The DITA Way of Generating AEM Pages

Adobe Experience Manager Guides (previously known as XML Documentation for AEM), is a powerful tool to handle DITA-based content authoring, page generation and delivery.
The DITA-based content can be published to the formats like AEM Sites, PDF, HTML5, EPUB, and custom output through DITA-OT. In this blog, we will briefly see how to generate DITA-based contents in AEM sites format , how we can customize the items in each step with usable techniques like element mapping, node flattening, node name sanitizing, output preset, metadata customization and bulk site generation, which can help site generation.
Custom DITA Element Mapping
DITA elements in the XML Documentation solution are mapped to their corresponding AEM components using the mappings defined in the file /libs/fmdita/config/elementmapping.xml. AEM Guides solution uses this mapping in workflows such as publishing and review to convert DITA elements to corresponding AEM components.
Custom DITA element mapping can be configured by overriding elementmapping.xml from libs folder (/libs/fmdita/config/elementmapping.xml) to project folder in apps (/apps/<project-folder>/config/elementmapping.xml).
In the com.adobe.fmdita.config.ConfigManager OSGi configuration, update Override Element Mapping with the overlaid file path ( /apps/<project-folder>/config/elementmapping.xml).
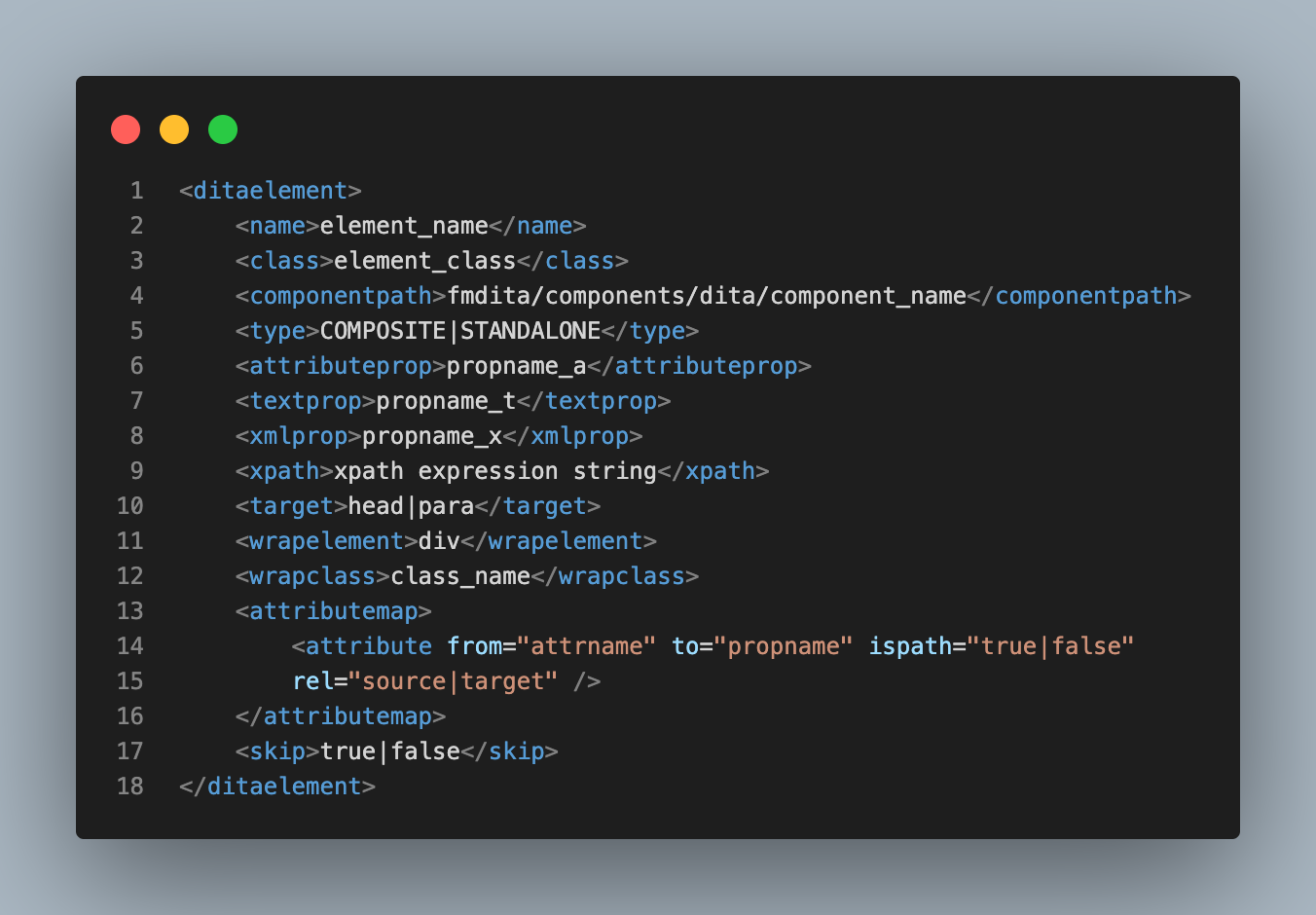
Locations of DITA Elements
<ditaelement>
The top-level node for each mapping element
<name>
The DITA element name
<class>
The class attribute of the target DITA element for which you are writing the component.
<componentpath>
Mapped AEM component path
<type>
- COMPOSITE: process child elements as well
- STANDALONE: skip child elements – use while flattening
<attributeprop>propname_a</attributeprop>
Used for mapping serialized DITA attributes and values to AEM nodes as property
<textprop>propname_t</textprop>
Save serialized text content of a DITA element to a node property named propname_t. Will be saved as Binary if length exceeds threshold.
