Adobe Launch Best Practices

Adobe Launch allows you to connect multiple technologies and turn your data into action. With Launch, you can unify technology to deliver better experiences; deploy faster and automatically collect, know, and share data; and receive support through a community of third-party engineers.
Whether you’re new to Adobe Launch or have some experience and are looking to improve, try out the tips below to make developing in Launch easier for yourself, your team, and/or anyone who inherits your code.
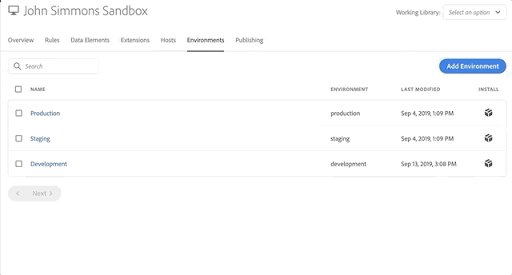
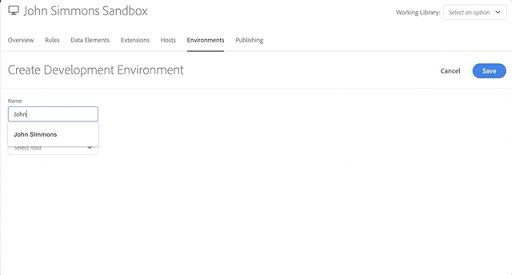
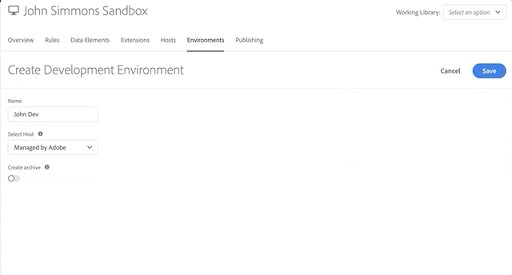
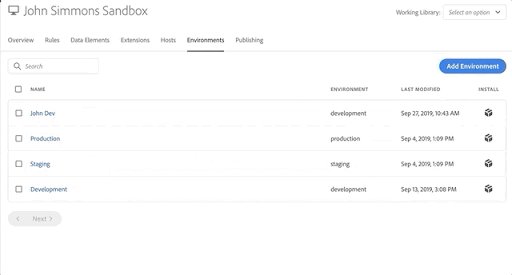
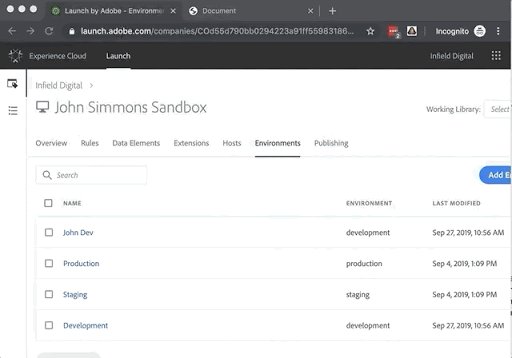
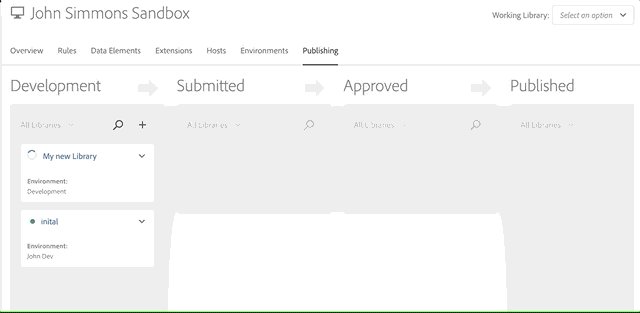
You Have Unlimited Development Environments. Use Them
Although you are limited to one staging and one production environment, Launch lets you have unlimited development environments. When working with a team, I like to give everyone their own unique development environment to use. This lets people work in Launch simultaneously, but in isolation. No more waiting for the one dev environment to be free so you can use it.
