How To Implement Facebook Pixel Using Google Tag Manager
Using Google Tag Manager (GTM) to help implement Facebook pixels will help you consistently and easily track conversion and events from your website, allowing you to prove the success (or failure) of your advertising while building valuable data inside of Facebook that can be used for future targeting.
What Is Facebook Pixel?
Facebook Pixel is an analytics tool that helps you measure the effectiveness of your Facebook marketing campaigns by understanding what users do on your site. The Facebook Pixel is just a pixel code that you generate within your Facebook Ads Manager account. The default pixel will help you in three main areas:
- Conversion Tracking: Facebook pixel ties conversions on your site back to specific Facebook advertising users clicked through.
- Optimization: After installation, you can set up automatic bidding to target people who are more likely to convert.
- Remarketing: Create custom audiences based on groups of users who came from certain ads or, for example, added a product to the cart but didn’t purchase to remarket to such audiences.
Event Tracking
Tying conversions back to your Facebook ads is not the only thing the Facebook Pixel can do. You can also track events – actions taken on your site – with the Facebook Pixel. To do this, you need to generate extra pixel code within Ads Manager. You can choose from a list of standard events Facebook provides for you, or create your own custom events that are based on URL rules.
This sounds pretty great, right? Let’s talk a bit about why you should use the Facebook Pixel before we begin our walk-through of how to get the Facebook Pixel code, and how we can use GTM to implement it.
Why Should You Use Facebook Pixel?
Facebook is a major social media platform that can drive a great deal of traffic to your website. By using the Facebook Pixel, you will collect insightful data regarding actions and conversions that result from Facebook traffic.
Just like in Google Analytics, we can use that data to better justify our ad spend and better target future people.
Google Analytics is great, and through audiences and remarketing, we can target people around the web.
But it’s not the only platform. There will certainly be a crossover, but Facebook can provide you with a completely new audience and various experiences for promotions and ads that may perform differently.
One of the great things about Facebook Pixel is that it can be implemented on your site in many different ways, especially with GTM!
Using Google Tag Manager
We’ll talk about the implementation of the default (All Pages) Facebook pixel that should fire on all the website pages and Facebook event codes that should fire on specific events (user actions). We’ll look into two options of the Facebook pixel code implementation via GTM: using a custom template — recently announced feature of GTM (check out my colleague Kevin’s blog post about custom templates) — and using custom HTML.
Using a Custom Template
As I mentioned, a custom template is a relatively new feature in GTM. In short, custom templates allow you to spend less time on implementation (if you’re not creating those custom templates 😀). Less time spent on implementation means more time can be used on finding valuable insight and further optimization. And we all know what that means — more value from your analytics!
Default (All Pages) Code
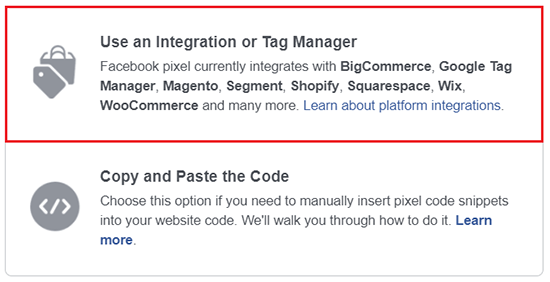
Our first step is to generate our default Facebook Pixel in the Facebook Events Manager interface. A popup window will appear when you create your pixel. You will be given a few options for how to implement your Facebook Pixel, and we want to choose the first option: Use an Integration or Tag Manager.
Modal popup window displaying options for how to implement the Facebook Pixel
Choose GTM as your solution, and then you will be asked if you want to do a quick install or manual install. You can choose to do a quick install, but for the purpose of this post, we’ll do a manual install.
The next window will present us with instructions for implementing the base pixel code and any event code we wish to use.
Facebook Pixel base code in the configuration popup
You’ll need to copy the base code if you are implementing it through custom HTML in GTM.
For the custom template method, we won’t copy and paste this code in the HTML but we’ll need to copy a pixel ID.
Next, you’ll need to download the Facebook Pixel custom template that already contains a base code and list of the events you can choose from. I won’t go into detail how Facebook Pixel custom template was built but please check out this amazing guide by Simo Ahava.
