Open Source Gridsome Tooling for Elastic Path Commerce Cloud Multi‑Tenant

Bounteous was invited to participate in an Early Access Demo for Elastic Path Commerce Cloud Multi-tenant, leveraging the capabilities inherited as a result of the recently announced Moltin acquisition. It’s an exciting platform that provides API-first headless commerce services to merchants looking to sell their products through their existing sites and sales channels.
The Commerce Front-End team jumped at the opportunity to gain experience with a set of APIs tailor-made for a modern JAMstack workflow and to showcase how well it applies to building best-in-class commerce experiences.
The team developed two open source projects that will help you spin up your own headless, statically-generated, Vue.js-based commerce site in a fraction of the time: a Gridsome Source Plugin and a Gridsome Starter template.
Gridsome Source Plugin
Before you start displaying your products, you’ll need a way of importing your store’s data into Gridsome Collections. That’s where this source plugin comes in, and it will import your store’s Products, Files (including images), Brands, Categories, and Collections so that you can easily query them to generate your pages.
Gridsome Starter Template
While the Source Plugin will accelerate your ability to pull in your Catalogue into your Gridsome project, sometimes it’s nice to see an example site already set up. This starter provides that example, and it also demonstrates the integration of the following components: Shopkit, Storefront UI, and the Algolia Gridsome Plugin.
We'll get into more detail about these two open source projects but first, let's cover some background on why we chose this route and the benefits they can offer.
The JAMstack Benefits
The JAMstack is a modern approach to front-end development. It offers benefits similar to static site generators, offloading page rendering into build-time logic, and boosting SEO. But that’s just the start; as soon as a user’s browser loads the first page of a JAMstack site, advanced tooling takes the concept even further, by leveraging front-end techniques such as state hydration, client-side routing, image lazy-loading, and smart content pre-fetching. Let’s take a quick moment to explore what these front-end techniques accomplish:
Static markup hydrates into full application state, for an extremely fast First Meaningful Paint.
Client-side routing; in other words, although the first hit to the server is for pre-rendered HTML, every subsequent page view is actually rendered on the front end. This is known as the PRPL pattern.
Image Lazy-loading; by default, only images that are visible in the user’s viewport are actually requested from the server.
Lastly, with smart content pre-fetching the framework will preload the content necessary to display any link visible in the user’s viewport, such that as soon as a user clicks on a link, they will navigate instantly to that page, without waiting for a round-trip to the server.
All of the above makes for extremely fast page speeds and Lighthouse scores; it’s no coincidence that several links above point to Google’s own recommendations for improving page speeds. And best of all, frameworks like Gatsby and Gridsome give you this level of performance by default, so the developer experience is frictionless and downright fun.
It’s not exactly a “serverless” architecture, as you still need APIs to deliver real-time information and perform transactions. But those APIs are easily handled in your front-end codebase.
Going With Gridsome
When we started putting our heads together on how we could best make use of Elastic Path’s APIs in a demo, we realized that an extensive set of example storefronts were already provided. The first option we considered was building on top of these, and adding some extra front-end features, but we felt this might not be the best demonstration of the Elastic Path APIs themselves.
Next, we considered what other popular microservices such as Algolia, Hasura, and Auth0 provide as demos and starters, and realized that they cover a wide range of frameworks and platforms, to reach as large of a developer audience as possible. That spark helped us see the intersection between three determining factors:
- Elastic Path already has the React JAMstack ecosystem covered well, with example storefronts for Gatsby and Next.js.
- We’re not shy about our enthusiasm for Vue.js.
- More examples of how to build a JAMstack-based commerce site is a boon for everyone.
With the confluence of those key factors, the choice was easy: Create an additional open source JAMstack starter, using an existing Vue.js framework that best embodies the concepts of the JAMstack. Having recently attended VueConf TO and hearing Jake Dohm speak on Building Blazing Fast Sites with Gridsome, the choice was clear: Gridsome.
Source Plugin: Implementing Elastic Path’s APIs and SDKs
Creating a Gridsome Starter begins with having a way of importing the desired data, so we decided to split the project further by providing a Gridsome Source Plugin. This entails mapping a data source to your own internal GraphQL schema.
When we looked into Elastic Path’s APIs and SDKs, we were extremely impressed with how approachable and well-designed they are. All you need to start pulling product information with the JS SDK is a simple initialization and a single asynchronous method call:
import gateway from '@moltin/sdk';
const shop = gateway({
client_id: process.env.CLIENT_ID,
});
const products = await shop.Products.All();Easy peasy, right? Next up, we needed a sample catalogue to get a feel for the data. This isn’t always readily accessible on every platform, but Elastic Path steps up to the plate with a data importer you can run locally and three demo catalogues.
In other words, in the span of a day, between signing up, reading the docs, and grabbing the SDK, we were pulling real-live products into a project, without the need for complicated server provisioning and setup. It’s obvious that Elastic Path was built with developer efficiency and speed as topline goals, and they’ve succeeded.
Starter Template: Further integrations
In order to make an effective demo, we felt we needed to go beyond just a catalogue and demonstrate a fuller picture of what JAMstack commerce development and deployment look like. With the challenge of only having two front-end developers, and a limited time frame, we turned to some excellent third-party tools to help us do so:
Shopkit
Shopkit is Elastic Path’s own embeddable cart and checkout solution. All we had to do was embed the script, tag buy buttons with data attributes, and we had a functioning cart in minutes.
Netlify
For git-based and webhook-driven deployment we used Netlify. Instead of complicated environment management and syncing, you can automatically deploy and preview feature branches. Additionally, you can automatically deploy to production whenever code is pushed to master or a catalogue update triggers a webhook.
Algolia
Search is a key component of any commerce site, and Algolia makes it very easy to index and organize your catalogue. Although Elastic Path has a built-in Algolia integration, we decided instead to use Algolia’s Gridsome plugin. It indexes your products during a Gridsome build, which provides two important benefits: you can index the custom dynamic routing and custom GraphQL schema that you’ve created in your Gridsome project and the search index is never out of sync with content deployment.
Storefront UI
Storefront UI is an open-source library of Vue components, built specifically for commerce, and adhering to Google’s UX Playbook for Retail. Other component libraries are usually tailored to assembling an application UI/UX, so this made it a natural choice to create a visually appealing commerce site in a short amount of time.
Open Source and Free to Use
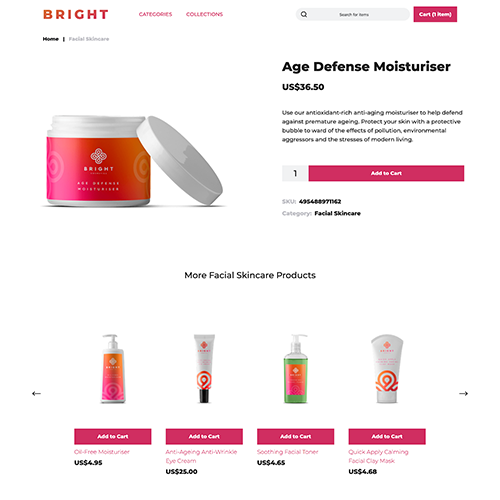
The end result can be previewed at Gridsome Elastic Path Starter.
It’s a functional MVP of an Elastic Path built commerce site which we hope will be useful for your next commerce build. Instructions on how to get started can be found here:
When considering your next commerce front end, we strongly recommend that you consider the JAMstack, and what it can offer you and your customers. And to enable this modern stack and workflow, you should definitely consider Elastic Path's tailor-made headless commerce APIs and Gridsome. The benefits are hard to ignore and together, they enable you to build best-in-class customer journeys.