How Does Google Analytics Collect Information?

It uses the tracking code, of course! But there’s more to it than that. The latest version of Google Analytics (GA) – Universal Analytics – utilizes what is known as the Measurement Protocol to request, compile, and send the information to GA.
The Tracking Code
The first step is adding tracking code to your page. This post assumes you already have Google Analytics on your page, either through adding the JavaScript snippet to every page, or using a Google Analytics tag through Google Tag Manager.
When the tracking code loads on the page, a hit is generated and then sent to Google Analytics. This hit gathers all of the known information about the user at that exact moment in time – a snapshot of information. This information is transmitted every time a hit is sent to GA. This means every time a transaction is made, every time an event is triggered, and every time a page is viewed a new snapshot about what is happening is compiled and sent to GA.
What Can You Track with Google Analytics?
By default, this Google Analytics hit captures data like:
- Page Information
- URL – the URL of the page the user is viewing
- Title – the title of the page the user is viewing
- Browser Information
- Browser name – the browser the user is using
- Viewport or Viewing pane – the size of the browser window
- Screen resolution – the resolution of the user’s screen
- Java enabled – whether or not the user has Java enabled
- Flash version – what version of Flash the user is using
- User Information
- Location – this is derived from the IP address where the hit originated. The IP address itself is not available in GA as it is personally identifiable information (PII) which violates the terms of Google Analytics.
- Language – derived from the language settings of the browser
Remember, the hit sends a snapshot of information at a given time. So if the user changes the size of the viewport mid-session, GA would only know about the change if the user then triggered an event or viewed another page. If the user changed the size of the viewport and then left the page without firing another hit, GA would have no way of knowing.
Customizing Information
The default information from Google Analytics gives you information about the page, the browser, and the user – but you aren’t limited to this basic user information! If we know more about the page or the user, we can customize the information we send in order to collect more comprehensive data. Or, if there are other actions that can occur on a page, we can track that as well.
For example, we can store:
- Custom dimensions and metrics
- Event information – We can track actions on the page and record them in Google Analytics
- User IDs – as long as they do not include any PII
- Virtual pageviews – if the page doesn’t change but the user has done something you want to observe. For example: forms that have multiple steps can take place on the same page without changing the path. If you want to see users navigate through a form like this, you could fire virtual pageviews each time they click a button to move to the next section of the form.
- Override default information – in order to make the information you capture as relevant to your site as possible and more easily understood by analysts and employees that will be looking at the GA reports
- Completely customized data – either hard-coded JavaScript or Google Tag Manager
The Request: Universal vs. Classic
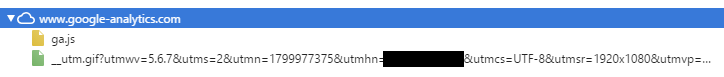
How all of this data is transferred from the site back to GA – the request – has changed over time. The previous three versions of GA – Urchin, Classic, and Asynchronous – all sent data through the tracking pixel utm.gif.

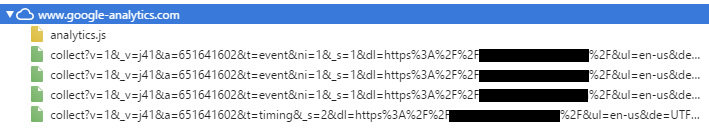
Then Universal Analytics came along. The development of Universal Analytics fundamentally changed how data was compiled and sent. Universal utilizes a /collect request to ask for and return data (instead of a tracking pixel). The /collect request is a part of the Measurement Protocol which is specific to Universal Analytics. Its parameters specify and store the information you want to collect.

A list of /collect requests in the Universal Analytics.
You can see this data being transmitted to Google Analytics on the Network tab of your browser’s developer tools, or you can use Chrome extensions like GA Debugger and Tag Assistant to see what information was sent to Google Analytics. We have a great post about these types of tools!
Google Analytics Measurement Protocol
With Universal Analytics, we can now send data into Google Analytics from any internet-enabled device by simply following a specific set of instructions, called the Measurement Protocol.
This format of the Measurement Protocol is:
www.google-analytics.com/analytics.js/collect?parameters
Parameters are added to the Measurement Protocol in order to further customize the information GA receives. For instance, if you want to know the title of the page, use the “dt” parameter. If you want to analyze specific user behavior in GA, bring in user IDs with “uid.” Some are required, like protocol version (“v”), but most are optional. Here is a list of more parameters!
Again, by default – the Google Analytics tracking code does all of this for you quietly behind the scenes. It captures all of the information listed above, puts it into the correct order, and sends it off using the Measurement Protocol.
The Measurement Protocol can be implemented in just about any environment. If there is a way to record the given information, you can analyze it in GA with the Measurement Protocol. This especially includes offline transactions and conversions.
So Universal Analytics is loaded on the page, collects all of its information, then builds the information into a Measurement Protocol hit, and sends the information to GA servers through its /collect request. What information you collect is ultimately up to you!