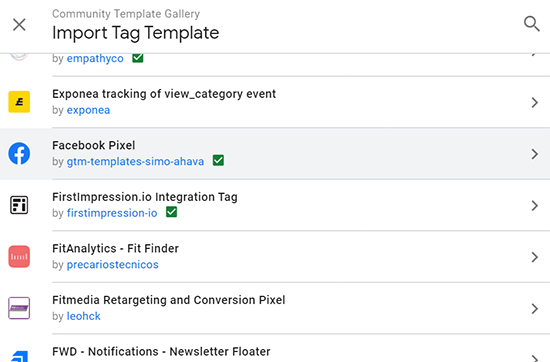
You will need to add the Facebook Pixel custom template to your workspace in GTM from the Community Template Gallery. You can find the gallery three different ways:
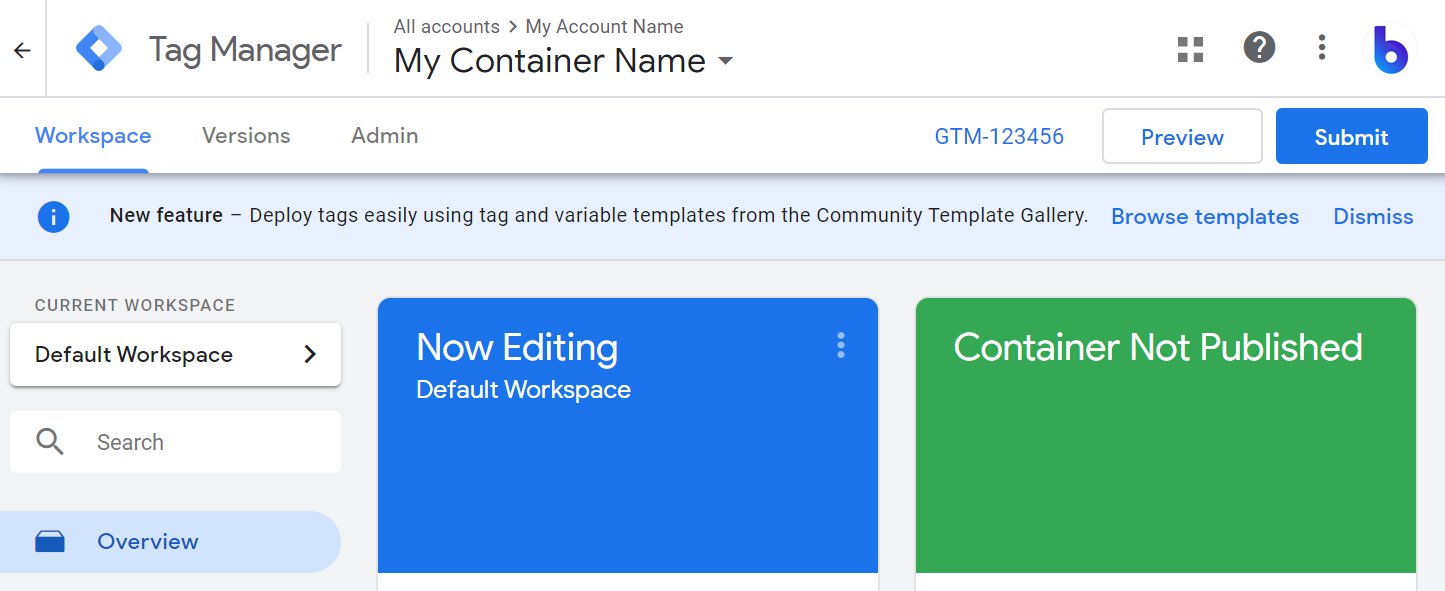
1) From the New Feature notification on top. Click the Browse templates button:
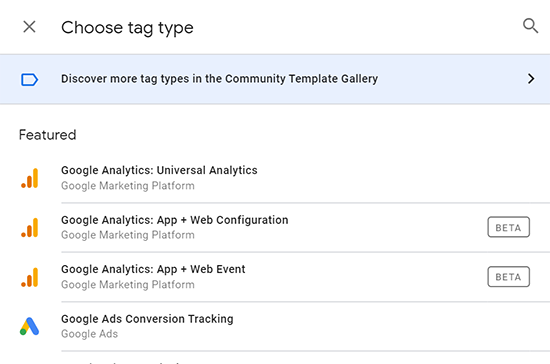
2) From tag configuration. Create a new tag, Tag Configuration section, and then Discover more tag types in the Community Template Gallery.
