How To Fire An Optimizely Experiment On A User's First Page

Ah the ubiquitous interruption CTA. Even grandma, the same person who willingly (or maybe unknowingly) clicks on those “promoted post” links, hates them. But the truth is they’re effective.
We recently ran a pop-up test on our blog with the goal of improving the number of blog subscriptions. The test was 240% more effective at getting people to subscribe to our blog than the normal sidebar subscription CTA. So users love to complain about popups but use them. Search marketers hate the idea of interrupting users but would be fools not to.
Why Do We Hate Them so Much?
The goal of every search marketer is to improve the visibility of their website in organic search results. They do that by producing a great piece of content that answers a user’s query. Search marketers are also looking to provide a good user experience so that users will be more likely to return.
The goal of every user is to get an answer to their query as quickly as possible. Interruption CTAs – popups, flyouts, etc. – naturally conflict with both of those goals.
So – we want people to see our interruption popup or fly out or whatever we’re testing, but at the same time – we don’t want them to become overwhelmed or annoyed. This leads us to our next question:
How Do We Run a Test Without Being in Direct Conflict with What the User Wants?
The easiest way to do this is by using the HTTP referrer. Let me explain – using Optimizely’s Audience conditions, we can create a test that is only shown to users who come from a site other than our own. Or another way to say this, let’s only show the experiment on the first page when a user arrives on our site.
Referrer URL: the webpage that a person was on right before they landed on their current page.
Example:
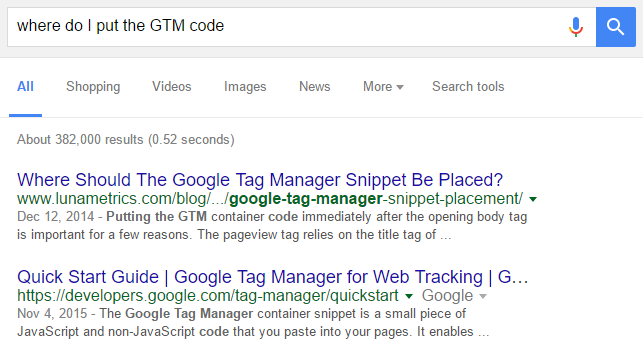
Let’s say a user searches Google for “where do I put the GTM code?” They find our blog post about where to place the GTM snippet and click on the link.

Because the user was on Google right before they landed on our blog post, their referrer URL will be “google.com”.
Now let’s assume that after reading the article they see that we also have a blog category that contains all of our GTM content and they decide to explore it. They click the link and visit our GTM blog category page. Because the page they were previously on was our GTM snippet blog post, their referrer URL now contains bounteous.com/blog/.
Knowing this, we can use audience conditions in Optimizely to only show our interruption CTA test when the referrer URL does not contain bounteous.com. Doing this allows us to still get a nice sample of people for our test, without continuing to badger people with our CTA as they explore additional content on our site.
Stated simply:
- User finds the blog post in Google. User visits blog post. Referrer = google.com. User sees test.
- User clicks on a related/popular post in the right-hand navigation. Referrer = bounteous.com/blog/. User does not see test.
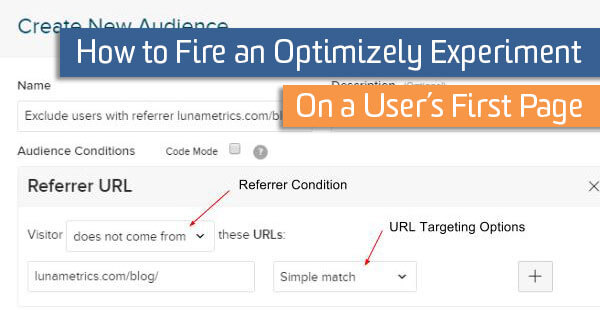
How to Set It up in Optimizely
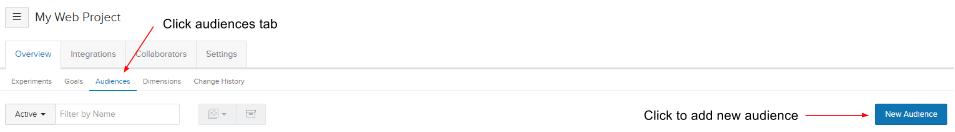
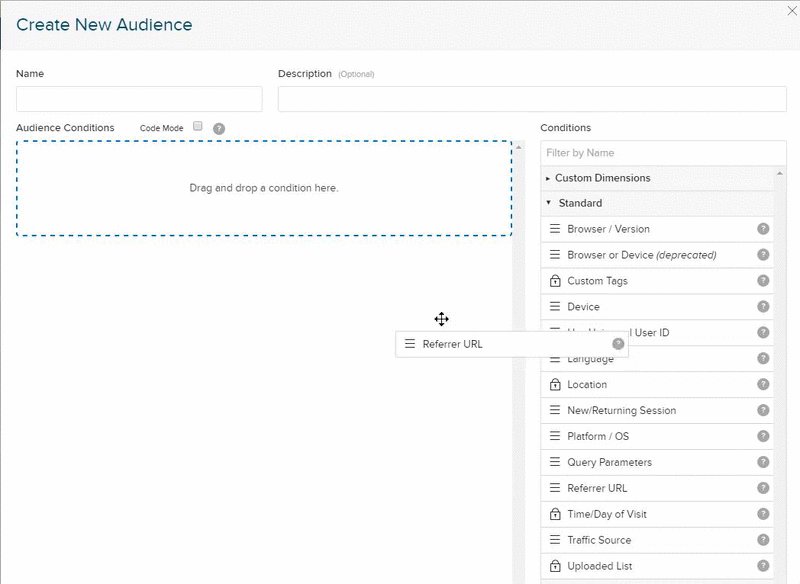
Optimizely provides you with a referrer URL targeting options when you’re setting up your test audience. To add a new audience click the Audiences tab, then click New Audience.

