A Guide to Integrating Adobe Experience Manager & Adobe Commerce

Adobe Experience Manager is a strong contender in the digital market for managing content for companies on a large scale. Adobe Commerce, previously known as Magento Commerce is a widely used commerce platform. Adobe Experience Manager (AEM) was not solely built for commerce, and Adobe Commerce was not solely built for content (although some basic functionality has been added).
Allowing each of these systems to operate independently while relying on each other creates a synergistic relationship that translates to a better user experience, both for the business and the customer.
Based on our experience, we’ve rounded up our top key learnings, best practices, and recommendations for integrating AEM and Adobe Commerce.
Our Experience
What could drive the need to use both AEM and Adobe Commerce together? Is a headless integration ideal? What if a separate integration is needed during the checkout or login process? Can a mostly-headless integration be done? Let’s dig in!
Integration
The main tool we use for integration between these two systems is a tool developed by Adobe, called the CIF (Commerce Integration Framework) connector. One of the best parts about this tool is that it allows you to easily tie together AEM and Adobe Commerce, and start seeing products or product categories in a short amount of time.
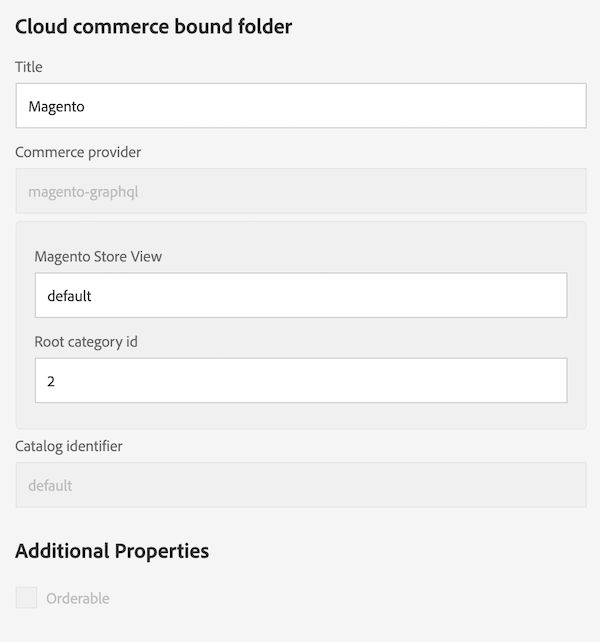
The first part of the integration is adding your Adobe Commerce store view, and root category ID. Once these are set up (and connected to the instance through the OSGi configuration), you can start adding commerce components to your page!
After installing the CIF code to your system, go to the AEM start menu, click on Commerce, and then Products. From here, you click on Create, and select “Bind Products.” This creates a Cloud Commerce bound folder, which can be tied to and used in your pages.
Possible Issues
At the time of this writing, the CIF library doesn’t support bundle products. You might be wondering what that means. A product that is just itself without any options is considered a simple or virtual product (think a PDF book you could buy or an electronics charger). Products with a few options (like a book that can come as a hardback or softback) is often a configurable product in Adobe Commerce.
Finally, bundle products can contain many individual varied products, like a gift basket that can have different items added to it (chocolates, gift cards, chips, etc.). We are working to add functionality to CIF that enables support for these types of products in AEM and we hope to get our code merged into the CIF repository soon, so that others can use this feature!
We’ve also worked with the CIF team to add advanced filtering and faceting to search and category pages by adding introspection queries to CIF. This allows custom product attributes configured in Adobe Commerce to be dynamically searchable in AEM, all through CIF. A colleague of mine, Kevin Mitchell also contributed to the CIF codebase specifically to fix this issue.
What If I Don’t Want Headless?
Not headless you say? Well, there are times you just have to do things differently! Since multiple CRMs support having a login API, and your cart may need more complicated logic, AEM can be the “marketing” side of the house, and you can configure Adobe Commerce to be the “sales” side of the house—passing API information for logging in, taking credit card and user information, and ultimately completing the sale process.
Although this sounds simple, since the CIF connector was not built for this, it’s actually a bit complex. The CIF library has a React front-end that has a cart built-in, but disabling or modifying this can take a bit of work to get things right. In our case, we have a team of talented engineers (on the Adobe Commerce and AEM side) who were able to create this hybrid solution.
Tech Note: The CIF library stores a cif.cart cookie with the cartID of the customer on the site. This is an anonymous cart, and trying to use this in Adobe Commerce (once logged in) will not work. You can modify Adobe Commerce to look for a cif.cart cookie, and if found, it can be converted to an authenticated cart and merged with the current Adobe Commerce cart (so no cart-data is lost).
Other Benefits
One of the main benefits of integrating AEM and Adobe Commerce is product data comes from Adobe Commerce in real-time (including the product price, title, stock status, description, and more). This means that if the sales team wants to put a product on sale and edits the special_price field in Adobe Commerce, now AEM can see and use that immediately, without having to go in and update any content. This is also beneficial because AEM is a component-based system, so different components can be built to respond very specifically for mobile/tablet, and show product data the way the marketing team wants customers to see it.
Another benefit is that Adobe Commerce is built to handle specific complex commerce concerns, like security. This way, Adobe Commerce does what it does best, and AEM just acts as a “display-layer” for the product data.
Finally, AEM is built and already integrated with other Adobe marketing products (like Analytics, Audience Manager, Campaign, and Target). While these products can be used with other systems, the already-built AEM integrations make them easy to add and configure, which can also speed up the development and iteration on a website.
Finishing Up
AEM and Adobe Commerce are industry-leading solutions independently but when integrated together their benefits are magnified. These key learnings, and recommendations for integrating AEM and Adobe Commerce will elevate your commerce and customer digital experiences to the next level.
We look forward to continuing to support and impact the future of commerce by using and improving the CIF connector for integrations between AEM and Adobe Commerce.
Interested in getting started with a hybrid commerce solution or optimizing your current implementation? Check out our webinar!