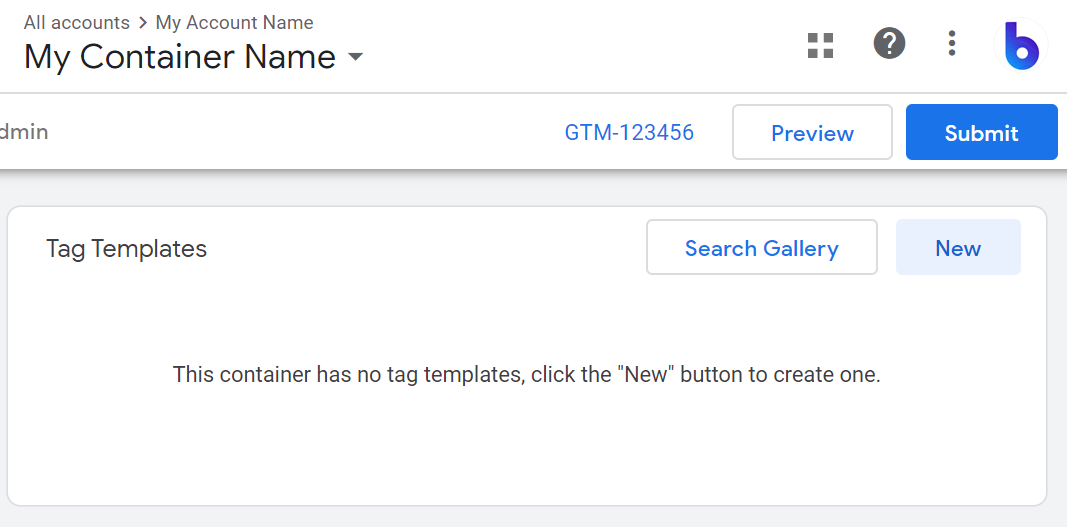
3) Via Templates from the left navigation. Click on Search Gallery and select the desired custom template.
Once in the gallery, search for the Facebook Pixel, locate the one by “gtm-templates-simo-ahava” and select to add to your workspace.
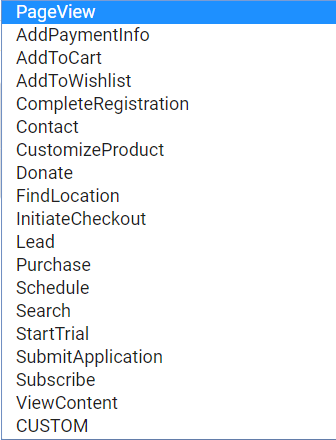
Great! Next, we’ll need to create a base Facebook pixel tag that will fire on all pages. The tag type is going to be Facebook Pixel. Insert a previously copied user interface (UI) pixel ID from Facebook Events Manager in the first box. If you are setting this tag for multiple pixel IDs, please insert those without spaces after the comma. Select PageView from the dropdown and then add the needed trigger. In our case, we can use default All Pages trigger to fire the Facebook pixel on all website pages. I added “CU” at the beginning of the tag name to specify that this tag type is custom.
Facebook Pixel - PageView
Event Code
According to the steps above, you can create different tags to track other user actions by choosing the event name from the dropdown such as:
Please refer to the Facebook guide on standard events and their description. Before you create event tags make sure you have a Facebook base code (All Pages) implemented.
If you have custom values you’d like to pass with the event, please use Object Properties fields in the Tag Configuration.
Say, for example, you are setting up a Contact event with the phone numbers users clicked to call. In the Property Name box, type value and your custom javascript variable that dynamically populates the phone numbers in the Property Value box. Make sure to check the available Property Names (Property Keys) that you’re able to pass with events in the Object Properties section of this Facebook guide.
Facebook Pixel - Standard Event with Custom Parameters
If you can’t find the event name from the list above or if you’re already using one of those and need to set up a similar event, you can create a custom event and name it as you wish. You can do this by selecting Custom from the dropdown and giving the name to your custom event that you’ll see in Facebook Ad Manager. Please note the name cannot exceed 50 characters in length but you can eliminate spaces.
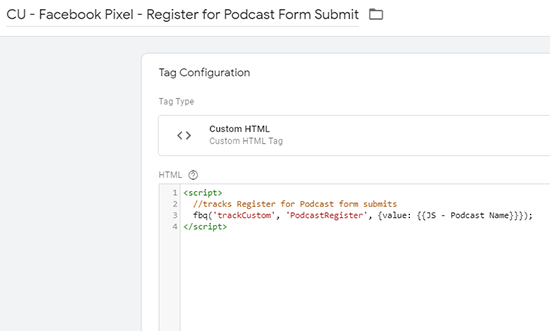
As an example, we need to set up an event to track registrations for podcasts. We select Custom from the Event dropdown and add our custom name as “PodcastRegister.” If desired, you can add value as a podcast name into the Property Name fields. Don’t forget to add an appropriate trigger and test it.
Facebook Pixel - Custom Event with Custom Parameters
Next, I’ll cover implementation through custom HTML. If you are using a custom template option, please skip the next section and go to Testing.
Using Custom HTML
If you don’t want to use custom templates for some reason (why would you not?), please read this section.
Default (All Pages) Code
Over in GTM, we will need to use a Custom HTML tag type for our pixel code.