<xmlprop>propname_x</xmlprop>
Save serialized XML of this node to propname_x on the current node. This is an optimized property. Will be saved as Binary if length exceeds threshold.
<xpath>
<![CDATA[xpath expression string]]>
If an xpath element is provided in element mapping, then along with element name and class, xpath condition should also be satisfied.
<target>
Place for the dita element in the repo, under the head node vs under para node.
- head: Under head node
- para: Under paragraph node
<wrapelement>
HTML element to wrap the contents within
<wrapclass>
Class name to be given for the wrapping HTML element
<attributemap>
Container node containing one or more <attribute> nodes
<attribute from=”attrname” to=”propname” ispath=”true|false” rel=”source|target” />
Maps any XML property to a node property
- attrname: DITA element name
- propname: AEM node property
- ispath: if this is path, can be used to handle path resolution (true/false)
- rel:
- rel=”source” : value with respect to DITA source file, resolved and stored to propname
- rel=”target” : value with respect to root publish location, resolved and stored to propname
<skip>true|false</skip>
Whether to skip the creation of a node
After making changes to elementmapping.xml it is also required to edit/save the utils bundle or com.adobe.fmdita.config.ConfigManager configuration, as this step is necessary to clear the cache from earlier saved elementmapping.xml
Configure flattening of AEM Node Structure
While generating AEM Site output, a node for every element in the topics is created and hence node structure can become too deep. Deeply nested node structure can have performance issues for larger sites. Flattening can be disabled in lower environments for troubleshooting purposes, while in production environments, it is recommended to use flattening unless there is a requirement to create the deep node structure showing relevant properties.
To enable flattening, check the property flattening.enabled in the OSGi configuration com.adobe.dxml.flattening.FlatteningConfigurationService.

