Fire Google Tag Manager Tags On Your Own Terms
These days, we can schedule everything. I can set my DVR to record our coworker, Dorcas, on Jeopardy like she was last night. In Pittsburgh, I can now schedule my Uber car (with or without driver) to arrive at my house at a specific time.
So it makes sense that I want this same type of flexibility when it comes to tagging my websites. Consider an advertising campaign that is scheduled to end on a specific date, or a migration where there’s a specific time that I’m supposed to launch my part. Forget waking up at 4am, I’m going to schedule that and hit the snooze.
There are plenty of scenarios where this may come up. For instance, the talented Jon Meck posted a blog demonstrating creative ways to add messaging through Google Tag Manager. With custom HTML tags, it is easy to create popups for varying purposes of your website.
For example, perhaps you need to create a popup to let users know that a webinar is going to start or you want to advertise a holiday sale for the day. Google Tag Manager is a great tool for getting all kinds of code on your site and with the help of some creative Triggers, you can fire tags exactly when you want to.
Let’s explore ways to make these tags, regardless of their function, fire only at specific times or for specific instances. We can do this using some default features of Google Tag Manager, or by creating some custom variables to increase our flexibility.
Options Within the Tag
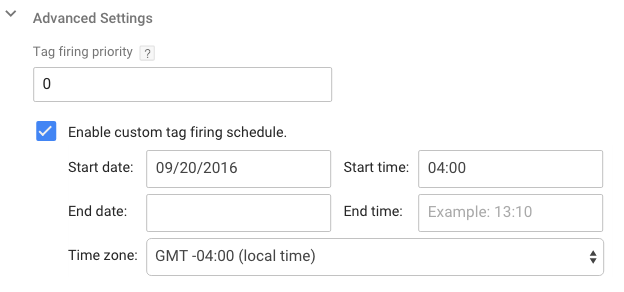
The easiest way is to set this up directly in the tag. Under Advanced Settings, select ‘Enable custom tag firing schedule.’
This is great for Tags that you can plan in advance. Remember that new marketing campaign launching at 4am? Set it and forget it!

For the purpose of a new site launch, leave off the end date to have the tag start on a certain day and fire indefinitely.
This is quite limiting, however, as it is not possible to set the time for multiple days or recurring for the same time every week. Let’s go over some examples where this advanced setting would not work and how we can get around that.
More Specific Options
Sometimes you may have a business need that requires you to fire a tag with more granular scheduling. For instance, perhaps someone has said the following to you:
The need to fire this tag only during certain hours is pretty clear here. If you’re asking people to reach out with questions, you want to make sure you have staff available. Your particular business hours and availability will vary, so you need that level of flexibility.
This next scenario was actually presented to us during one of our trainings. The attendee had weekly webinars and a large increase of traffic every Friday attempting to join the webinar. To make it easier on users arriving on the site, the attendee wanted to fire a popup while the webinar was in progress.
Both of these options are recurring, which means we won’t be able to use the default tag scheduler.
Some Helpful Variables
We’ve gathered some easy variables to help with this, but the more important takeaway is that these granular scheduling triggers are possible!
Creating a Custom JavaScript Variable
To help us with custom scheduling, we’ll need to create some variables. In Google Tag Manager, there are two categories of variables: Built-In and User-Defined.
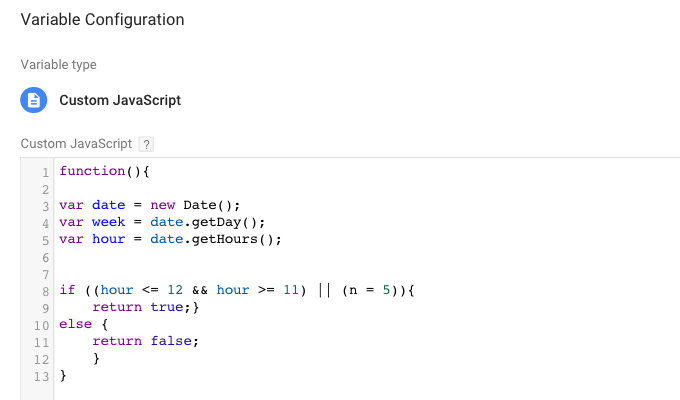
Under User-Defined, we’re able to create a very powerful type of variable called a Custom JavaScript variable. These variables are simple JS functions that return some value. In our case, we’ll create a few handy ones to give us the value we need for our custom Triggers.