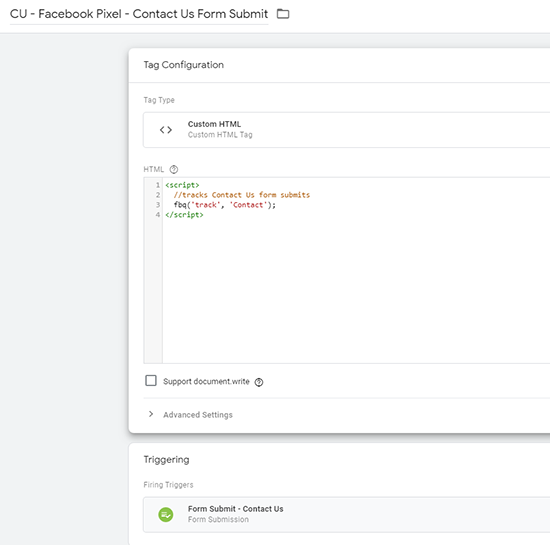
Paste the base pixel code from the Facebook Ad Manager into the tag, and name it, CU – Facebook Pixel — All Pages (remember, CU means custom). For our trigger, we will use the All Pages trigger, because we want our Facebook Pixel present on every page. This lets us know what pages users from Facebook viewed on our site. When you’re finished with the tag, it should look like this:
Finished Default (All Pages) Facebook Pixel Tag with All Pages Trigger
Event Code
For this next bit, we need to go back to the popup we left open in the Facebook Events Manager interface, and get the pixel code for the event we want to track. You will have a few standard events to choose from, and a custom event that you can create on your own.
Let’s return to our Contact event from the previous section. We need to create a custom HTML tag for such an event and paste the code into the HTML field. You don’t have to add your Facebook Pixel ID into the event HTML, it’ll pick up a pixel ID from the default (All Pages) code. But, you’ll have to add pixel ID in the event custom HTML if you are creating similar “Contact” events for separate Facebook Pixel IDs.
Facebook Custom HTML - Standard Event
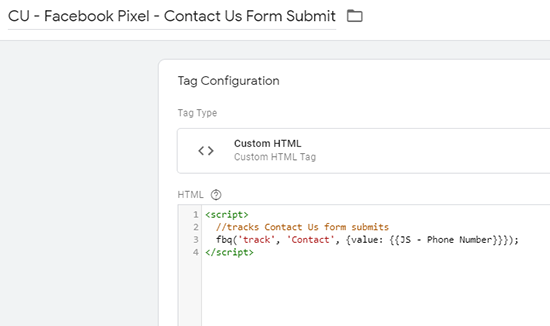
If you need to pass custom parameters with your events, you can add those in the script. For example, we want to see the phone numbers a user clicked to contact. In that case, the script for Contact event would look like this:
Facebook Custom HTML - Standard Event with Custom Parameters
Please refer to the Facebook guide on standard and custom events.
If you’d like to set up a custom event, the custom HTML script would look like the one in the screenshot below. I used the “PodcastRegister” event example from the previous section here as well. I added a custom parameter of the podcast name that is dynamically populated via a custom javascript variable. If you don’t need to pass any custom parameters, please omit that part. Again, please check the available Property Keys you can pass with the events in Object Properties section of the Facebook guide.
Facebook Custom HTML - Custom Event with Custom Parameters
Testing
Our default (All Pages) pixel tag and pixel event tags have been configured and saved, now we need to take them for a test run. To test out our new tags, we can click the preview button in the top right corner of the GTM interface.
Google Tag Manager Preview Button
We can now go to our website and check to be sure the Default (All Pages) Facebook Pixel tag is firing on every page, and that our event tags are firing on specified user actions as well. Once we see that our tags are firing, we can publish our container, and start collecting data.
You can also use the Facebook Pixel Helper extension for Google Chrome to debug any issues with your pixel. The extension will tell you if there is a Facebook Pixel present on the page, and provide information such as the Facebook Pixel ID. When you navigate to a page on your website, you can click on the Facebook Pixel Helper extension, and you should see this:
Facebook Pixel Helper - PageView
If you see your Facebook Pixel ID, and pageview data, then you know your Facebook Pixel is present on the current page. Navigate to a few others to make sure it is present everywhere. To test the event and check the custom parameters (in our case, it is Contact event), you will need to click on the phone number, and you should see your pixel event tag fire in the GTM Debug panel with the passing value of a phone number, as well as in the Facebook Pixel Helper extension.
Facebook Pixel Helper - Contact Event
Final Thoughts
Using Facebook Pixel gives you the opportunity to create custom audiences based on users who came to your site from specific ads; set up automatic bidding to target those who are more likely to convert; and tie conversions back to your Facebook ads. Using GTM to implement your Facebook Pixel, and now the custom template feature, is an easy way to do this. And you can reuse triggers you have already created for your Google Analytics events.