe!
Our Google Tag Manager Recipes are small, easy-to-import solutions that make it easy for you to add functionality like Event Tracking, Video Tracking, and Scroll Tracking to your website through GTM, with very little customization required!
Make sure to follow the instructions and also check out additional tips from Jim on importing containers.
Without Google Tag Manager
Upload the scroll tracking script (in a .js file) to your own server. Call that external .js file in the <head> section of every page where you want to enable scroll tracking.
Where To Use Scroll Tracking
You may not want to enable scroll tracking for every page on your site. For instance, you may have pages where you’re already tracking other types of engagement (like a form submission or button click). Scroll tracking on short pages also won’t provide additional insight, for those types of pages you might want to consider engagement timer tracking.
Adding Insight with Scroll Tracking
We usually don’t recommend relying only on single metrics for analysis; similarly, scroll tracking alone won’t give you the magic formula for understanding users’ engagement with your content. Use this along with other data to gain actionable insight.
Customize Your Script!
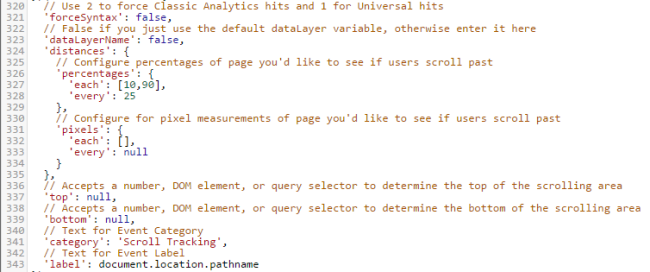
The script is customizable! If you’re a little more technically savvy, you can modify the code inside the Custom HTML Tag or your JavaScript file to make the end data more meaningful. For full details on customization and the most up-to-date information, check out the GitHub repository.

Frequency
You can alter how frequently events fire. You can fire events based on exact Percentages, like 10% and 90%. You can also choose to fire based recurring Percentages, like every 25%.
Alternately, you could choose to fire based on Pixels, firing when users cross a specific threshold or at specific intervals. For instance, if you have an infinite scrolling page – it might make sense to track pixel depth to see exactly how far people are scrolling!
Top and Bottom
You can also specify the top and bottom of the area you’d like to track as scrollable using CSS selectors. This is particularly helpful if you have larger headers or footers, or extended commenting sections that will continue to grow. By filling in the Top and Bottom, you can track how much a user scrolls, but only inside of the specific section you’re targeting – like a blog post or article.
As always, we’d love to hear from you if you’re using scroll tracking on your site or have any questions!