Each variable needs a name, choose the type Custom JavaScript Variable, then fill in your function. I’ve included a few below, but the sky’s the limit!
Make sure you’re using proper syntax, etc. Each function must include a return statement.
Day of Week
Below is an example of some code that finds the day of week. The .getTimezoneOffset was added so that the tag would fire only during the business hours, or during the webinar from 11am-12pm, of your specific timezone. It wouldn’t be very helpful fire a popup advertising an in-progress webinar in Australia that won’t actually start for another fourteen hours. That Friday webinar popup would actually be firing in Australia on Saturday at 1am!
Change the ‘var myTimeZone’ to reflect your location’s UTC. I’m in Pittsburgh, so I set it to -4. Remember, your UTC will change for daylight savings. If I have a Webinar in a couple of months, I’ll have to change my number to -5.
function() {
var myTimeZone = -4;
var userTime = new Date();
var utc = userTime.getTime() + (userTime.getTimezoneOffset() * 60000);
var currentDate = new Date(utc + (3600000 * myTimeZone));
var daysOfWeek = new Array(7);
daysOfWeek[0]= "Sunday";
daysOfWeek[1] = "Monday";
daysOfWeek[2] = "Tuesday";
daysOfWeek[3] = "Wednesday";
daysOfWeek[4] = "Thursday";
daysOfWeek[5] = "Friday";
daysOfWeek[6] = "Saturday";
return(daysOfWeek[currentDate.getDay()]);
}Hour of Day
Similar to finding the day, you need to take into consideration the timezone when finding the hour of day. Using a 24 hour clock, find the time of day where you are by taking the user’s time, calculate their distance from UTC, and adding your UTC. In my case, that’s -4. If the number is negative, that means the user is a day ahead. Take that number and add 24 to stay with the 24 hour clock.
function(){
var userTime = new Date();
var myTimeZone = -4;
var currentHour = (userTime.getTime()%(24*60*60*1000))/(60*60*1000)+ myTimeZone;
if (currentHour < 0){
return (currentHour+24);
} else {
return (currentHour);
}
}Has a Cookie
Google Tag Manager has a User-Defined variable type called 1st Party Cookie that can read the value of a cookie on the user's machine.
You can use our handy, dandy Cookie Recipe to set a cookie when a particular event happens, and then to fire or not to fire a particular tag in the future.
Consider using messaging to target users that have or haven't completed a purchase, registration, or an action like downloading a file.
Putting it All Together
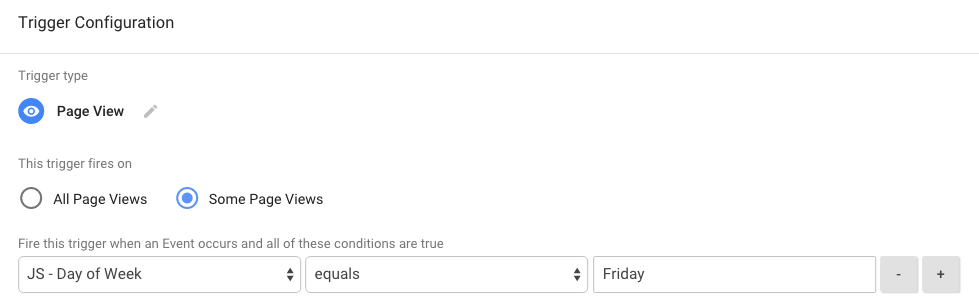
Create triggers using the custom JavaScript variables. Within the trigger, set it to fire when the day of week equals 'Friday' and set the time of day to be greater than or equal to 11 and less than 12. This trigger should reference the popup tag for the webinar.

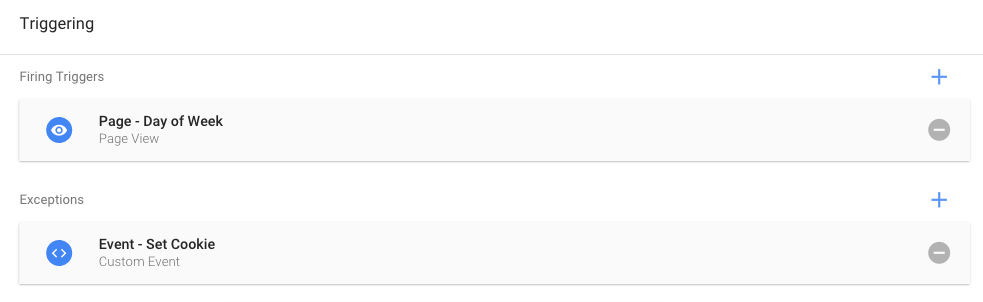
You can also create a blocking trigger so that the tag wouldn't fire if, for example, a user already came to the site. Use an exception that says the tag won't fire if a user's cookie has already been set. This will prevent a popup from firing multiple times for the same person. This will make the user's experience on your site much more enjoyable.

A blocking trigger is also a great way to prevent tags from firing for your dev team or people working at your company.
Summary
These are just a few workarounds to make a tag fire at a specific time and on specific days. Try coming up with your own JavaScript variables and other creative ways to use Google Tag Manager and share below!