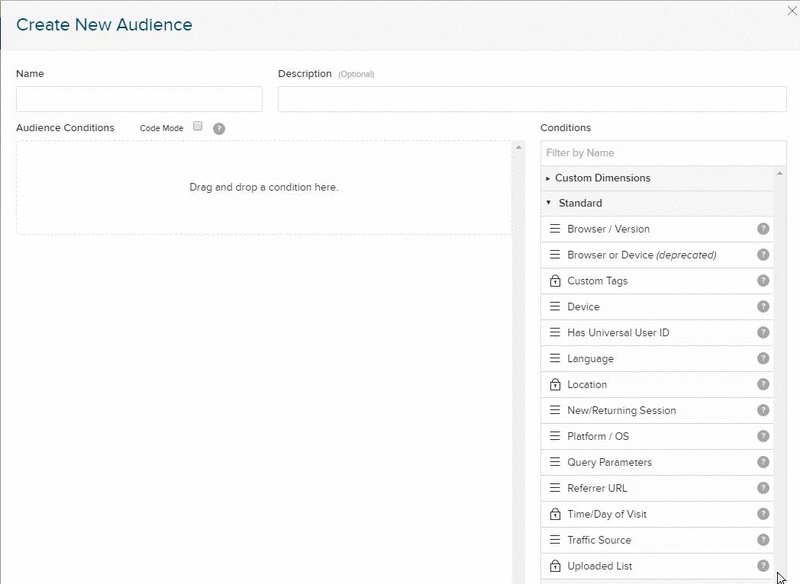
Add referrer URL as an audience condition by dragging it into the condition area.

