Deepen Cart Insight With Max Cart Value In Google Analytics

Enhanced Ecommerce includes many interesting, insightful metrics right out-of-the-box, but here at LunaMetrics we’re always thinking about how to measure actions and metrics outside of the standard GA schema.
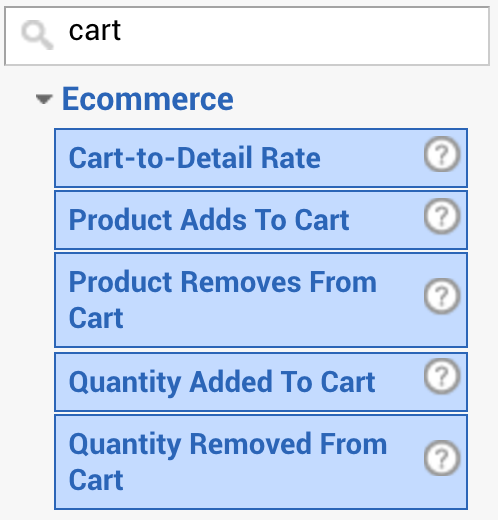
There are already some cart-specific metrics that exist within GA that give you an idea of how users are interacting with their carts, but none show a relationship between what is added to the cart and what is ultimately purchased:

With these metrics, it’s impossible to answer a lot of cart related questions. Are users adding high-value products to their cart and removing them before check out? Maybe there is something in your purchase flow that causes users to remove products as they navigate the site, or a checkout flow that ultimately causes users to remove products right before purchase.
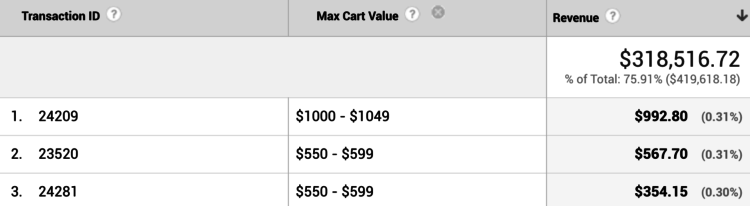
Right now, there is no out-of-the-box way to compare potential revenue to actual revenue in GA, but there is a custom dimension that will put you one step closer to that analysis: Max Cart Value.
Max Cart Value
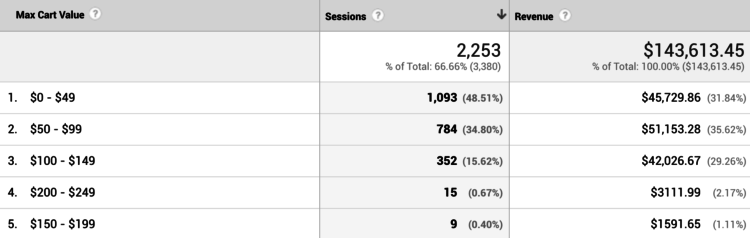
The custom dimension “Max Cart Value” (as set-up in this post) consists of bucketed values which convey the maximum revenue potential that a user had in their cart during a single session.
For example, if a user came to your site and put a $10 item into their cart and then later added a $20 item, the maximum value they had in their cart $30 even if they ended up removing one of the items, say the $10 item, from their cart before purchase. The Max Cart Value custom dimension in this situation would look something like $0 – $49 (the bucket size can be edited in the set-up) while the total Revenue generated from the transaction would be $20.

