Guide To AdWords Conversion Tracking In 2018
When adding Google AdWords conversions to your website, recent changes to the AdWords interface has introduced some confusion for new and veteran AdWords users. If you’ve created an AdWords conversion lately, you have probably noticed new instructions for implementing the tracking pixel.
There are two common reactions: shock and fear – where did my familiar instructions go?! I’ve done this 100 times and now it’s different? Or perhaps you were a little excited at the idea of an all-new, fully loaded Global Site Tag. Before you go full-steam ahead or pull your hair out, I’m here to say pump the brakes.
Let’s talk about what the Global Site Tag (gtag.js) means for tracking AdWords Conversions in 2018.

Take a Step Back – What Does gtag.js Actually Do?
So you create a new conversion and AdWords gives you new Global Site Tag instructions, but what do they mean? This isn’t a blog post about the purpose or future of gtag.js (Amanda already wrote a fine post on that subject), but we need to explain what this new tool will do for you, and more importantly, what it won’t.
Published: December 12, 2017
With conversion tracking in mind, here are a few things to know before you make a move:
- gtag.js is not required to simply add an AdWords conversion tag to your site.
- It is not actually a conversion tag. There are two parts, the first is general for AdWords. The event snippet associated with the tag (lower on instruction page) is for recording conversions.
- The code, gtag.js, is not a new Google Analytics library. Re: Amanda’s post.
- These updated instructions will not help track conversions from Safari. For this, Google created the Conversion Linker.
- It is not the Rosetta Stone of attribution. Just because it’s new, doesn’t mean it will provide additional data about multi-channel attribution.
The bottom line is that gtag.js primarily streamlines implementation and use of Google tools (like Google Analytics and Google AdWords) by loading them through one, on-page code. But it’s still very new, so a lot of variables will determine how you proceed. It all depends on the use case:
Scenario One: I’m using Google Tag Manager
Our Recommendation: Do not implement gtag.
Google Tag Manager already does most of what gtag intends to go. If you have created any tags through GTM, moving to gtag creates extra work. Instead, you can quickly create a conversion tag in GTM using some information on the AdWords conversion page.
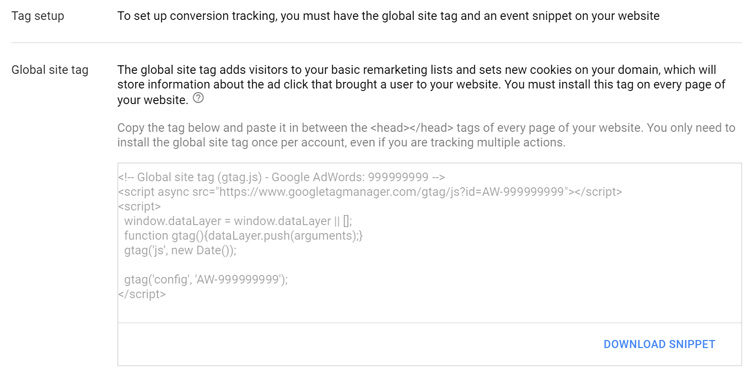
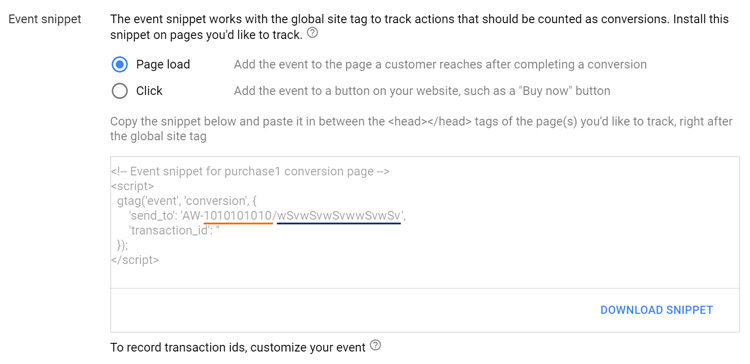
On the same tag setup page that offers gtag, scroll further to find the Event Snippet that works with gtag.js. There are two key pieces of information you will need.

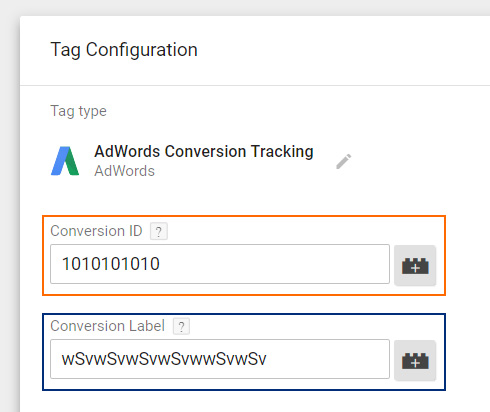
Use these values to create a Google AdWords conversion with GTM’s built-in tag. The requires two values. For the Conversion ID, add the string of numbers after “AW-” and before the slash (underlined in orange above). For Conversion Label, add the sting after the slash (underlined in blue above).

No need to worry about the pageview/click option back in AdWords. Your GTM trigger will take care of that for you.
Scenario Two: Advanced Universal Analytics Code On-Page
Our Recommendation: Do Not Implement gtag
If you have Universal Analytics code on-page and are using any sort of customization to send events, virtual pageviews or other unique data to Analytics, you will likely not want to switch to gtag.js. That would mean updating all on-page customized code to the new gtag syntax. Not sure if you have custom code? Any use of custom dimensions, custom metrics, or events is likely relying on your current implantation of Universal Analytics.
In this case, you want to dig up the legacy AdWords conversion pixel. One easy way to do this is switch back to the old AdWords interface. Just hit the wrench icon in AdWords and click “Return to Previous Interface.”
If you want to go the harder route, you can add the Conversion Label and ID back into an old version of the code, but heed Google’s troubleshooting to make sure you cover all your bases. For example, the http/https value in the tag must match the value of the page.
Scenario Three: Basic Code On-Page, GTM Not Possible
Our Recommendation: You Are Clear For gtag
If you’ve got just the basics on your site, you could definitely consider upgrading. Of course, we’ll always suggest GTM (see Amanda’s post), but if that’s not possible, gtag is still a great option. In this case, you can replace your current implementation of Google Analytics with gtag.js. It’s important to remember a few things:
- You need to load both Google Analytics and Google AdWords libraries using both gtag(‘config’, ‘[GA_TRACKING_ID]’); and gtag(‘config’, AW-[ACCOUNT_NUMBER]’). This will load Analytics.js and ensure all of your conversion pixels fire.
- Include following event snippet on the conversion page.
Why All the Trouble?
The AdWords conversion tracking question gets to the root of gtag.js. Ultimately, the new implementation instructions are designed to be easier for new websites that want to track across multiple Google products, like Google Analytics and Google AdWords, with minimal customization. It can offer consistent information across Google Analytics, Google AdWords, and DoubleClick – and for a new digital marketer, this setup will appear more cohesive and simpler to implement.
But when it comes to seasoned digital marketers or advanced Google Analytics tracking, things get a little trickier. While Gtag may be simpler for on-page code compared to the previous analytics.js implementations and AdWords conversion tags, it still requires you to make changes directly on your site. If you are primarily interested in AdWords and DoubleClick, and you typically add tags to your website via JavaScript on the page, then this new format may simplify your life. If you have been using Google Analytics or Google Tag Manager before, or are interested in utilizing more robust features, Google Tag Manager may be the better implementation solution.


