A Developer's Guide To Implementing The Data Layer

This is a post written for developers. If you’re not a developer or you do not have access to make changes to the source code of the site that you’d like to add initial dataLayer values to, forward this post to the appropriate persons. Seriously, this post is for developers only. Get out. Go.
Hello Developer!
I understand you recently received an (email|task|ticket|request|sticky note) asking YOU to implement something called a ‘data layer’ on your site, possibly with some details about what it should include. This guide is meant to flesh out that request so you’ll know what you’re doing.
Before We Talk Data Layer
In order to set this up, you need a Google Tag Manager or Google Optimize snippet (or potentially both, if your team has asked for both products to be deployed) from the team that submitted the request. if you don’t have that, request it from your team and cool your heels until they send them over. Both of these tools can use the same data layer!
They snippets look similar to what’s below, but will have special IDs for your organization instead of FOO, which I’ve used below. These snippets must go as high in the head of your page as possible.
Google Optimize Snippet
Google Optimize is a great free/paid A/B testing tool from Google that allows you to create and run experiments on your website. Before you can start using it however, you need to install it on your website. Need this? Check out more details on Google Optimize installation instructions.
Here’s generally what it will look like, and you’ll need to update certain values.
Google Tag Manager Snippet
Google Tag Manager is tool that makes it easier to add tags and tracking to your site for analytics, advertising, SEO fixes, you name it! It’s our preferred method for adding Google Analytics to a page. Learn more here about how Google Tag Manager and Google Analytics work together.
Just like Google Optimize, a developer will need to add this to your website before you can start using the tool. Here are detailed instructions for Google Tag Manager installation.
Note: To keep it simple, the vast majority of websites can safely ignore the GTM iframe snippet. More on what that is here.
Why Do We Need A Data Layer?
The above instructions and links are all that you need to successfully install and start using tools like Google Optimize and Google Tag Manager. These tools will load in the browser for the user that is viewing your site and begin performing their the tasks they were instructed to do, whether that’s tracking clicks on PDFs or showing two different versions of a headline. Great!
Both of these tools will use information from the page itself and manually entered into the tool to make decisions and share information to other tools.
Making decisions comes in the form of deciding when to Trigger certain tags inside of Google Tag Manager, or determining when an experiment is shown in Google Optimize. Sharing data with other tools can be sending information about your page or users to another tool, like Google Analytics, Google AdWords, or third-party tools.
We use the data layer to use information from your server to help us make decisions or share data with other tools.
Depending on what platform you use to host your website, you likely have a wealth of information on the server about the content of your pages and the users that are accessing it. The data layer is how we make that information available to tools like Google Tag Manager and Google Optimize so they can be used easily. The setup on the backend will be specific to your platform, but the output will be standardized.
The Data Layer Snippet
Immediately before the GTM and/or Optimize snippets, place this code:
var dataLayer = window.dataLayer = window.dataLayer || [];
dataLayer.push({
key: 'value'
...
});Replace the ellipses with data from your backend. The team that requested the change should be able to tell you what data it is that they need. You will need to extract that data from your system and populate it into the value here. This data will appear as key/value pairs. The keys can be named almost anything you like, and the values should be dynamic. Important rules here:
- It must be on the page when the browser receives the initial response from the server. Absolutely no AJAX.
- It must not be edited via code after the snippets. No going back and adding stuff – the data must be in place at the time the page is sent to the user.
- It must always appear ABOVE the GTM and/or Optimize snippets.
- If no data is required for a given page, the Data Layer snippet can be omitted – both snippets will see that it isn’t present and initialize a blank one of their own.
Placing Values on the Data Layer
This part gets a little tricky. As a website developer, you know best how to get the data out of your platform and echo it onto the page. I can’t help really help you here. Here’s an example from a post that we wrote about pulling information from WordPress to create date range cohorts for content, but every platform will be unique.
The part I can help with is what it should look like on the page!
Here’s a complete example with a data layer and Google Tag Manager snippet, based on an implementation we used with a client:
var dataLayer = window.dataLayer = window.dataLayer || [];
dataLayer.push({
page: {
category1: 'Auto',
category2: 'Life hacks',
platform: 'Foo',
wordCount: 40,
length: 400
},
user: {
backendId: '20d75b5c-5143-11e7-b114-b2f933d5fe66'
},
site: {
owner: 'bar'
},
session: {
status: 'anonymous',
checkedOut: false
}
});
Wrapping It All Up
So there you have it – information is taken from your server, and added to the page in the correct format. By following these instructions, now your team members using Google Tag Manager and Google Optimize will be able to use the information you’ve given them in a variety of ways.
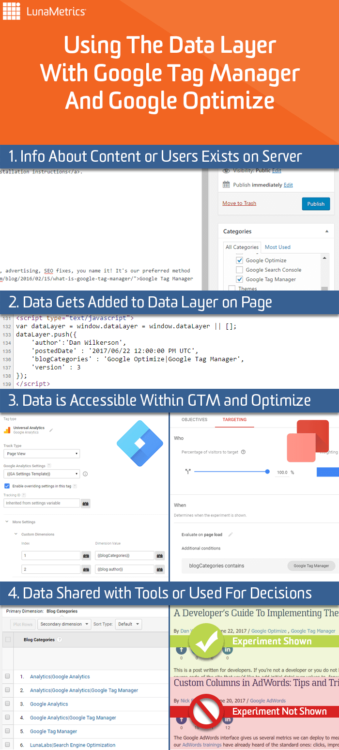
Want a visual guide? Here’s a handy example of taking Category information a blog post (this one!), storing it on the data later, accessing it Google Tag Manager and Google Optimize, then seeing the final result.

Frequently Asked Questions
There’s a lot of documentation around these items, and a lot of our recommendations have come from our consulting experience with customers.
Q: Can’t I just do dataLayer = [{}]?
A: I don’t have enough fingers and toes to count the number of times that sloppy instantiation like that has led to data loss. Just use my syntax. Why? Not checking for an existing variable (like above) can overwrite the reference that GTM depends on, and it can be a real pain to troubleshoot, and it happens all. The. Time. Please, please just take my advice and don’t get cute. Remember: if it breaks and you changed it, who’s going to get yelled at? You. It’s going to be you. And I can be very loud.
Q: What kind of things go in the dataLayer part?
A: Here’s a great post from my very talented colleague Dorcas Alexander that lists off a bunch of ideas for inspiration. Again, think about any information that will be helpful for making decisions or that may need to shared with another tool.
Q: But what’s actually going on under the hood? I want to know how it works.
A: Great! Here’s a laundry list of blog posts to go through; they’ll teach you just about everything you’ll need.
- Unlock the Data Layer: A Non-Developer’s Guide to Google Tag Manager
- Google Tag Manager Readiness Checklist: 42 Ways to Prep Your Site
- Data Layer Part 1 – Instantiating & Using The Google Tag Manager dataLayer
- Data Layer Part 2 – Pushing To The dataLayer Within Custom HTML Tags
- Data Layer Part 3 – Referencing The dataLayer In Custom JavaScript Variables
- Data Layer Part 4 – Removing Values In The dataLayer
Still have questions? Is this guide incomplete? Sound off in the comments below and I’ll take a look.