For flattening at a node, add <flatten>true</flatten> in the corresponding ditaelement mapping. To exclude certain nodes from flattening, add the following property <preventancestorflattening>true/false</preventancestorflattening>
To flatten at p node, the mapping of element “p” can be updated like,

To flatten at “section” nodes but to prevent flattening at any “ol” node.

P Node Not Flattened

P Node Flattened

In the AEM repository, nodes will be generated like in the below figure, with “section” nodes not having “ol” (section & section0) nodes flattened and the one with “ol” not flattened (section1).

Custom Design Template for Output Generation
Design templates are used by XML Documentation solution’s publishing subsystem while generating AEM Site output and they control the structure, look, and feel of the generated output pages.
Sanitize AEM Site Page Name
When generating AEM Site output, the file’s title or name can be used to generate the URLs. To configure the URL generation in AEM Site output, select the Use Title for AEM Site Page Names option on the com.adobe.fmdita.config.ConfigManager configuration. In case to generate output using the file names, then deselect this option.

It is possible to define a list of valid special characters allowed in node names. On the com.adobe.fmdita.common.SanitizeNodeNameImpl configuration, in the Disallowed Character Set for Publishing to AEM Sites property, ensure that the property is set to '<>`@$. We can add more special characters to this list, however, it must have these required special characters.
It is also possible to configure the other properties such as Use Lower Case in filenames, Separator to handle invalid characters, and Maximum Number of Characters allowed in the filenames.

Custom Output Preset Configuration
- Go to AEM Start page
- Tools -> XML Documentation -> Folder Profiles
- Select the Profile to configure
- Go to Output Presets Tab
- Create
- Apply Preset Changes
Once done, all the ditamaps’ Map Dashboard will be populated with a new custom Output Preset.
A sample map dashboard for a ditamap will look like below:

Locations on Sample Map Dashboard
Output Type
AEM Sites (inorder to generate AEM Site page)
Site Name
This becomes the AEM Site page title for the landing page, if it is configured in the design template.
Destination Path
The content path in which Site page will be generated. This can be even mentioned using a combination of variables(${languagePath}), as for a single output preset, different ditmaps may generate site pages in different site content paths, where the value of the variable will be taken from metadata.
Existing Output Pages
- Overwrite Content: Do not delete the existing pages, just overwrite the content present in content and head node. If Overwrite Content is selected, the Delete Orphan Site Pages option appears and this can be selected to remove Orphan pages from the published AEM Site.
- Delete and Create: Force delete existing pages and create pages newly
Clean DITA-OT Temporary Files
Selected by default. Removes DITA-OT temporary files.
Setting Name
The Output preset setting name to be displayed in map dashboard
Design
The template design node path
Generate Separate PDF for Each Topic
By default a single PDF is generated for a ditamap including all referenced topics. If the “Generate separate PDF for each topic” option is checked, PDF for each topic in the DITA map is created separately. This is unselected by default.
Use Map Properties as Default
Unselected by default. If each topic page has its own properties, which needs to be generated on the output site as well, then unselect this option. If ditamap properties should be used across all child topics, then select this option.
Apply Conditions Using
If there are any conditions to be used while site generation, this option can be used. Conditions can be either added via the ‘Condition Presets’ tab or a DITAval file.
Properties
The metadata properties of the DITA file, which are supposed to be added as page properties during site generation, can be selected here.
Run Post Generation Workflow
Unselected by default. Select required workflow from dropdown, if needed.
Use Baselines
Unselected by default. Baseline feature allows you to create a version of your topics and assets that can then be used for publishing or translation.
Customizing AEM Site Page Metadata Properties
AEM Guides solution provides a way to pass custom metadata while publishing output. This can be done using the following steps:
- Custom metadata properties can be added using Metadata Schemas of Assets.
- Overlay /libs/fmdita/config/metadataList as /apps/fmdita/config/metadataList
- Add the list of metadata properties to be used while site generation in the metadataList file separated by comma.

- In the Map dashboard, go to the corresponding Output Preset
- In the Properties field, select the required properties from the dropdown

Once site generation is done, the properties in the metadataList will be created as page properties.
Bulk Site Generation
AEM site generation from DITA-content can be done by configuring element mappings, output presets, and design templates. The process can be customized in each step as well as it can be made easy and efficient using techniques like flattening nodes, sanitizing page nodes, and bulk site generation as we have seen above. Utilize all these techniques to start using AEM guides to publish your DITA based content today!