Adobe Launch Naming Conventions

Since its initial release in 2017, Adobe Launch has come a long way. The extension library is growing steadily and there are new features being added over time. Another great element of Adobe Launch is that its product team is actively involved on #measureslack and takes feedback from the community seriously.
Adobe Launch has even added new features which grant the ability to:
- Republish previous libraries
- Copy entire properties
- Leverage an event-driven data layer (EDDL)
- Add comments to rules, data elements, extensions, and libraries
While the Launch product itself is constantly evolving and new features are being added to make deployments easier and faster, there is one thing that will always require strategic planning and discipline: the creation, documentation, and enforcement of a naming convention.
Why Do You Need a Naming Convention in Adobe Launch?
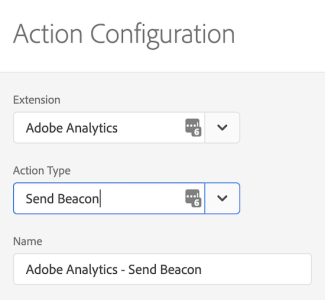
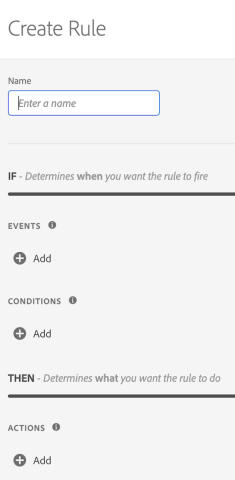
Adobe Launch does a solid job pre-populating rule actions, conditions, and events. You might have noticed that whenever you select an extension and action/condition/event type, the name is populated automatically, following the syntax [Extension Name] - [Type].
By simply looking at your rule configuration, you already have a pretty good understanding of the event types, conditions, and actions being used in that particular rule. Plus, this naming convention is automated and easy to look at.
Now, let’s talk about areas within Launch where such an automated naming convention doesn’t exist. Namely in:
- Properties
- Rules
- Data Elements
They all have one thing in common: YOU need to provide the name.
And most likely not just you, but several teams and individuals, internal and external.
Teamwork makes the dream work—I don’t disagree with that statement. But I also think that establishing and documenting a naming convention enables teams to navigate more comfortably within your organization’s “way of doing things.”
I’d even argue that it’s generally better to have an internal playbook (that you can love, hate, criticize, and improve) than not to have an internal playbook in the first place. Such a playbook ensures that the organizational knowledge doesn’t disappear with people leaving the company. Even better, it can be a handy resource for onboarding new people as well.
Having a standardized naming convention is a win-win situation for all parties involved. Teams and individuals don’t have to make up names on the fly and your Launch property will remain nice and tidy at the same time.
Let’s take a look at the different areas one by one and share some of the best practices we have developed over time for our clients.
Disclaimer: By no means is this the only “right” way to name things in Launch.
Property Naming Conventions
Assuming it’s not the first time you’ve logged into Launch, the list of properties is the first thing you’ll see. A compelling naming convention is key to quickly identify the purpose of a Launch property and more frankly, to know which property to use for the tracking scenario you are about to implement.
By Brand
If your organization owns multiple brands—each with its own tech stack, teams, and tracking scenarios—feel free to incorporate the respective brand into the property name.
In this case, we use the syntax [Company] - [Brand].
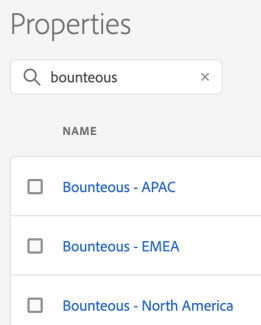
By Region
If your business and your digital presence are structured into different regions, each with their own tech stack, teams, and tracking scenarios, you can include the region identifier in the property name as shown below. This follows the syntax [Company or Brand] - [Region].
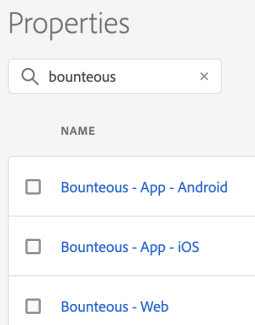
By Platform
If your digital presence includes multiple platforms, e.g. you have a website and a mobile app, feel free to include the platform in the property name itself. That way, you can quickly identify the purpose and platform of each property.
