What We Talk About When We Talk About Information Architecture

You’ve done it. You’ve chosen a robust platform that grows with you; you’ve embarked on a branding and design system that scales; you’re researching your audiences; you’ve got the puzzle pieces together. Now you might be wondering: “How do we organize all of this?” or “How can we convey all of this information in a way that makes sense to people?”
Powerful technology, extensible design systems, and beautiful user interfaces aren’t enough to make an effective user experience. A well-defined content strategy and strong information architecture are the most important missing links between your great idea and a successful execution.
Consider this: a goal of many digital interactions you have via websites, apps, and intranets is to provide you some sort of information and enable you to take action. If you’re an employee at a corporation, you might visit your company’s intranet in order to view PTO rules, see when company holidays are, or update your home address. If you’ve got a broken washing machine, you might visit an eCommerce site to find a replacement part for that machine. If you’ve got a dog, you may want to research what the very best food is for your prized pooch.
But, no matter if you’re a customer, an internal user, or just passing through, if you can’t find what you’re looking for, you can’t take action. A strong information architecture (IA) enables users to complete their tasks efficiently and intuitively; a weak information architecture causes usability issues and prevents users from completing their tasks.
What is Content Strategy?
Content strategy – which we’ve discussed previously – addresses the information and content that users need; it defines where it should live, how it should get there, how users can access it, and how an organization can support it, while keeping the user’s needs at the center. In this way, content strategy creates experiences that drive results. If this sounds like user experience, you’re right; content strategy and user experience run parallel and often overlap, because information expression is key to the user experience.
Information can be expressed in many ways, and content takes many forms: images, copy, search engine optimization, metadata, charts and graphs, alt text, voice and tone, media, video, information architecture, and more.
What is Information Architecture?
Information architecture is a way of organizing, naming, and structuring information. It acts as a foundational blueprint for the end-user experience, addressing everything from content organization and hierarchy to labeling. In the words of Abby Covert, author of "How to Make Sense of Any Mess," and Staff Information Architect at Etsy, “IA is the way we arrange the parts of something to make it understandable.” A good information architecture may ultimately be invisible; in contrast, a bad information architecture makes itself too visible.
The field of IA stretches across many disciplines. Here are a few examples of how it manifests in a user experience:
Navigation: Probably the most common understanding of IA. Have you ever gone to a website, popped open the menu, and been completely confused by some of the words there? Or, perhaps, expected other words to appear? This may feel like a user interface problem but, underneath, it’s an IA concern. Beyond the way a website or app menu looks, IA is concerned with the words used, how relationships between those words are defined, and how people get from one place to another.
Search Terms and Metadata: Another common IA concern: what happens when you type in something specific in a website search box and the results are gibberish or nonsensical? Metadata, and the way its associated content is structured, often impacts the way search engines work both onsite and off.
Ease of Use: When a page doesn’t “feel” right – so long as it’s not intentionally experimental – that may be something you’ve noticed. Thus, if the structure of a page of an experience doesn’t make logical sense to a target audience, that may be a sign of a weak IA. Are calls to action in the “right” place? Are headlines and titles clearly defined? This can cause confusion and create obstacles to users’ goals.
How Information Architecture Impacts the Experience
Odds are good you’ve experienced infuriating problems that have been due to a poor IA, even if you didn’t know it at the time. Let’s dive into that with some common real-life scenarios:
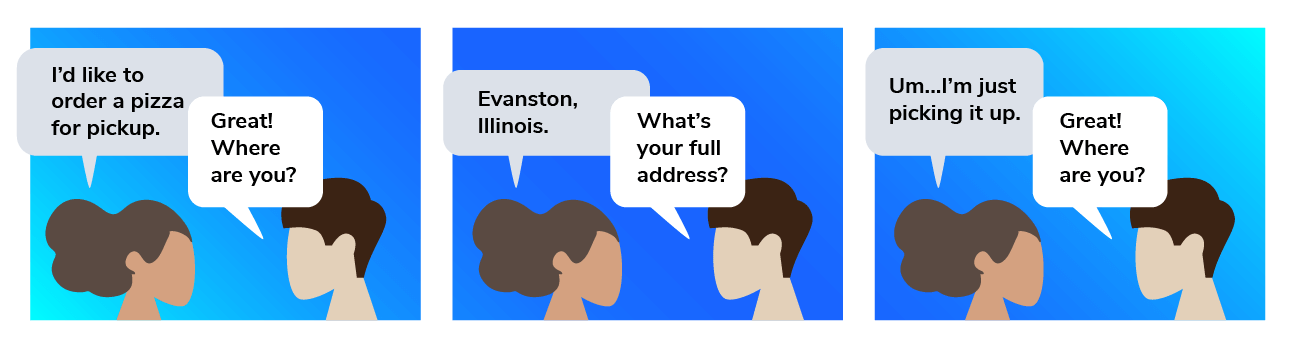
Ordering a Pizza
Imagine you want to order a pizza to pick up, so you go online to place an order. The website asks you where you are as a first step; that makes sense because you want to pick it up near where you are. You proceed to pick a location near you. Next, the site asks for your full address — but that is weird, because you want to pick it up.