If you work alone, you could even make a new dev environment for each batch of changes you make in Launch (for example, the environment name could be a Github issue ID). The possibilities are endless. Development environments are plentiful and disposable — use them at will.
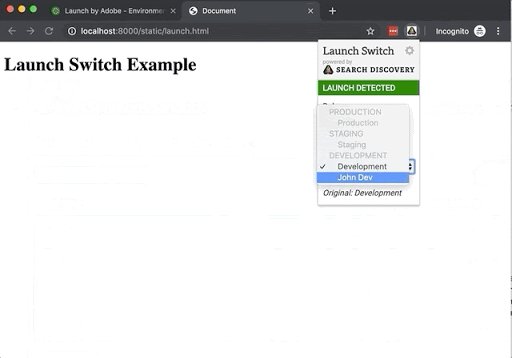
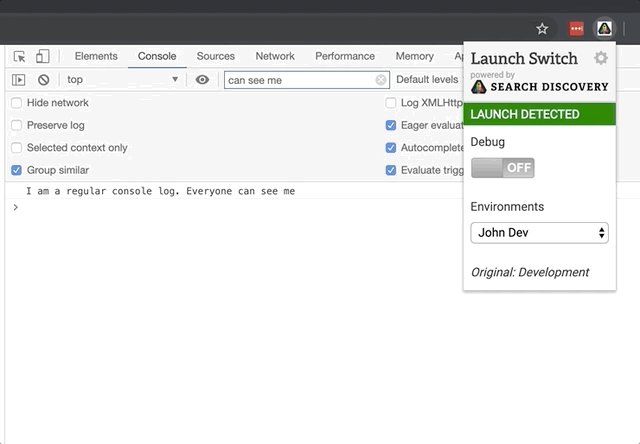
Use the Launch Switch Chrome Extension
Since you’re making a lot of environments, you need a way to switch between them. You could use a redirect extension (such as Switcheroo) to manually redirect library requests, like I used to, but there is a better way: The Launch Switch Extension. This extension allows you to easily jump between environments and also lets you enable debug mode.
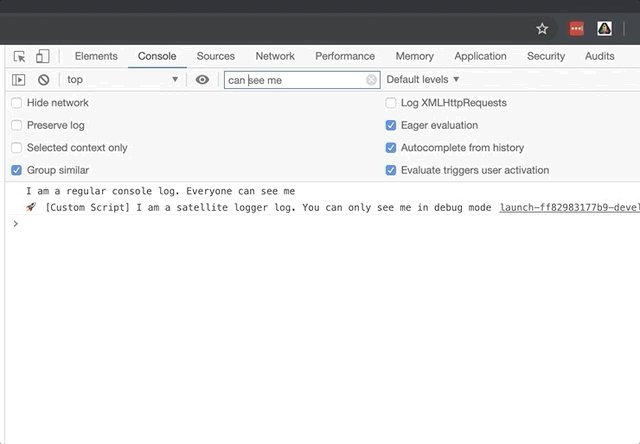
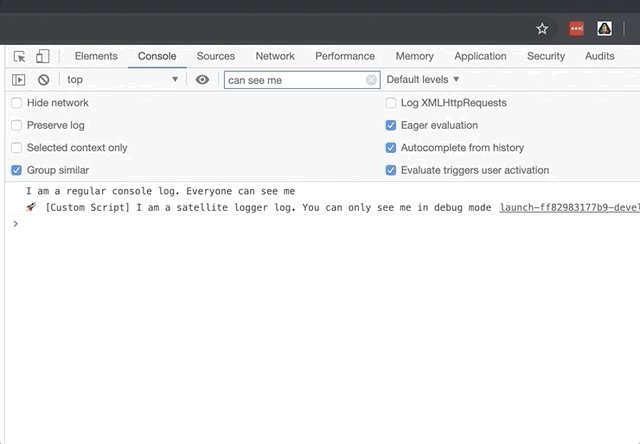
Use _satellite.logger Instead of console.log
If you work in Launch you’ve probably written yourself a console.log message before; something along the lines of “HEY THIS RULE FIRED!!!***.” This method is fine as long as you remember to delete this log before publishing your changes to production.