The syntax for this method is [Company or Brand] - [Platform].
If you are in Launch every day, you probably know that there is a column to sort the properties by platform.
While I agree that this feature comes in handy once you are actually in the Launch user interface (UI), the nature of the consulting business requires us to often debug and understand the fundamental tracking set up before we even get access to the tools.
In this case, all you have to use is your debugger, which will show you things like property name, library build date, extensions, etc. This use case shows that if you have the chance to add some meta-information about the property in the actual property name, you should take advantage of it.
All Together
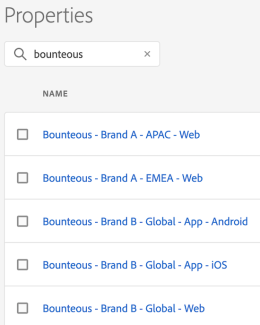
Depending on the size and structure of your organization, you’re likely inclined to use a hybrid solution and to leverage a combination of the introduced property naming conventions.
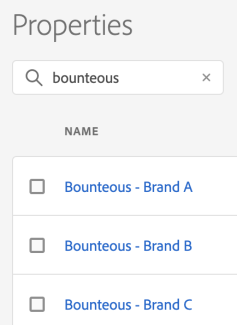
See below a scenario where the company Bounteous owns three brands:
- Brand A
- Brand B
- Brand C
Brand A has a separate web presence for the two regions:
- APAC
- EMEA
Brand B manages the following platforms globally:
- Web
- iOS
- Android
By following our suggestions, your naming convention for this scenario would look similar to this:
Rule Naming Conventions
Alright, we established a solid naming convention for our properties. Let’s move on to rules. So far, our clients like the two following approaches the most:
Including Rule Elements
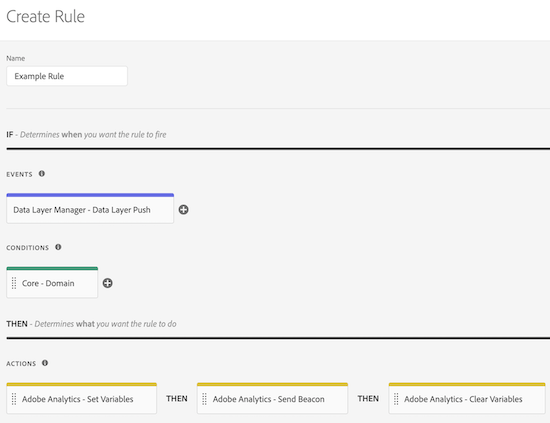
A single rule consists of:
- An Event - Which serves as the trigger
- A Condition - To narrow down when the trigger should or shouldn’t fire
- An Action - To set variables or to fire custom code or marketing pixels
Now, it might be overkill to ALWAYS include all three of those elements but depending on the use case, a combination of them can be useful.
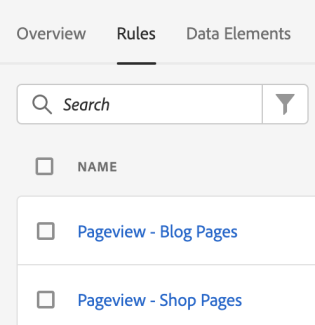
Let’s say you want to fire two different events for pageviews on two different site sections. Instead of leveraging one rule and custom code, you chose to implement one rule for each site section. In this case, you could name your rules as follows:
Just by looking at the rule name, it’ll be crystal clear when and where these rules are supposed to fire.
Including Tracking Categories & User Actions
The most common approach amongst our Launch implementations typically follows the simple syntax: [Tracking Category or Trigger] - [User Action]
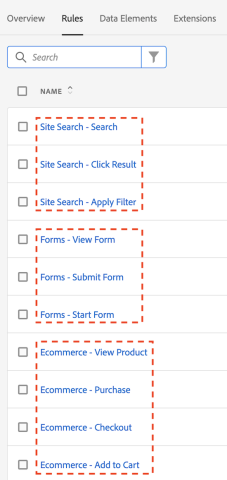
We take this approach to first, group together rules of the same tracking category:
By default, Launch sorts rules by their name. If you don’t know what rule you’re supposed to look for, you can simply browse through the aggregated list and get a general understanding of the implemented tracking scenarios. In the screenshot above, our three categories are:
- Site Search
- Forms
- eCommerce
Pretty easy to spot, right?