The context of the action you are taking and result you hope to achieve is lost here, even from moment to moment. Ironically, this process would be more efficient if you just called the pizzeria – the moment you said, “Pickup,” they wouldn’t ask for your home address. In this way, a poor IA makes the process less efficient.
Renting a Car
Let’s say you are traveling and need to rent a car. You pull up a travel website and are asked for a location – simple enough. The next question is which car rental franchise/brand you’d like. This may or may not be the process you personally take to get a car rental. Beyond the location of the car rental center, what else is important to you? Brand may be one factor, but other pieces of information that may matter include the date and time, the size of the car, the availability of things like GPS and child seats, the ease of getting a shuttle to and from the rental car center, and so on. But this experience was designed in such a way that brand is given top priority. While brand may be something you can change later, that may not be immediately apparent – thus, a user is down a path they’re not as comfortable with nor expecting, and decisions may get harder.
This IA is potentially poor as well. Odds are good that it’s structured in a similar way as its underlying databases or services; there may be a database with a table called “car_brands” for instance. The most direct path to making that information available to a website is to just mimic the structure of the database. However, that’s almost certainly not how target audiences think of this information.
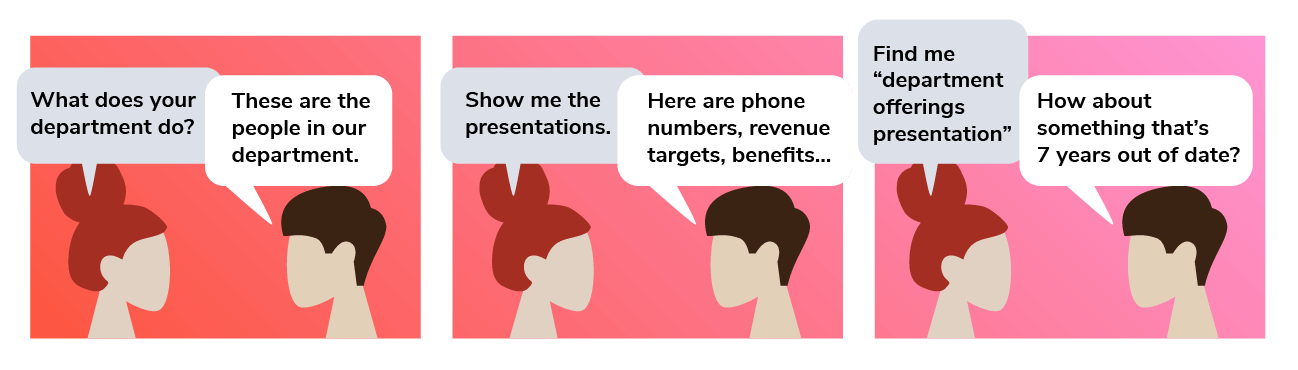
Intranet
Let’s say you work at a large corporation that has an equally large intranet – a place where you can share information and files. You want to find a presentation that describes a department’s offerings in a simple deck you can share with someone else. You start by browsing the departments listed, but don’t see it there – you only see a list of people in that department. Next, you start to rifle through menus for presentations, but nothing you find is relevant. Desperate, you type your query into the search box – and the list of search results is long and daunting. You finally find a presentation on page 4 of the results, but given its date of 2012, you’re not sure it’s the latest and greatest. So you submit a helpdesk ticket, asking for someone to point you to the file; a few hours later you receive a message giving you the location, which you bookmark for future use.