However, there is a safer way to output data to the console when inspecting and debugging and that is using the _satellite.logger. The satellite logger allows you to output messages to the console that are only visible in debug mode. This way you can only see the logs when you are explicitly looking for them, and if you forget to delete them, they won’t clog up the console and confuse other developers.
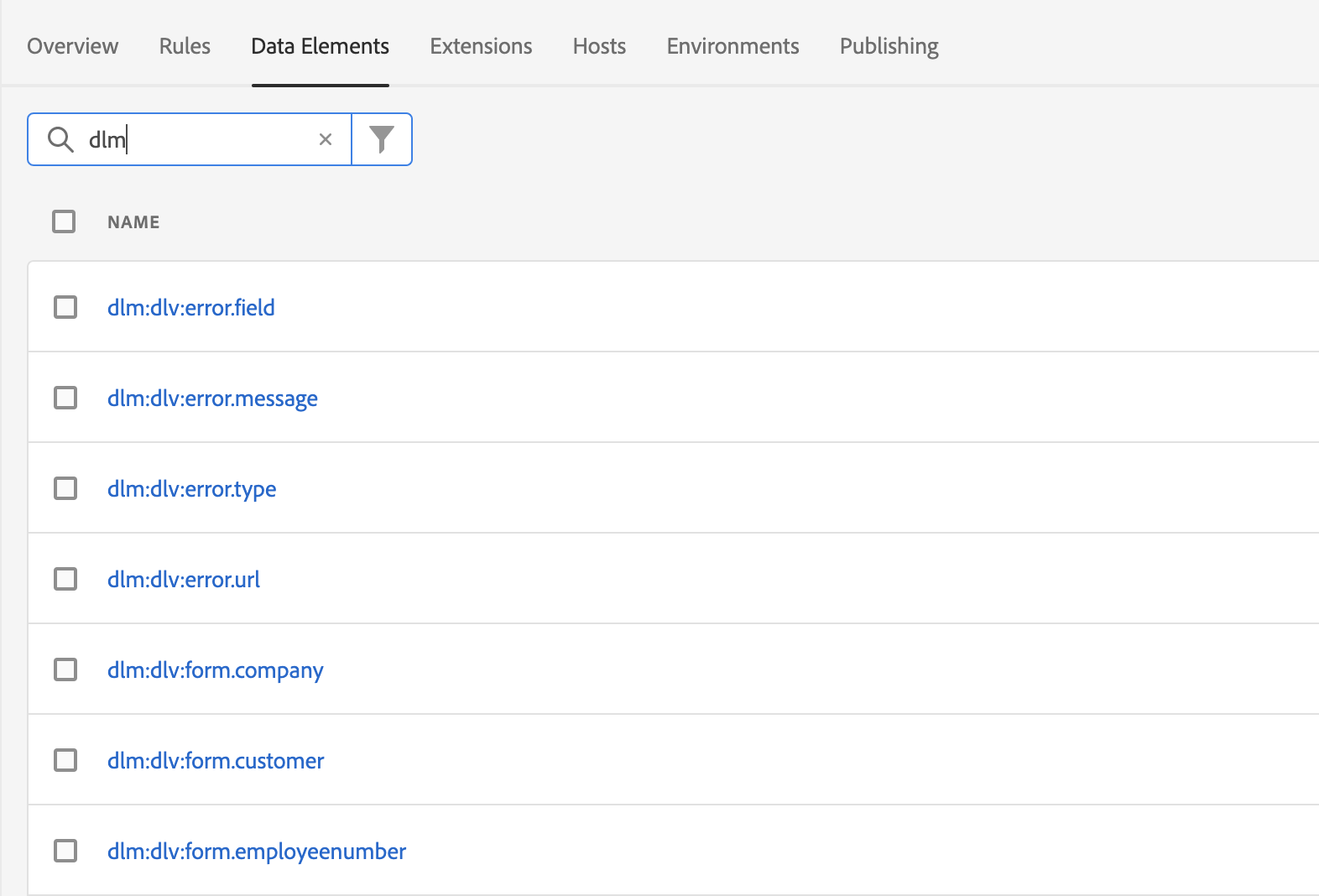
Use a Naming Convention for Rules and Data Elements
Launch puts the onus on the user to organize their implementation. Without proper naming conventions, things can become confusing quickly. Does “Global - All Pages” fire on page bottom or dom ready? Does the data element “page name” get its data from the data layer or is it custom code? What’s the difference between the rules “Video play” and “Video start”?
