Final Steps To Take After Switching From HTTP To HTTPS

Congratulations, you’ve finally made the switch to HTTPS! That takes a lot of work: convincing your boss it’s a good idea, reading support docs for your CMS and hosting providers, determining which SSL certificate to get… great job. Unfortunately, there’s more work to be done.
An astonishing amount of people make the switch and head for the bar to celebrate. I agree that it’s celebration worthy, don’t get me wrong, but you probably shouldn’t break out the champagne if you’re running the risk of a traffic nosedive. Don’t worry, we can fix it!
We have performed enough migrations for ourselves and our clients that we’ve learned a few things. There are steps to take to ensure your switch to a secured site is successful and we want to share them with you.
Monitor and Compare to Historic Data
Hopefully, before you made the switch, you set up custom traffic reports in Google Analytics to review your traffic before and after the migration. If you haven’t, do that now. There are 4 reports you will need:
The post below goes into more detail about each report.
Published: May 27, 2015
Once you get all of these imported, make sure you share them with your team. It’s important that everyone is looking at the same data (no weird filters, segments or date ranges). You’ll want to monitor these for a few weeks to make sure there aren’t any significant changes.
301 Redirect HTTP to HTTPS
Now that you have a secure site, you want to make sure people can get there. 301 redirect all of your HTTP pages to their respective HTTPS pages.
Eliminate redirect chains so pages load faster for mobile users. You can do this by using HTTP Strict Transport Security (HSTS):
- Presentation Start: 26:39
- Using HSTS, the browser remembers that it should automatically request HTTPS resources for this site and its subdomains.
- Here’s the HSTS Documentation by Mozilla
Crawl Your Old Sitemap
Take a copy of your HTTP sitemap and plug it into Screaming Frog. You want to make sure all of the links are 301 redirecting to the HTTPS version of that page. All good? Fantastic.
Not good? Go back to the pages and redirect them.
Crawl Your Sites
Use Screaming Frog again to crawl the HTTP (old version) site first. This report will show you where to focus your time and effort. We’ll use that crawl for most of the remaining steps.
- Make sure all HTTP pages 301 redirect to HTTPS, especially script resources
- Note all 4XX, 5XX errors and 302 redirects
Now crawl the HTTPS (new) site:
- Look for http canonical pages
- Note all 4XX, 5XX errors and 302 redirects
Redirect Internal Links to HTTPS
Once you’ve got HTTPS set up, you need to make sure that all non-secure HTTP traffic on your site is redirected to HTTPS. That includes internal links and resources like CSS, JavaScript and image files.
Check for Unsafe Scripts
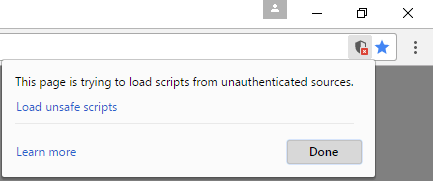
If you have unsafe scripts (HTTP on a HTTPS site) – the script will fail and Chrome will show you an error message in the right corner of your address bar:

If you see this message, use your Screaming Frog crawl to look for resources that are failing. This will show you where to start.
Look for Insecure Scripts/Resources inside of Google Tag Manager (or other TMs)
If you’re using Google Tag Manager or other TMs, be sure to check there for insecure scripts too.
- Export workspace as a JSON file
- Open in text editor and search for http://www.domain.com
You can then update those files to secure links if possible. If a a third-party vendor doesn’t support a secure script, reach out to them to work out a solution.
Check Tracking Codes
Triple check that all of your tracking codes are working.
Tip: if you’re a Google product user, download the Tag Assistant Chrome extension to check the installation and tracking for Google Analytics, Google Tag Manager, AdWords, etc. is working properly. You can also use GA Checker to see a large list of pages (10,000) and their tracking status, if you prefer.
Check Canonicals
Just like internal links, be sure to check that your canonical URLs use the HTTPS version of the page. Update them if not.
Tip: Canonical URLs should be hard coded as opposed to protocol relative.
Refresher: Google Documentation on canonical URLs.
Check Robots.txt
Go into your robots.txt file and make sure you’re not blocking HTTPS. If you are, search engines won’t be able send users to those pages. It’s okay to block admin docs and some subdirectories, but if there are any pages being blocked that should be indexed, take care of that now. Otherwise, search engines might not be able to understand the structure of your new site and could cause problems with your migration.
Create a New Search Console Property
Even though you’ve only switched to HTTPS and the rest of your site is the same, Google views this as a new site. Therefore, you will need to create a new Search Console Property. This is a good thing. You can now monitor both the HTTP and HTTPS versions to ensure that HTTP is dropping out of SERPs and HTTPS is moving into SERPs.
Because you create a new Search Console Property, you’ll want to unlink the old one and link the new one inside of Google Analytics. If you never linked the old one, now is a good time to get started! This will enable your Search Console Reports inside of Google Analytics.
Published: July 6, 2016
Make a New Sitemap and Submit to Google
Now that everything is in order, create a new sitemap for your HTTPS site. Perform a crawl for the sitemap and make sure every page resolves to a 200 status code. If not, go back and fix it, then repeat this process.
When you’re finished, upload the sitemap to your domain and add it to your robots.txt file.
Make sure Google Crawls Your New Site
When your new sitemap is in good shape, upload it to your new Search Console property. Then go to the Fetch and Render tool (in Search Console) and submit your site to make sure Google can crawl it.
Check Your Site in SERPs
Do a site search for your site in Google like this:
site:https://www.yourdomain.com, and another one like this:
site:http://www.yourdomain.com
This will give you a good idea of how many HTTP VS HTTPS pages are being indexed. Don’t panic if you just migrated today and there aren’t many secured pages listed. This can take a while depending on the size of your site, but it’s beneficial to monitor the status of your site in SERPs for a few weeks.
If you click on an HTTP page, you should be redirected to the HTTPS page.
Inbound Links
Review your inbound link profile in Moz or your preferred SEO tool. Change as many links from sites you can control to ensure they are directing users to the HTTPS pages. You’ll want to look for sites like:
- Social media (Facebook, Twitter, Pinterest, LinkedIn, etc.)
- Google Sites (Google My Business, Brand, GMB Posts,)
- Local Directories (Yelp, Bing, Better Business Bureau, Angie’s List, etc.)
Check Your Ads
Are you advertising? Maybe you have ads running on Facebook or AdWords. If so, make sure those ads are sending using to the HTTPS pages. You don’t want to run the risk of accidentally sending people to a 404 page and wasting money.
Check Targeting Settings in Other Tools
Tools like Google Tag Manager and Google Optimize can rely on the page URL or click URL to decide whether or not to fire a tag. If these triggers or targeting settings contain the HTTP protocol, you’ll have to go through and update those to be HTTPS.
Update Google Analytics Settings (Optional)
Often – we get questions about what will need to be changed in the Google Analytics configuration after the switch. A standard setup of Google Analytics should continue working just like normal, with no changes necessary. We mentioned above things like checking your implementation on your site and your triggers in Google Tag Manager or other platforms, but if Google Analytics is loading on the page, you should be fine.
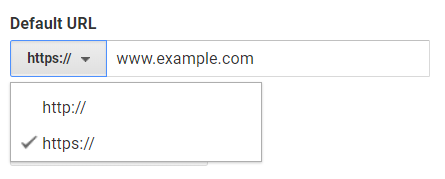
There are two settings inside of Google Analytics where you can update from HTTP to HTTPS, but these are largely cosmetic. Under both the Property Settings and View Settings, you’ll see an option to change the protocol of your Default URL.

For consistency, go ahead and update these. But let’s be very clear, this has no impact whatsoever on whether Google Analytics will track properly. The View Settings changes a few things, most noticeable the URL that is combined with the page path when you click on a link in your All Pages report, but does not impact your data collection.
Conclusion
Hopefully this task list has helped you to successfully fix (or avoid) any issues you might have run into along the way. Remember to check your GA reports (from the first section) for a few weeks after your migration and watch your new Search Console account to ensure nothing strange is happening. Make an effort to resolve any crawl errors you find, too.
Best of luck and happy migrating!


