What is Adobe Experience Manager (AEM) Forms?

AEM Forms provide an easy-to-use solution to create, manage, publish, and update complex digital forms while integrating with back-end processes, business rules, and data. Designed to work across both mobile and web, AEM Forms can efficiently be integrated into your work process reducing the challenge of keeping track of a large database of forms and the chance of error.
Before I started down this road, I thought it was just another form builder. Well, that’s part of it. But, to simplify it that much does not do this tool justice. Here is a quick run-down of some of the features that make AEM Forms a flexible, secure, and powerful choice:
- Back-end customization on form-submission
- Front-end integration with other platforms/websites
- Dynamic field population/data integration
- Adobe Sign for capturing a digital signature
- Automatic saving (for logged in or anonymous users)
- Custom field validation
- Form field rules (from simple to complex)
- Help messages
In addition to the above roster of features, AEM Forms also has built-in integration points with Adobe Target and Adobe Analytics to help you create effective experiences. Let’s take a deeper look at some of the AEM Forms features that help make it a stand out product choice.
AEM Forms Validation
First, we are going to start with validation, as that is an integral piece of any form on the web.
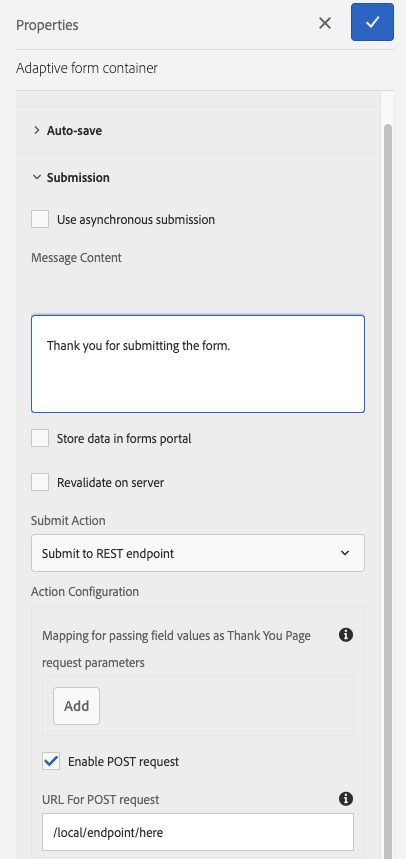
Front-end validation is built-in, but since that’s not secure, Adobe made it as easy as checking a box to “revalidate on server” for all of the custom validations entered on fields (like phone numbers), making sure certain fields are required, etc. Pretty simple, right? If you want more complex or customized validation, I would suggest using one of the default options like “Submit to REST endpoint” action, and putting in a path. The REST endpoint can completely handle the submission data, return an error, and/or redirect the end-user. The REST endpoint can also be internal to AEM, or a completely separate service and URL.
Quick Tip: If making a request to an internal AEM Servlet, ensure that you only specify a path – no extension, and no host or ports – otherwise, AEM will think it’s an external URL and you may run into issues if you’re trying to preserve a session.
AEM Forms Auto-Save
Auto-save is an interesting feature, but by default it stores data on the server that the form is being filled out on (the publish instance), which AEM specifically says not to do for security reasons (more security information is available here). Basically, if you’re going to be using auto-save, make sure to use a processing instance as Adobe suggests.
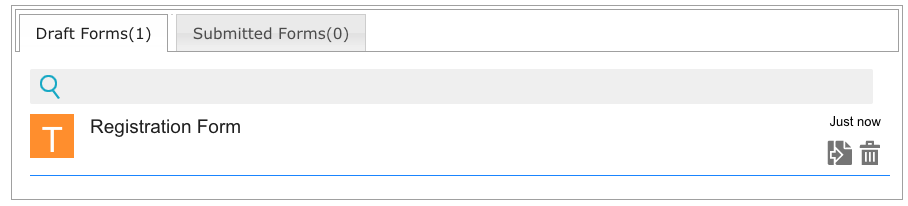
If an author places a Drafts and submissions component on a page, then logged-in users can see any drafts or submitted forms they have made, so they can continue to fill forms out later, or remove them. For anonymous users, even though they cannot see their drafts and submitted forms, this information may be useful for a site administrator trying to find out when people typically stop filling out certain types of forms on their site.
AEM Forms Architectures
AEM Forms has two different architectures — one for OSGi, and one for JEE. The JEE implementation of AEM Forms comes from LiveCycle (LiveCycle is being phased out progressively, but the JEE architecture is supported). You will want to specifically use the JEE implementation if you need to leverage Document Security & Process Management capabilities. Otherwise, Adobe recommends using AEM Forms on OSGi for fresh installations.