While a naming convention can’t solve all problems, using one is one less decision you have to make and allows knowledge to be shared between Launch engineers. Ultimately, your naming convention is up to you, but I suggest asking in the Measure Slack to see what others have had success with.
Sign Your Initials on Your Libraries
There’s no real way to see who is making changes in Launch in the user interface (UI). As a workaround, you can leave your initials in the library you’re working on to delineate it from the work others are doing. Plus, it never hurts to know who did what when looking at published libraries.
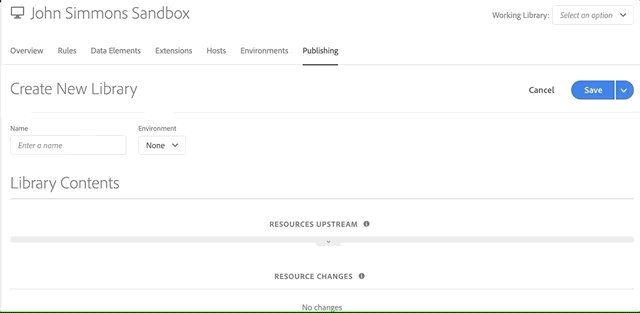
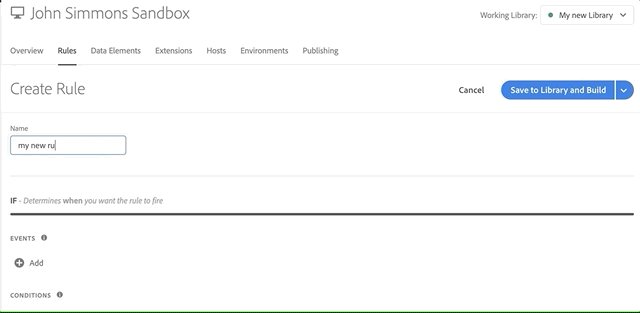
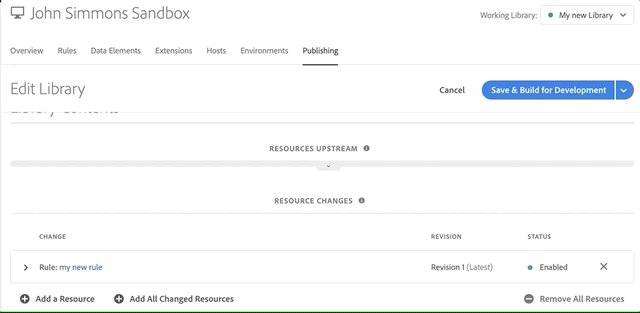
Use “Working Library” to Save Your Changes and Build in One Step
Instead of adding your changes manually to a library when you’re ready to build, use the “working library” feature before making changes to save them and build in one step. Never forget to add a revision or new rule to a library again.
