Where Should The Google Tag Manager Snippet Be Placed?

Perhaps this sounds familiar: Your team has just decided to start transitioning to Google Tag Manager. However, you’re stuck on where you need to place the container code.
Google once recommended placing the container code immediately before the opening body tag, but the placement of Google Tag Manager is now a little different. Instead of placing it in the body section, Google Tag Manager has split the container, with one going in the head and the other in the body.
Where Can I Find My Snippet?
Google Tag Manager provides you with the exact code and instructions for where to add it to your website.
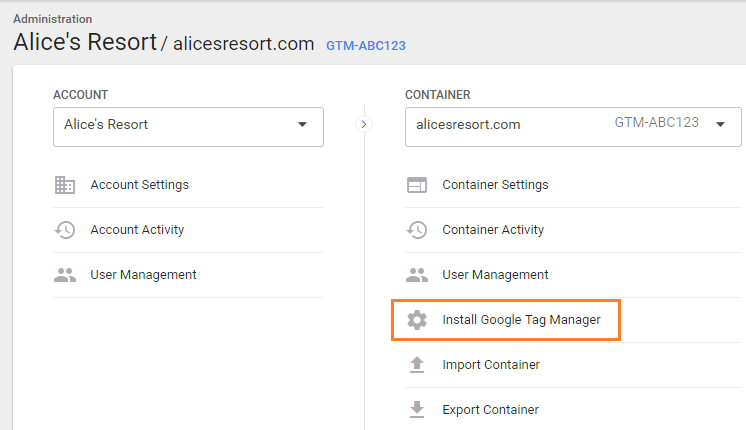
The installation code is found along the top navigation, under the Admin option. Then, under the Container Settings, there’s an option for “Install Google Tag Manager”.

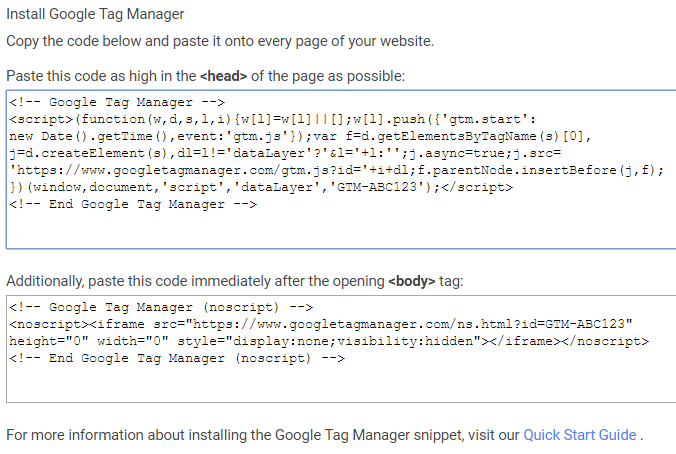
The following screen with your snippet should look like this.

What Does This Code Do?
Let’s examine the container code and see what it’s actually doing.
< pre>In the first part, we see a script tag. The script inside of here is a JavaScript function that loads your specific container on your page. It does this by creating a new script tag and setting the source to the url to your Tag Manager container. This is the important part; it goes in the head.
It also tells your page to load your GTM container asynchronously, which means that the rest of the page can continue loading while Google is doing its magic.
In the second part, we see a no script tag. This works as a backup, allowing you to track users without Javascript (which, will not be much.) The no script tag tells the browser, if the user does not have JavaScript enabled, then render an iframe version of the GTM Container to the page. Certain Tags and pixels can be configured to still load properly, even for those without JavaScript. This part of the snippet goes in the body, and is really only important if you care about tracking non-JS users.
Why in the Head?
Google recommends putting it immediately inside of the head and not inside of any other html element. Why? It’s better for tracking all around. The higher up in the page the snippet is, the faster it is loaded. In the older version of Google Tag Manager, it was recommended to place the snippet in the body tag, but this would potentially miss tracking users who left your page before the body tag loaded.
This has become even more important with the release of Google’s new A/B testing tool, Optimize. Whether you’re running a redirect test or and A/B experiment, having the snippet load faster ensures that Optimize will load the correct version of the page that your user is supposed to see, as soon as possible.
Place Your dataLayer above the Container Code
We need to put the dataLayer somewhere now. If you’re moving your code, make sure you also move your dataLayer. You may be tempted to add your dataLayer after your container code. This is problematic and will cause issues when you try to push data into the dataLayer. If you place the dataLayer after the container code it will end up overwriting the dataLayer that the Google Tag Manager code creates for you, and you may miss out on having important information available when your first Tags try to fire.
Worst Case Scenarios
We hear it all the time. Maybe your website is using a template or you don’t have the appropriate permissions to modify the head code.
While it is not recommended, it is possible to put the Google Tag Manager script and no script tags in the body section, as shown below. If you are planning on, or already using GTM to run A/B testing, then you should place the top snippet in the head to make sure your experiments run smoothly.
Well, not right away. Maybe you’ve already installed Google Tag Manager and don’t want to dedicate precious resources to making this change. While the older method still works, it may not be as accurate in tracking your users and may affect any current or future testing.
This is highly discouraged. For the same reason that we recommend putting Google Analytics in the head section, you want your GTM container to load as soon as possible, so your Analytics and marketing tags can load as soon as possible. This helps to ensure that you capture as many users as possible.
Published: February 9, 2012
That’s it, it’s pretty simple. Our recommendation is to follow Google Tag Manager’s instructions and place the GTM container code as close to the top of the head of your page as possible.