If you’re interested in including this custom dimension in your GA set-up, I’ve included all the steps below for how you can recreate this on your site!
A Few Notes Before Attempting
These instructions assume that you have the ability to make changes to your website and a pretty decent grasp of how Google Analytics and Google Tag Manager work together, especially with Enhanced Ecommerce.
This post is meant to inspire you to think about ways to capture more information about your users that will help you make better decisions.
Every website is different and customizations to the code below may be necessary to get it working for you and your particular site. If you’d like help setting up this and other similar solutions, we provide these services as part of our Google Analytics consulting – but we’re unable to provide individual and custom support for something like this through our blog.
This post is part of our LunaLabs blog category – which means we’re sharing our ideas in hopes that you’ll take them, break them, and make them work for you!
Setup Overview
Before following the set-up below, you should have GTM installed on your site. You should also be using Enhanced Ecommerce with the recommended method of adding and removing from cart. This involves a data layer push with a custom event for each add to or remove from cart.
If you’re already tracking cart interactions that don’t conform to the recommended method, you can modify the below tracking by replacing the “ce – cart interaction” trigger with the triggers specific to your implementation for add to and remove from carts.
Setup in GTM
In GTM, we need to configure the following:
- 13 variables (+1 for your GA ID)

- 3 triggers

- 4 tags

A Word About Cookies
We need to use a cookie in this instance because we need to keep track of the value Max Cart Value as the user moves through a session on the site. GTM does not have a way to do this in and of itself, so we use cookies when we want to persist information from one hit to the next. More on cookies here.
We will use LunaMetrics’s Cookie Management Recipe in this post. It can be imported into your workspace, so you won’t have to manually configure any of the following tags, triggers, and variables:

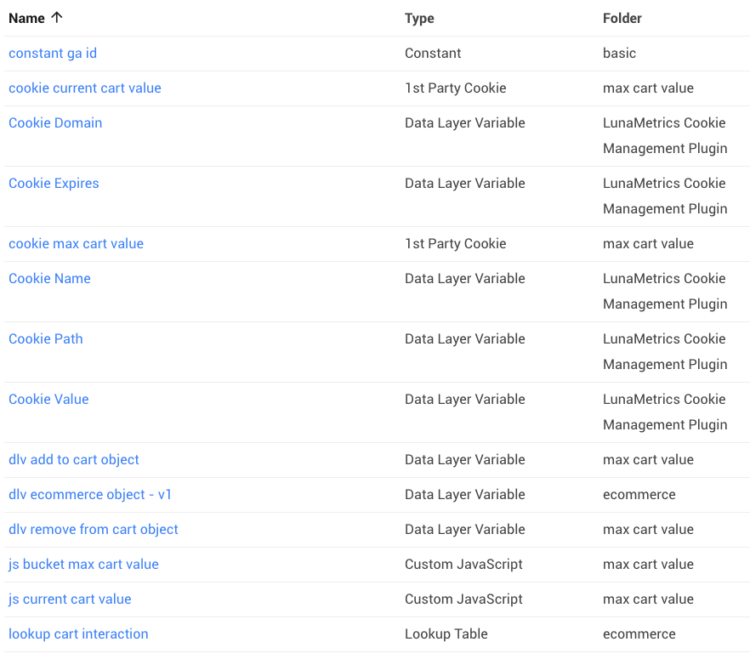
Variables
The variable {{constant ga id}} isn’t specific to this blog post, but it is best-practice to store your GA ID in a variable.
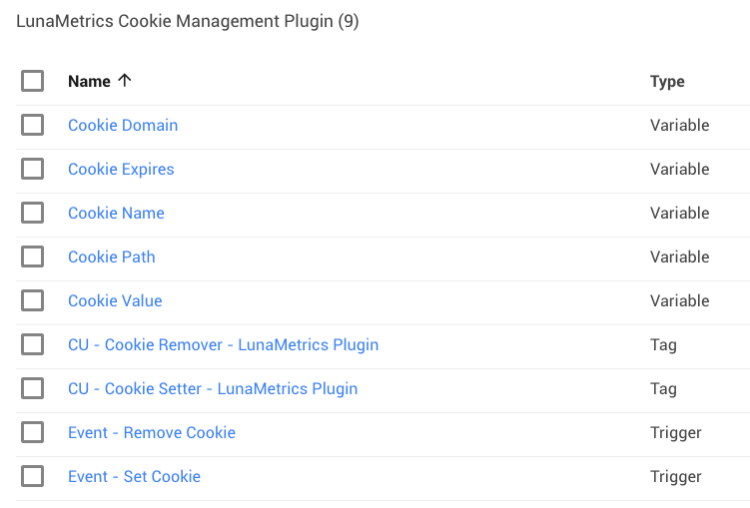
Cookie Management Recipe Variables
The 5 variables {{Cookie Domain}}, {{Cookie Expires}}, {{Cookie Name}}, {{Cookie Path}}, and {{Cookie Value}} will all be imported with the Cookie Management Recipe, mentioned and linked above.
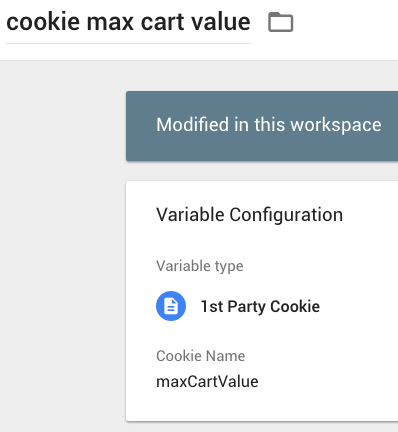
{{cookie max cart value}}
This variable simply stores the value of the cookie maxCartValue. This gives us access to the cookie’s value so we can read it and update it:

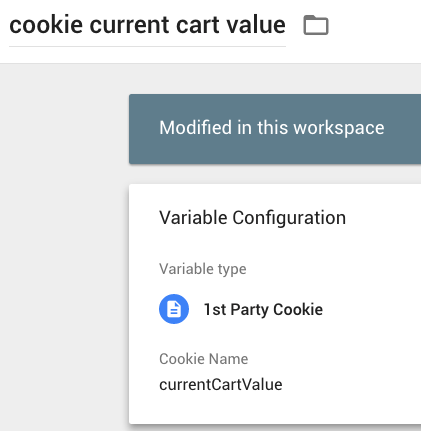
{{cookie current cart value}}
This variable stores the value of the cookie currentCartValue:

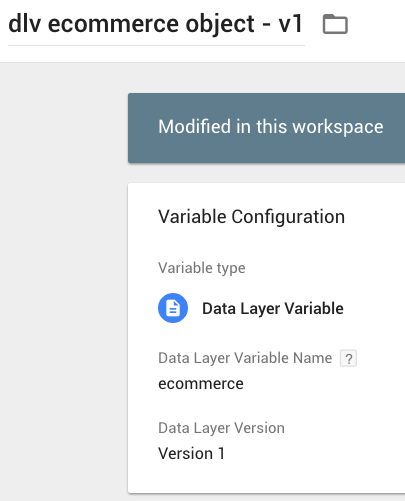
{{dlv ecommerce object – v1}}
Here, we are pulling in the data layer object for the entire ecommerce object so we can use it later:

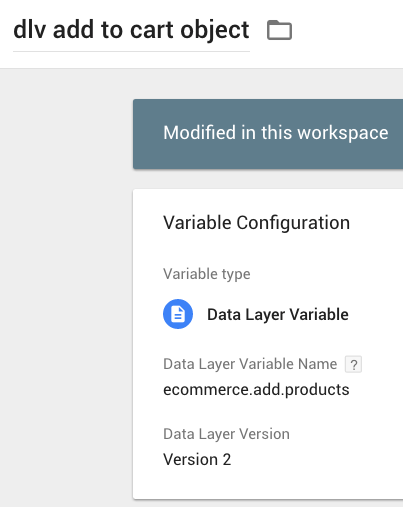
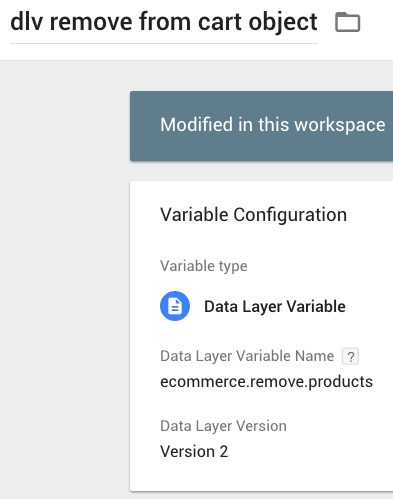
{{dlv add to cart object}} and {{dlv remove from cart object}}
We also want to use the add to and remove from cart objects. In order to easily access them, we can store each of them in a variable as well:


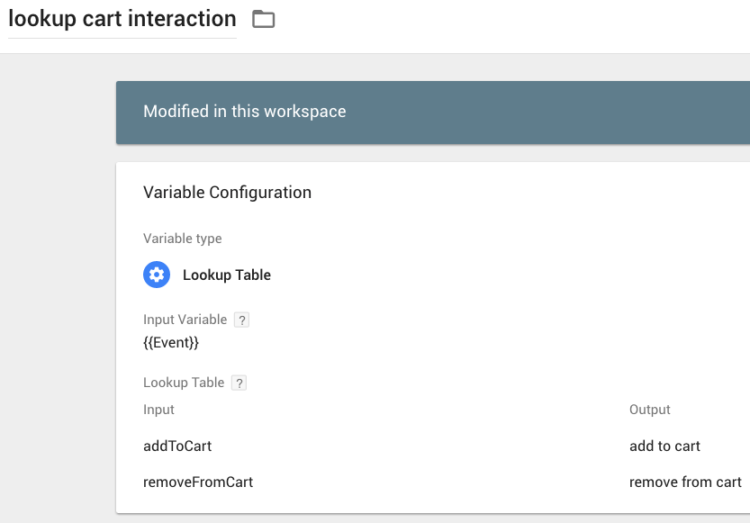
{{lookup cart interaction}}
Because we’re combining both add to and remove from cart actions into one event tag, we need this variable to distinguish between the two possible Event Actions:

{{js current cart value}}
On an add to or remove from cart event, this variable iterates through every product that has been either added to or removed from the cart, adjusts the value of each product added or removed for quantity, and finally returns the current value of the user’s cart. We can compare this value to the stored value for Max Cart Value in order to decide whether we should update the Max Cart Value or keep the stored value:
function () {
var ccvCookie = parseFloat({{cookie current cart value}}) || 0;
var ecom = {{dlv ecommerce object - v1}};
var operation = ecom.add ? 1 : -1;
var products = (ecom.add || ecom.remove).products;
var productsObject = (operation === 1 ? {{dlv add to cart object}}: {{dlv remove from cart object}});
var productsLength = productsObject.length;
var i;
var productPrice;
var productQuantity;
var priceAsValue;
var quantityAsValue;
var totalCartValue = 0;
for (i = 0; productsLength > i; i++) {
productPrice = productsObject[i].price;
priceAsValue = parseFloat(productPrice);
productQuantity = productsObject[i].quantity;
quantityAsValue = parseFloat(productQuantity);
totalCartValue += priceAsValue * quantityAsValue;
}
return operation * totalCartValue + ccvCookie;
}{{js bucket max cart value}}
Last but not least of the variables, we need to bucket the Max Cart Value. You can change the bucketIncrement to whatever value makes sense for your ecommerce!
function () {
// update this value to the increment you want
var bucketIncrement = 100;
// DO NOT TOUCH ANYTHING BELOW THIS POINT
var maxCartString = {{cookie max cart value}};
var maxCartValue = parseFloat(maxCartString);
var divX = maxCartValue / bucketIncrement;
var modX = maxCartValue % bucketIncrement;
if (modX > 0) {
var lowBucket = Math.floor(divX) * bucketIncrement;
var highBucket = (Math.ceil(divX) * bucketIncrement) - 1;
var maxCartBucket = "$" + lowBucket +" - $" + highBucket;
return maxCartBucket;
} else if (modX === 0) {
maxCartValue = maxCartValue + 1;
var divX = maxCartValue / bucketIncrement;
var lowBucket = Math.floor(divX) * bucketIncrement;
var highBucket = (Math.ceil(divX) * bucketIncrement) - 1;
var maxCartBucket = "$" + lowBucket +" - $" + highBucket;
return maxCartBucket;
}
}Trigger
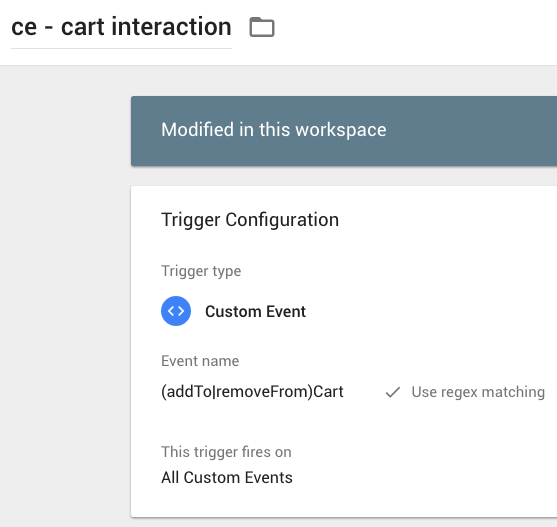
Only one trigger is necessary for this tracking because everything is happening when the user clicks the Add to Cart button:
Cookie Management Recipe Triggers
The 2 triggers “Event – Remove Cookie” and “Event – Set Cookie” will be imported with the Cookie Management Recipe.
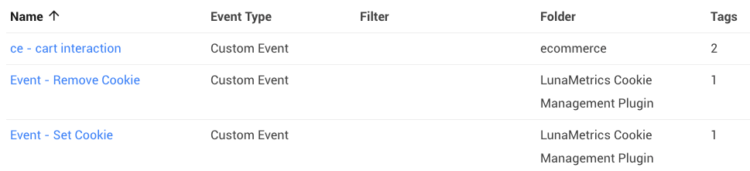
ce – cart interaction

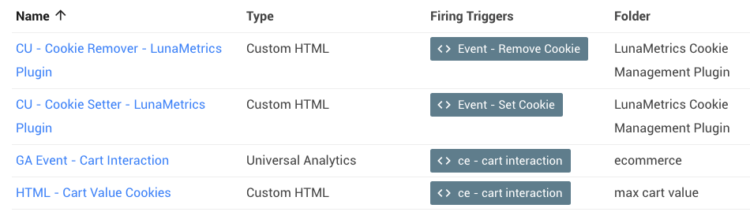
Tags
Cookie Management Recipe Tags
The 2 tags “CU – Cookie Remover – LunaMetrics Plugin” and “CU – Cookie Setter – LunaMetrics Plugin” will be imported with the Cookie Management Recipe.
“CU – Cookie Remover – LunaMetrics Plugin” will be fired with the trigger “Event – Remove Cookie”. “CU – Cookie Setter – LunaMetrics Plugin” will be fired with the trigger “Event – Set Cookie”.
HTML – Cart Value Cookies
This tag is fired on each cart interaction, using the trigger “ce – cart interaction”, and determines whether the maxCartValue cookie should be updated or if the stored value should be kept by comparing the value of the stored Max Cart Value to the value of the new current cart value:
dataLayer.push({
'event': 'setCookie',
'attributes': {
'cookieName': 'currentCartValue',
'cookieValue': {{js current cart value}}
}
});
if ((parseFloat({{cookie max cart value}}) || 0) < {{js current cart value}}) {
dataLayer.push({
'event': 'setCookie',
'attributes': {
'cookieName': 'maxCartValue',
'cookieValue': {{js current cart value}}
}
});
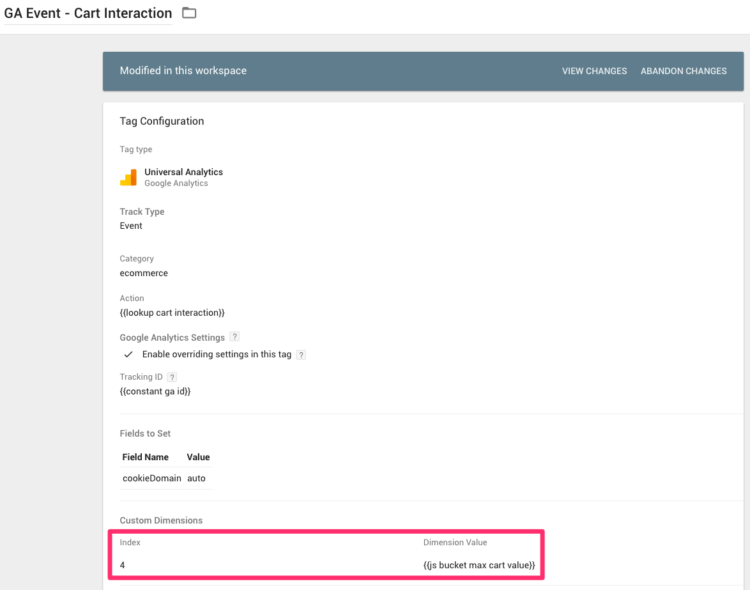
}GA Event - Cart Interaction
And finally we get to the cart interaction event! This is fired on the trigger "ce - cart interaction":

