Adobe Experience Manager Component Generator

In the world of Adobe Experience Manager (AEM) development, a very common practice is to create a wide variety of components to meet client requirements and every developer has their own style of coding for perfection. As humans, we tend to make mistakes while engaged in fast-paced development and I’m no exception to writing error-free code. Simple mistakes can cost you valuable time trying to find pointless issues. Some mistakes from my own experience include:
- Using incorrect XML namespaces, incorrect node types, or improper XML node structure while creation of authoring dialogs.
- Sling models not mapping correct field names due to typos, or using incorrect annotations and options causing injection to fail.
- Leaving behind unused code as a result of duplicating existing components to efficiently create new components rather than creating new files from scratch.
Many mistakes like these exist and it’s highly likely you have also done this and ran into issues. To overcome the above human errors while also gaining the desired development efficiency, we created the AEM Component Generator as a great tool for AEM component development, assisting developers to write clean, working, and maintainable code.
Do We Really Need an AEM Component Generator?
It’s all about time and money when it comes to any software development. AEM Component Generator lets you save some time by generating clean, error-free, and efficient code. With this, you don’t have to spend your valuable time figuring out the errors/issues caused by silly human mistakes so that you can instead spend that amount of time in building/implementing complex business logic.
In addition to avoiding human errors and increasing coding efficiency, benefits of using the AEM Component Generator also include:
- Ensuring developers are following WCM Core Components best practice coding standards.
- Enabling front-end developers to code components without assistance from java developers.
- Equipping developers unfamiliar with AEM specifics and structures (e.g. sling:resourceType, clientlibs, OSGi, etc.) to produce components according to AEM best practices.
What Does the AEM Component Generator Actually Do?
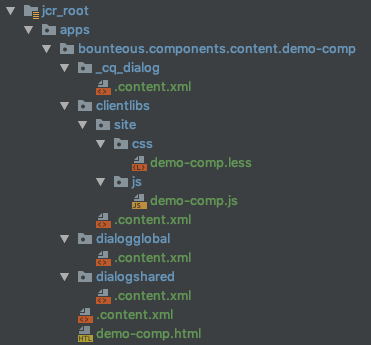
The generator helps you create all boilerplate code, required files, and folder structure that an AEM component needs to work. This will get all things ready for you with the base implementation of an AEM component with Adobe best practices applied.
AEM Component Generator gives you all of the following:
- Standard authoring dialog (cq:dialog) as well as dialogs for shared/global properties.
- Client library (clientlib) folder structure with JS and LESS files.
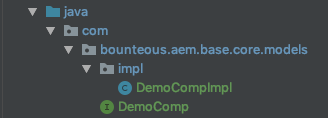
- Sling model interface and implementation classes injecting all component properties.
- HTML template written in HTL (sightly), referencing the relevant sling model.
- Javadoc and JSON content export from sling models.
Component:
Sling Model:
Basically, the AEM Component Generator gives you all boilerplate code for any AEM component with dialog property and sling model to function properly. The generator supports all widely used field types, including composite multifield.
How Do You Use It?
Component-generator is a java program that runs on a JSON configuration file that takes project and component settings as input. It is an open-source git project developed by Bounteous and it's been approved by Adobe and now available in Adobe open-source (turns out we weren’t the only ones that thought it was a great idea).
Refer to the AEM Component Generator github repo for a step-by-step procedure on how to use the tool, or watch a short video demonstrating the generator in action.