iframe Analytics: A GA4 and GTM Guide

From a technology perspective, iframes are ancient. Microsoft introduced them in the 1990s when websites were starting to become popular. Even after all these years, iframes continue to be a significant part of present-day websites because of their advantages in delivering content and experiences.
The only caveat is tracking user behavior to measure effectiveness. This is a common scenario many developers and marketers face because Google Tag Manager (GTM) doesn’t always seamlessly track content embedded from different sources. So are we missing out on valuable insights? The answer is No. We can track content within iframes, and we will go into that further in this blog post.
Why Use iframes?
The primary purpose of iframes is to embed web content like videos, maps, forms, and web pages directly within a webpage but it goes beyond that. Here are a few examples:
- Embedding external web content: Allows developers to add web content from other sources into the current HTML document. Incorporating untrusted sources can be dangerous because it exposes the webpage to cyber threats. However, iframes create a sandbox environment that protects the webpage from these exposures.
- Content management: iframes are like modules within the web page, making it more organized and easy to manage.
- Enhancing visual design: iframes allow for setting the height and width of the frame, including dictating each frame's responsiveness to varied devices and browser screen sizes.
Complex web applications can benefit from the advantages listed above using nested iframes. A common nested structure contains the main dashboard within an iframe encompassing an iframe for the header, another for the side nav, or body content, etc.
Why are iframes Difficult to Track?
Since an iframe embedded within a document has a different domain than the parent document, cross-domain security tracking restrictions pose roadblocks when capturing data.
Furthermore, as the future of business and marketing decisions trend towards data-driven approaches, significant resources are now put towards creating stricter and formal regulations impacting tracking capabilities. Requiring a user to consent to third-party cookies, Google signals and geographical laws presents its own challenges.
How Can iframes Be Tracked?
The general idea is to compartmentalize tracking of each iframe and the main/parent webpage in its own container within Google Tag Manager (GTM). The main issue with iframe tracking is that the parent container has no idea what is happening within the iframes, so the goal is to bridge this gap. Once certain events fire within an iframe, it should send that information to the parent container, which sends the data to Google Analytics 4 (GA4). Julian J of MeasureSchool provides an in-depth background on the GTM setup and a similar solution.
Tracking nested iframes becomes a lot more intuitive keeping this general idea in mind. This process can be viewed as a chain where communication flows from the innermost to the outermost frame, and finally to the parent.
The GTM setup contains three main parts:
1. Custom Event: CHTML (javascript) snippet within the iframe container
2. Event Listener Tags: CHTML within the parent container
3. GA Event Tags: Google Analytics Events within the parent container
(You may need to right-click on the link and choose “Save Link As” or “Save Target As” to save the JSON file to your computer. Import these file containers to your workspace. Check out this blog post for more details about importing a container file.)
Details for each of the above:
1. Custom Event
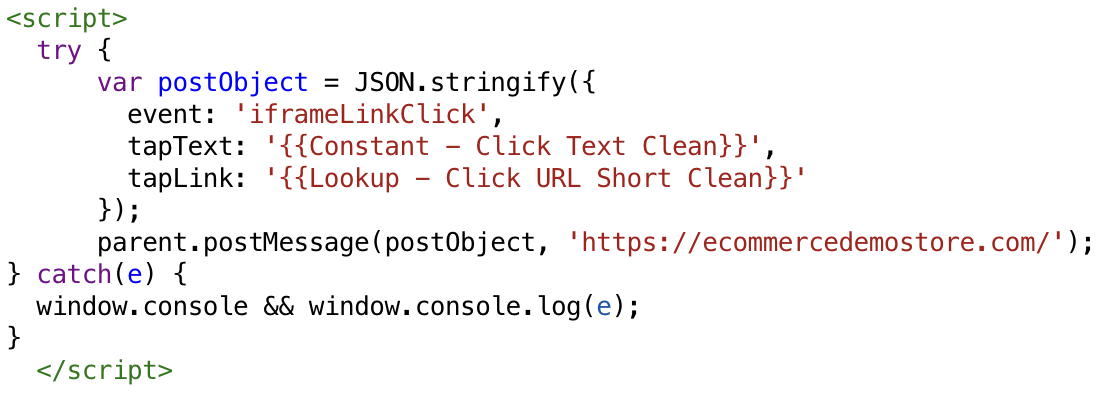
In the iframe container, a CHTML script is created to send events from the iframe container to the parent container using a postMessage function.