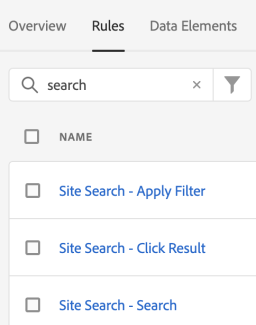
Secondly, it also makes rules searchable.
Let’s say that after generally browsing the rules, you’d like to take a closer look at a specific category. You can simply filter the rules by searching for the category that they are prefixed with, e.g. you can take a look at the eCommerce-related rules only by searching for “eCommerce.”
Take a look at our examples below:
Example: Ecommerce Tracking
Example: Form Tracking
Example: Search Tracking
Hopefully, the Launch product team will introduce a native way of grouping together rules in the near future. Google’s tag management solution Google Tag Manager (GTM) solved this problem with the folder function.
Data Elements
In Launch, data elements can be referenced:
- In the UI, using the
%dataelementname%syntax - In custom code, using the
_satellite.getVar(“data element name”) syntax
To prevent reference issues due to capitalization and spacing, we lowercase (most of*) a data element's name and avoid spaces. Unfortunately, this is necessary because Launch internally identifies data elements not with an underlying ID, but with the actual name instead.
We use a (mostly*) lowercased, colon-separated naming convention, which contains:
- The extension abbreviation
- The data element type
- A searchable detail
(*We decided to keep the camel-casing for adequately referencing JavaScript variables.)
Our data element syntax looks as follows:
[extension abbreviation] : [data element type] : [< searchable name >]
Including Extension Abbreviations
For the first part, the extension abbreviation, we came up with the following values:
| Extension Name | Extension Abbreviation |
|---|---|
| Adobe Analytics | aa |
| Adobe Experience Platform | aep |
| Adobe Target | at |
| Core Extension | cr |
| Data Layer Manager | dlm |
Including The Data Element Type
For the data element type, we typically use or abbreviate the value from the respective dropdown menu. For instance, “cookie” for cookies or “jsv” for JavaScript variables.
Including A Searchable Detail
Last, but not least, we choose a searchable name to clearly identify the data element. This can be the exact name of a cookie or the exact path of a JavaScript variable.
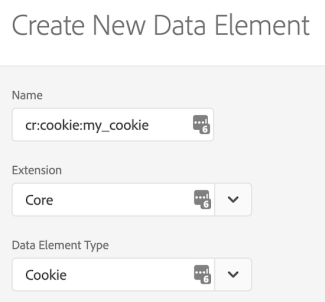
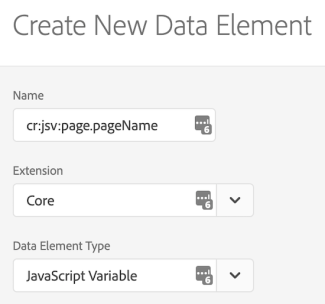
Let’s take a look at those two examples:
1. Retrieve the cookie “my_cookie”
2. Retrieve the page name from the JavaScript variable (data layer) “page.pageName”
For demo purposes, I didn’t include the data layer’s root object in the name in order to avoid truncation in the screenshot. In an actual implementation, I’d include the data layer’s root element and name the data element cr:jsv:yourDataLayerRootElement.page.pageName.
Consistency is Key in Adobe Launch
Having a consistent naming convention will greatly benefit your Launch implementation. Adobe Launch offers a reliable option for automated naming convention for events, conditions, and actions and we like to use the same casing and delimiter for naming our properties and rules.
For naming our data elements, we eliminate whitespaces, replace them with a colon instead and stick to identifying elements like the exact name of a data layer variable or a cookie.
As established earlier, there is no one-size-fits-all approach for naming and organizing your Launch implementation. For an alternative way of naming things, take a look at Jim Gordon’s naming convention. Spoiler Alert: He uses pipe-delimited values and brings extension abbreviations into the rule names.
If you are interested in learning more about how we use Launch, check out our Adobe Launch Best Practices.