Rule Editor
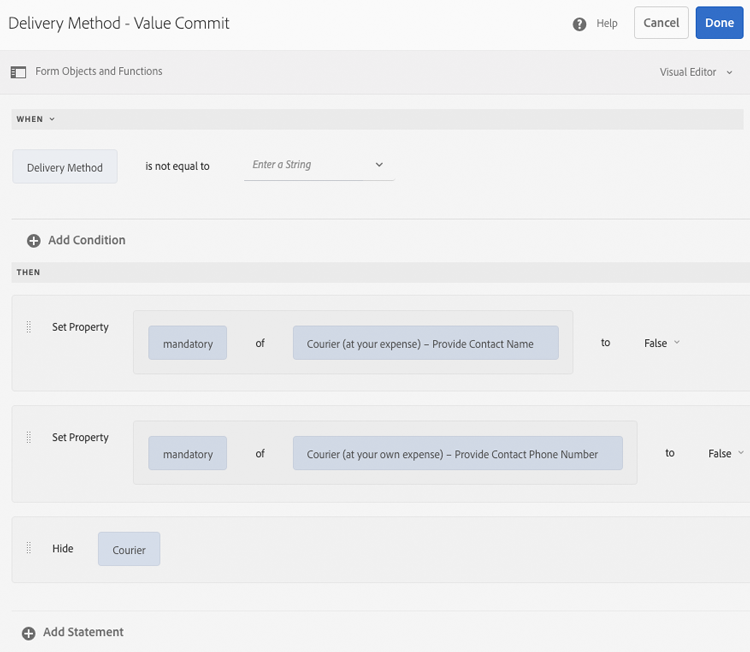
Don’t forget the rule editor! The rule editor is a fun and very powerful tool that is built into AEM forms. Do you need to show a calculation on the page based on what someone enters? Easy. Do you want to hide five form fields (and make them not required anymore) if a user chooses a specific option from a dropdown? Go for it! Using the rule editor takes a little bit of getting used to but once you get the hang of it, you can make your forms do some great stuff.
Quick Tip: If you want simple validation, make sure to check out the “Patterns” section when editing a field, as there are already built-in checks for things like email, phone number, social, and zip code.
Embed AEM Forms on an External Site
Sometimes your client wants the capabilities of AEM Forms, but their website is already built on another platform. Big problem, right? Nope, not with AEM Forms! There is a really easy-to-use feature where you can embed your form in an external site. This method uses AJAX, so there is some configuration on the AEM instance for allowing Cross-Origin requests from the site serving the form, but it’s pretty simple. Another thing to note is that you will need to make some reverse proxy entries on the server that serves the actual site, so that any AEM requests get properly routed back to AEM instead of your website server.
AEM Forms Data Sources
Data sources are a useful tool when using AEM Forms, because your form can be built and tied directly to it! You can simply tie your form to a supported data source (a relational database, RESTful web service, SOAP-based web service, OData service, or AEM user profile) and then drag and drop fields into the form that are based on the data source. When a user fills out the form and submits it, the data is sent back to the data source that you tied to the form. Your data source can also be used to pre-populate fields for the user, so they can fill out the form more quickly.
Prefilled AEM Forms
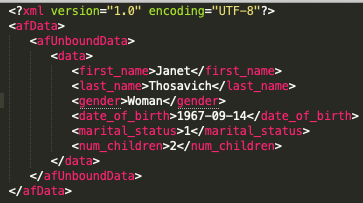
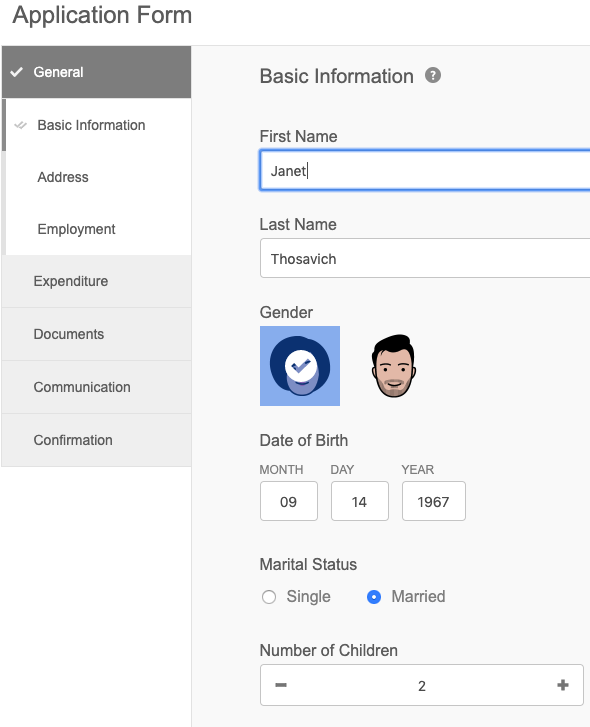
Another nice feature is the ability to prefill forms even if you don’t have a data source that is bound to the form. When a form is loaded, there is an ability to programmatically supply data to it, and once this is done, you can supply the data to your form by setting the data attribute in the sling request, or by supplying a file path in the URL that points to the data location. As long as you follow the XML structure that Adobe recommends and use unique names for each field, your form can load on the page with data already in it, which can be a very helpful feature for logged-in users that have already given the website some of their information. For example, if you have the following data structure of XML:
You can see that first_name is supposed to be Janet, and when we open the form, we see “Janet” in the first name field. Keep in mind, your form field names need to match up with the data that you want to prefill the form with, so if the first name field is named text_18727348745 in AEM, make sure your XML calls it the same thing.
Quick Tip: A common issue around AEM Forms is that a lot of companies purchase an AEM license, and the license they are sold has Forms as an add-on, but they may not be aware of it. Check your licensing and see if you already have it, because if you do, you can start using it right away!
Is AEM Forms Right For You?
So, now that we have shown some features of AEM Forms, it is up to you to decide if it’s the right tool to use for your site. If you need a solution that is highly flexible, secure, and powerful, AEM Forms is a great option. AEM Forms has built-in integration points with Adobe Target, and Adobe Analytics, so you can make sure to have the most effective form experience possible.