Example: CHTML tag / Javascript snippet to send an event
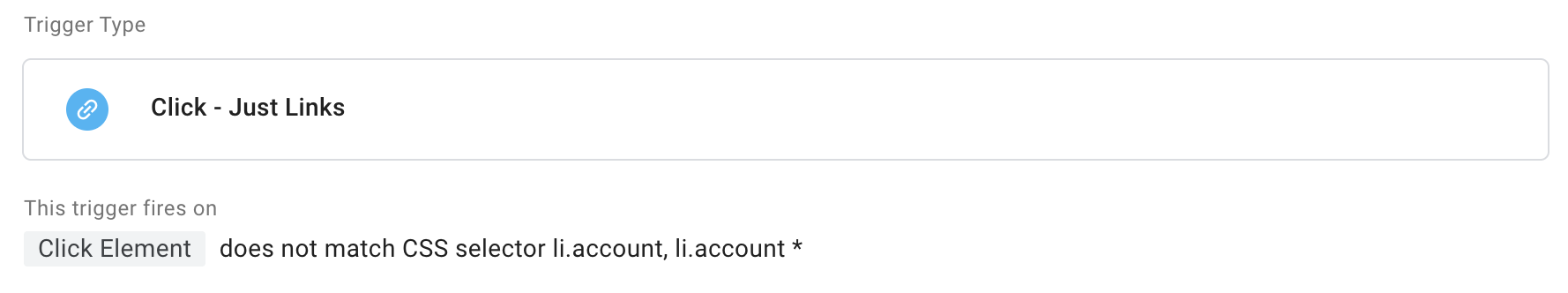
Each CHTML event tag configured needs to have a trigger. For example, a trigger for the CHTML tag example above might look like this:
2. Event Listener Tags
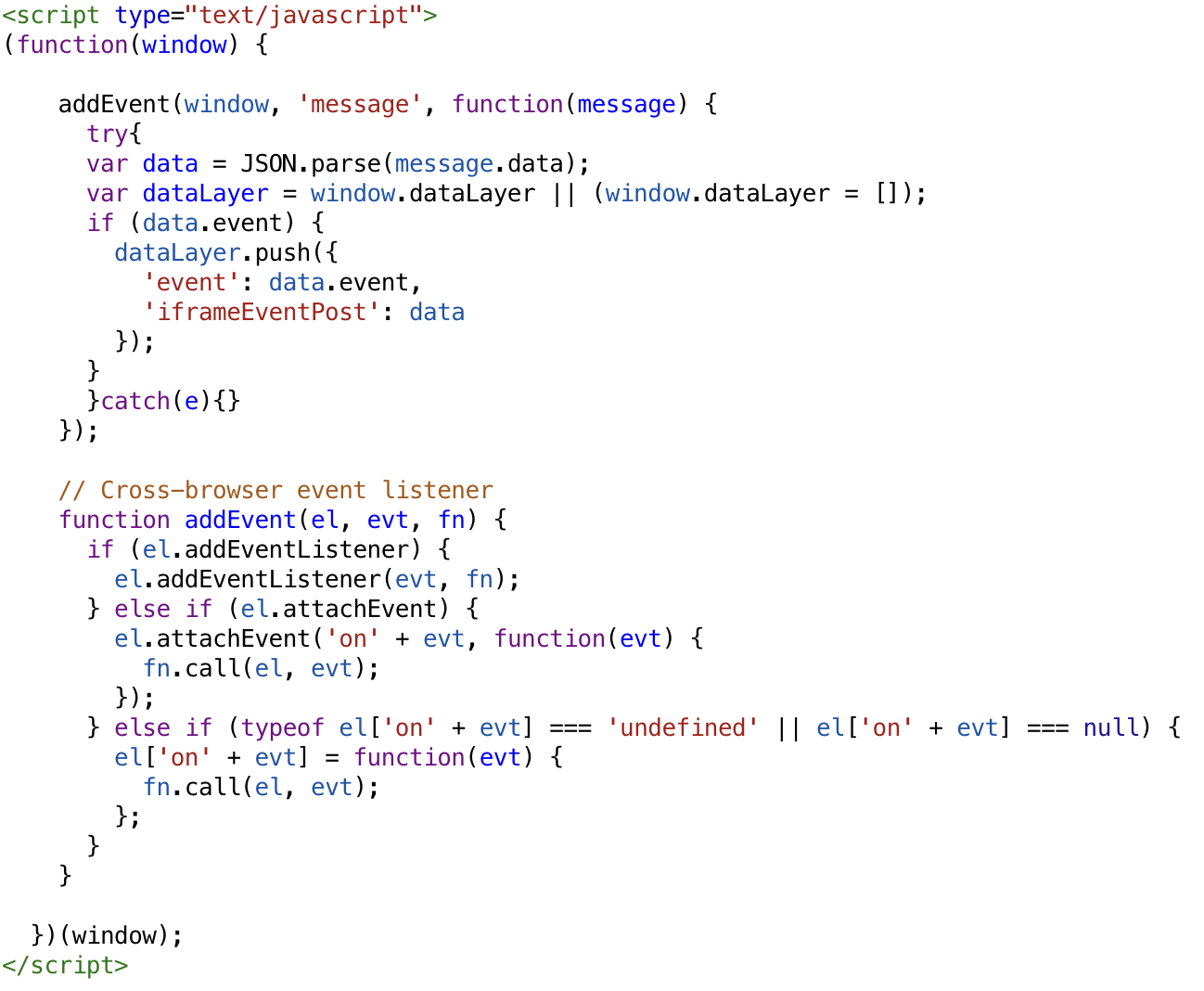
The parent container has a CHTML script that is triggered on page view and pushes the events in the iframe container to the data layer.
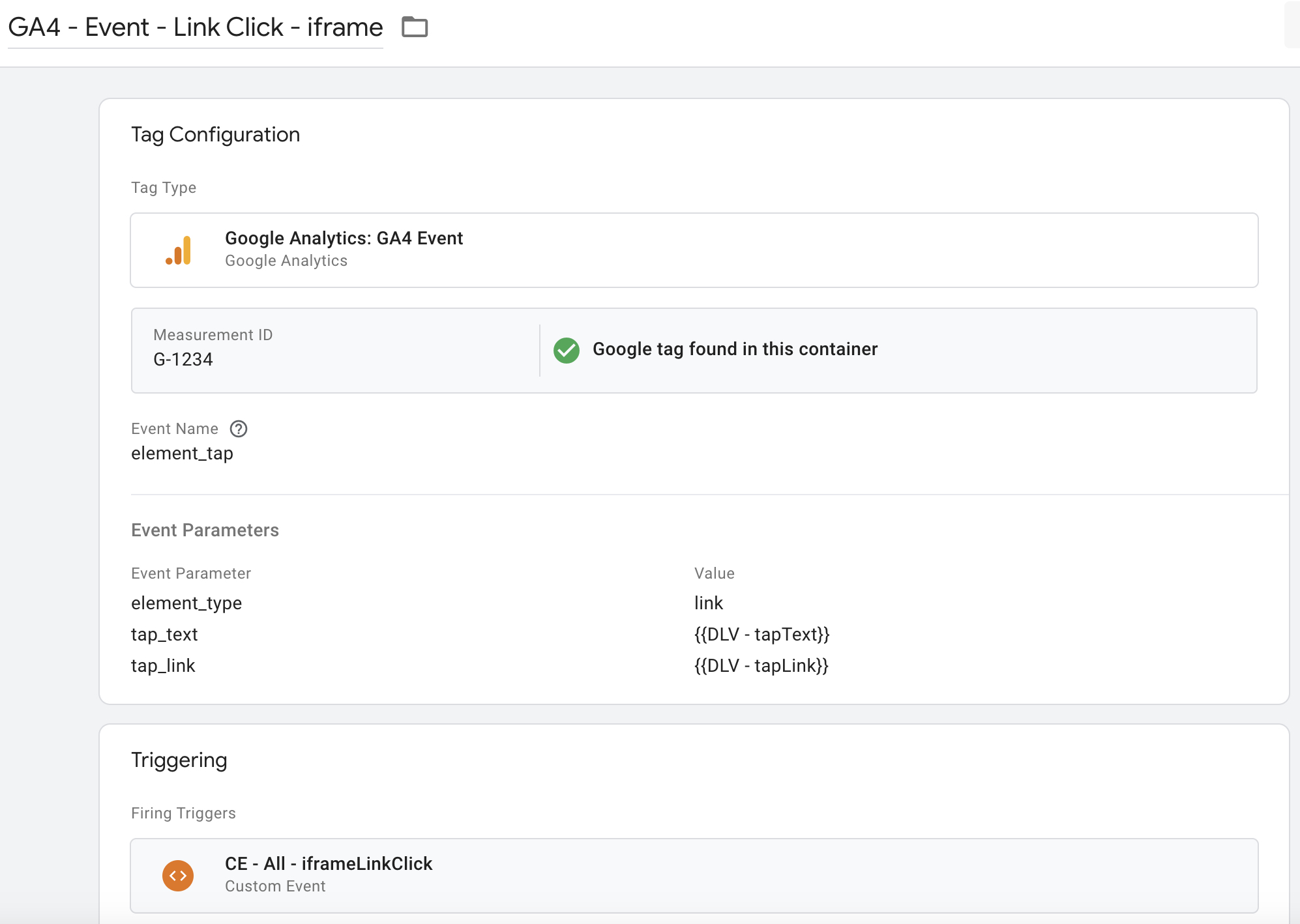
3. GA4 Event Tag
GA events are created in the parent container that uses the triggers created in the iframe (step 1) and pushed to the data layer.
Each GA tag also needs a trigger that is initiated from the value for the event configured in Step 1. For this example, it would be ‘Link Clicks - All - iframeLinkClick’.
Common Challenges and Best Practices