Don't forget to send {{js bucket max cart value}} as a custom dimension to GA!
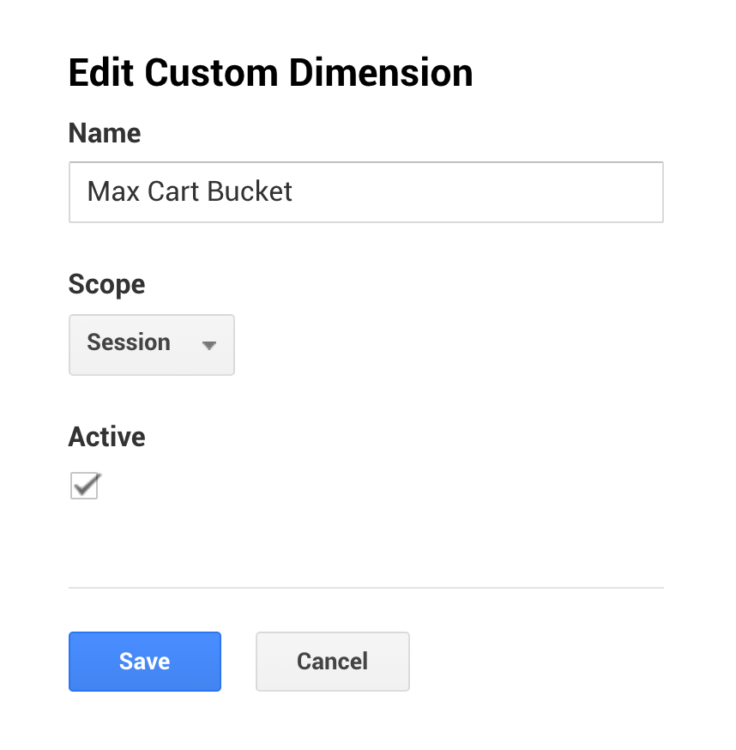
Setup in GA
The only thing you need to set up in GA is the Max Cart Value session-level custom dimension:

And That's It!
Now you have better idea of how users are interacting with their carts! Take this information and pull out insights that are valuable to you. Are you leaving potential revenue on the table? Can you use these max revenue buckets to connect into AdWords, targeting users that have added high value items to their cart, but haven't purchased?