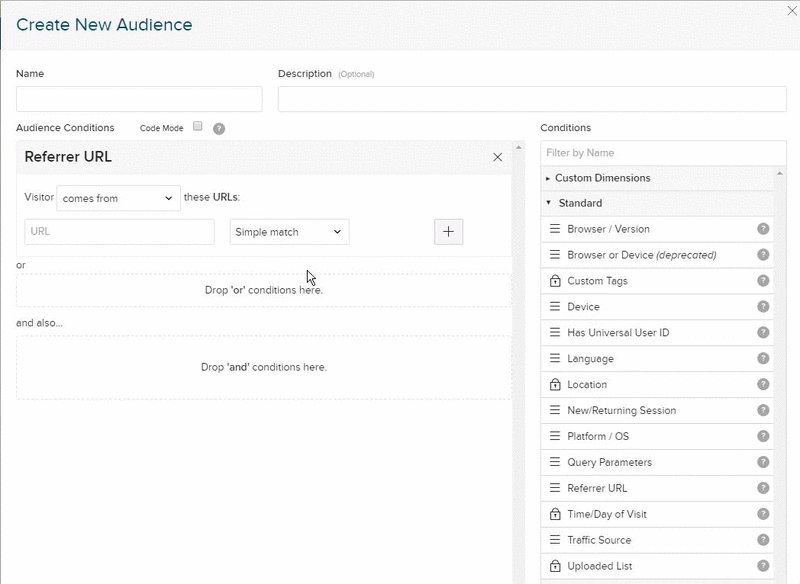
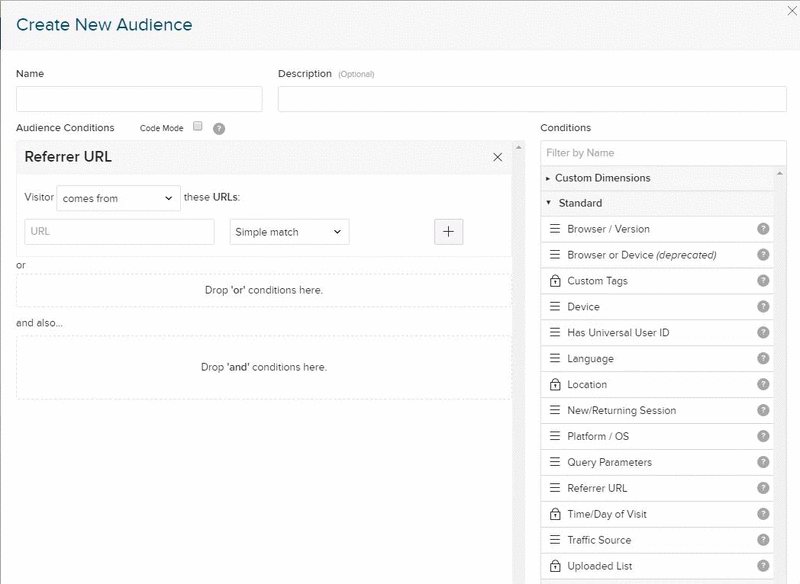
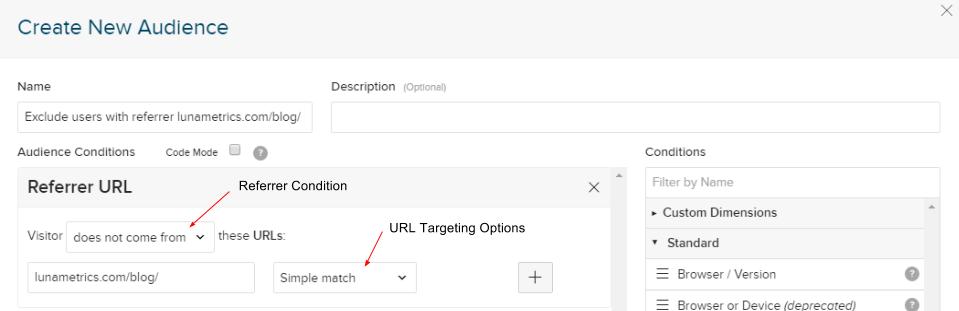
- Use the drop down to change referrer condition to read ‘visitor does not come from these URLs:
- Use one of the URL targeting options to prevent anyone who is coming from another blog post from seeing the code.

In the example above we’re using a simple match to target URLs. But Optimizely offers several other methods you can use depending on how granular you want to target your test.
- Simple Match: This is the default match type and is generally useful when testing a single page.
- Exact Match: This match type should be used only when adding query parameters or hash parameters to the URL will significantly change how the page displays for visitors. (If you want to target visitors who are using a certain query parameter, use an Audience Condition instead.)
- Substring Match: This will match specific strings of texts within a URL. It’s useful for experiments that change the same element sitewide, or across many pages.
- Regular Expressions: These can be used to target complicated URL structures that aren’t easily captured by the other URL match types. If this doesn’t work for you, you may want to use custom tags on the pages you intend to target.
(source: help.optimizely.com)
There you have it. Now when a users lands on the blog from any referral source other than another blog post on our site, they will see the test. If they’re viewing consecutive blog posts, they will not see the test.