A common challenge when working with multiple containers, domains, and windows is ensuring session IDs and user journeys are tracked accurately. When a user lands on a page for the first time, a page view event should fire. A client and session ID is assigned at this time and all interactions between iframes and the parent site should be a part of the session and linked to the client ID. Often when a user interacts with an iframe from a third party it creates a new session in which case Session IDs and Client IDs need to be manually communicated. The straightforward way would be to capture the IDs from GA4 and then rewrite GA4 events. However, the solution above should work for the majority of the cases.
The syntax for the postMessage function written in Step 1 is as follows:
postMessage(message)
postMessage(message, options)
postMessage(message, targetOrigin)
Omitting the targetOrigin or replacing it with a “*” string, exposes the data sent to a malicious site. For best practice, always include the URI; if the URI is unavailable the data will not be sent.
It is important to note that an iframe is a document and should be linked to the GTM iframe container. Thus, we must install the GTM snippet on the website which can be found when clicking on the container link in workspace as shown below:
The first part of the snippet should be copied and pasted right under the <head> tag, and the second should be under the <body> tag.
Iframes are often third-party documents, so you must have access to the team who can add these snippets to their site.
Ensure that the naming conventions are consistent across the board and events within iframes and parents are restricted for easy identification especially when debugging complex sites.
While iframes continue to be a crucial element in modern web design for embedding external content and compartmentalizing web content, their tracking poses unique challenges. Fortunately, with GA4 and GTM, these hurdles can be effectively overcome. We have downloadable containers to provide a foundation for your iframe tracking.