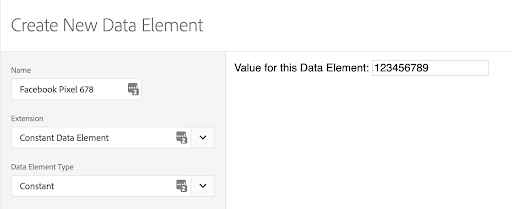
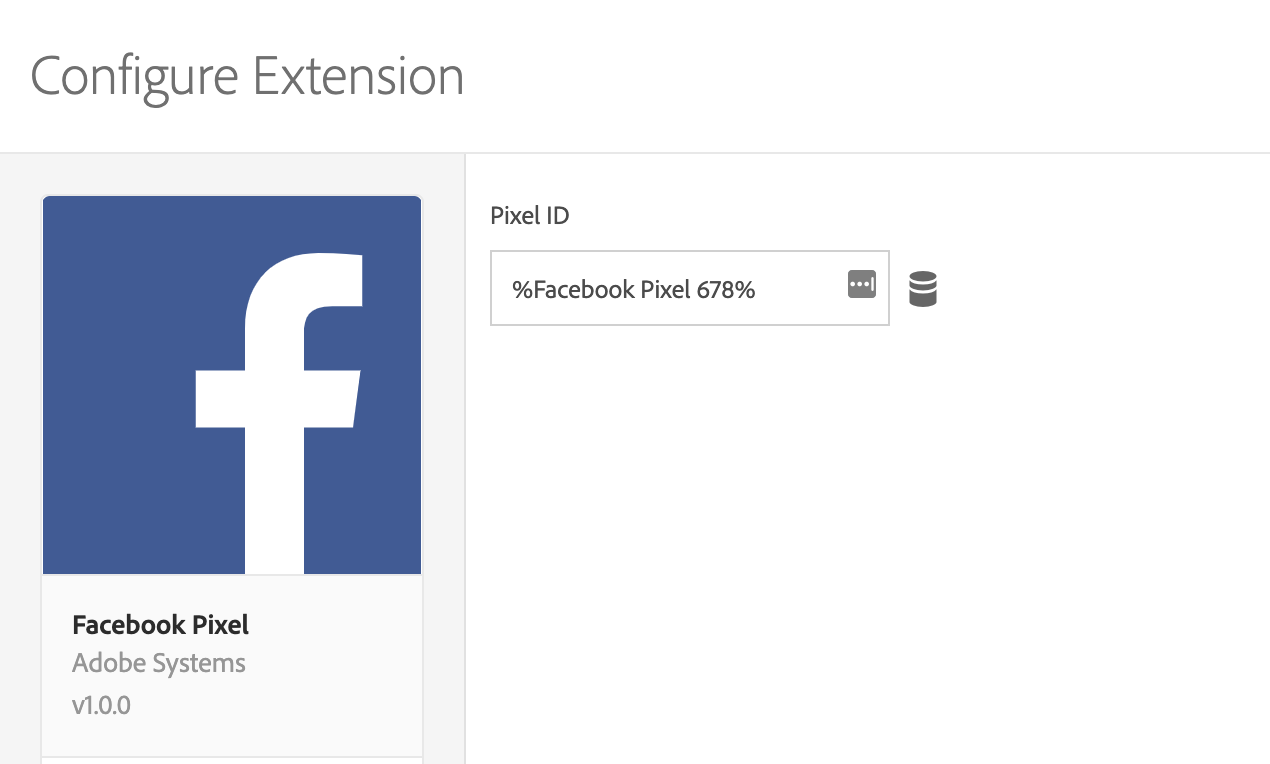
Use Data Elements for Configuration
The constant data element extension allows you to define a constant value as a data element. You can use the constant data element extension to store configuration variables, pixel IDs, and other non-intuitive data.