This exhibits not just a challenging IA, but also metadata that might not be fully optimized. Bookmarking locations on intranets is a common workaround people use; often, these people in the organization become the queens and kings of finding things on the intranet only because they’ve reorganized their bookmarks in ways that make sense to them.
Certainly one's bookmark structure would not be an IA that would work for everyone, however, this type of input (user behavior, goals, and intent) is essential to creating a structure that works for more people.
Making the Complex Simple
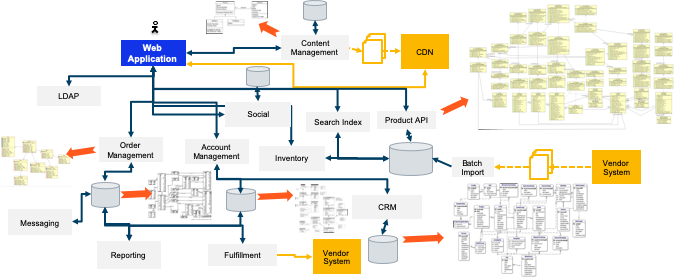
In short: systems are complex. If we pop open the proverbial hood and look at the inner workings of a simple-looking website or app, a lot of effort, planning, thought, consideration, and structure has been put into place.
In that diagram, you may see a very tiny stick figure. Let’s zoom in on that stick figure.
Here are the people actually using the website or app. They don’t know (or care!) about the complexity all around them. The massive architecture is the unsung hero that allows their experience to happen: the way that we can make the technology invisibly perform great things by balancing what users need and what the platform requires. Devoting the appropriate time, effort, and resource to information architecture is a critical first step towards aligning the system perspective and the user’s perspective.
Getting to a Good Information Architecture
If you want to review your experience to see if the information architecture serves your constituents, ask them! There are plenty of ways, formal and scrappy, to get feedback from your users. A couple of quick examples:
Card sorting: This gives an opportunity to see how people organize and group information together, using index cards (if conducted in person) or an online tool such as Optimal Workshop. This starts to expose patterns and commonalities.
Navigation testing: Building on card sorting, a pure navigation test analyzes where people ideally place information using a simulated model of what your app or site’s navigation could be.
A/B testing: Various elements of the information structure can be split tested.
Tags and folksonomies: While folksonomies – people-driven data structures behind things like tags – aren’t as popular as they once were, they still provide a useful input into how people think about things. Asking people how they categorize content can get to the heart of this understanding.
Information Architecture is Ever Evolving
(Bad IA)
(Good IA)
As with any digital experience or technology, an information architecture is always evolving. As your users change over time, so will their information needs; as your business changes, what you need to say and how you need to say it will also change.
Design can maneuver quickly with those changes, but it’s important to take the time to revisit your IA.
Paul McAleer, a UX Director at Bounteous, explains why:
“It’s arguably easier to invest in an interface refresh because that has a more directly visible impact; it’s obvious that a website or app is ‘new’ after a UI rework. But without that understanding and evaluation of the underlying IA – the way things are structured, the way things are labeled – any such rework will have a shorter-term impact.”
By regularly conducting audits and evaluations of your IA, and always centering your work on your users, you can develop a robust information architecture that serves your experience and ultimately gives users the information they need to take action.
Amanda Ruzin leads Bounteous' Experience Design Practice of Experience Strategists, Researchers, UX Designers, Visual Designers, Content Strategists, and Copywriters. It's a great team that does amazing work making experiences that drive people to action. Her experience extends across a range of technology, financial services, healthcare, eCommerce, and marketing clients. Amanda has a BA in History and Psychology from Carleton College and an MS in Human-Computer Interaction from DePaul University.
Paul McAleer is a design leader with over 20 years of experience in the eCommerce, retail, travel, and healthcare spaces. Paul is a UX Director at Bounteous, where they lead diverse teams creating big picture digital solutions for clients across many industries. Paul's work leading the design team for 3M's intranet was awarded as one of NN/G's Ten Best Intranets for 2019. Speaking engagements include SXSW, CreativeMornings, WebVisions, and Design & Content. Paul holds a BA from Columbia College Chicago.