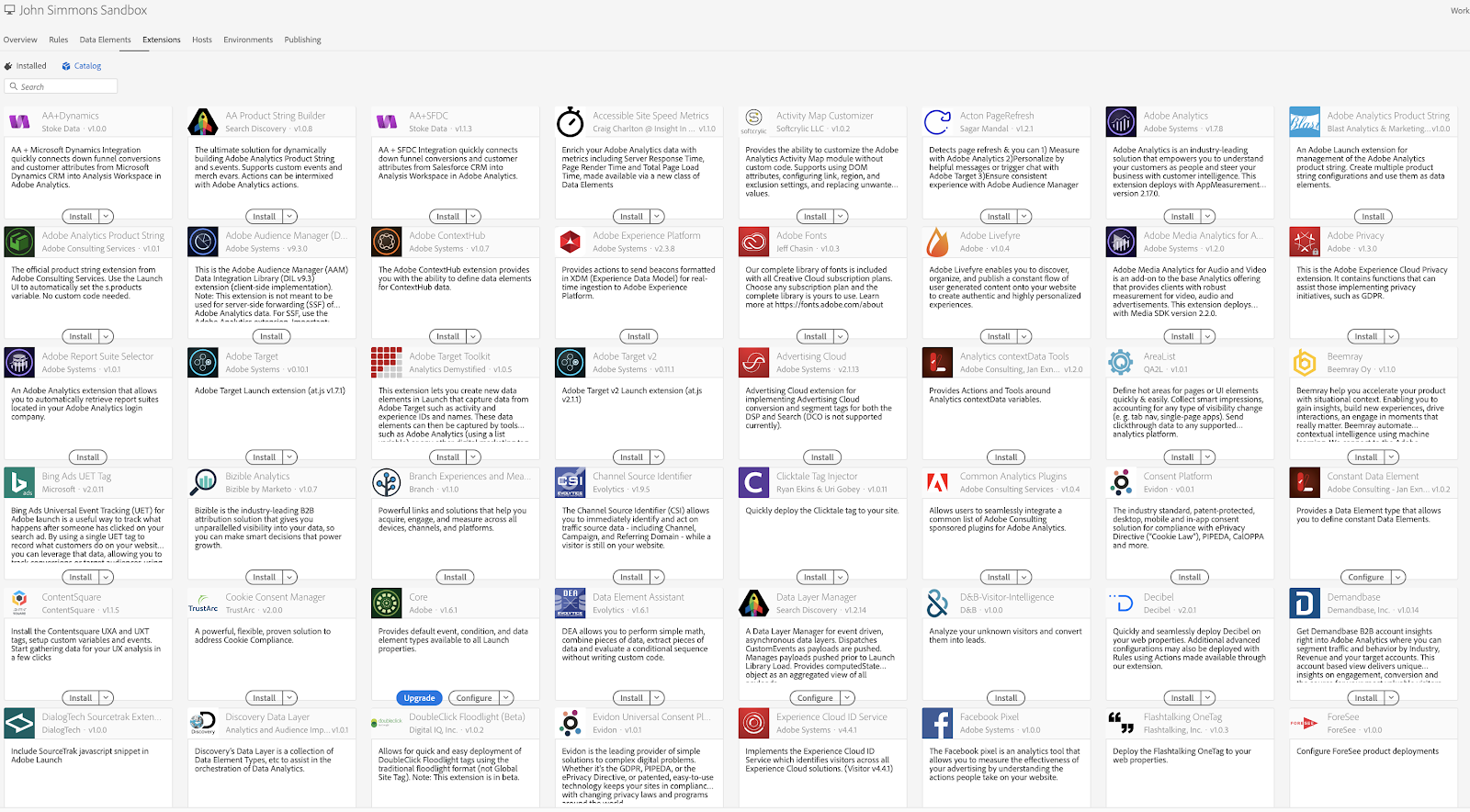
Check the Extensions Catalog Early and Often
The extensions catalog is always expanding, but often unceremoniously. Before writing or placing custom code for a third-party or vendor, check to see if they have an extension. The only way to know is by checking the catalog every once in a while to see what is new. You should always use extensions when possible. They are typically easier and more explicit than writing custom code, and better maintained.
Launch.adobe.com
Go to launch.adobe.com to go directly to Launch instead of navigating to it through the experiencecloud.adobe.com menus. Bookmark this link now for even easier access!
Join the Launch Channel in Measure Slack
Measure Slack is a community of data analysts, web analytics engineers, etc. It’s an invaluable resource if you’re part of the web analytics space. You can ask questions, chat with peers, participate in discussions about your favorite tools, and even meet the people who created them. For example, the team responsible for Launch are active participants in the Measure Slack. To request an invite, visit https://join.measure.chat.
Conclusion
Launch is a powerful tool and its goal is to make learning and implementing new technology easier and more straightforward. From its conception, it was designed to be easy to master and simple to understand. I hope these tips help make your Launch experience even simpler, better, and easier for you and your whole team!