Beginner's Guide To Triggers In Google Tag Manager

Google Tag Manager makes it extremely simple to track different user interactions. The user interactions can be observed via Google Tag Manager and tracked in Google Analytics by sending something called a “Google Analytics Event.” Google Analytics Events can be defined and configured in Tag Manager by having a combination of a tag, triggers, and variables. Read more on this post to better understand the underlying mechanism of Google Tag Manager:
Published: February 15, 2016
But essentially,
- A tag is used to collect and report an interaction to Google Analytics, or some other reporting tool.
- A trigger is used to observe an interaction and to decide whether a tag should be fired or not.
- A variable is used to capture some information off the page and provide that info to the triggers or tags when needed.
Google Tag Manager can automatically “listen” for actions happening on the page. When an interaction occurs, GTM will compare it against a list of expected interactions, aka triggers, and if a match is found, GTM will take action and fire the corresponding tag.

We love all types of triggers!
This blog reviews the many ways a trigger can be set up to observe, or listen to, an interaction happening on a page.
Triggers in Google Tag Manager
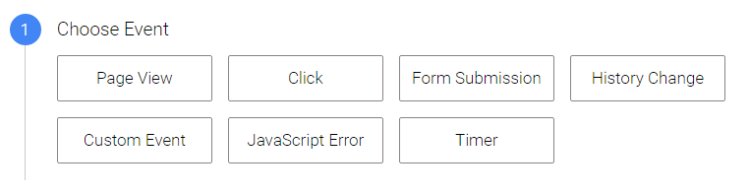
GTM offers several trigger types that can be used to fire tags. You can find a list of them when you create a new trigger.
Published: April 14, 2015
- Page View listens for the page being fully loaded and ready to view
- Click trigger listens for any click on the page (on any type of elements)
- Form Submission fires when a form is successfully validated and submitted
- History Change fires when the browser history changes, i.e. a page change
- Custom Event trigger listens to the events being pushed via the dataLayer
- JavaScript Error fires when the scripts errors out
- Timer fires after an interval of time

Let’s go through a few examples to see when and how some of these triggers could be used.
Page View Triggers
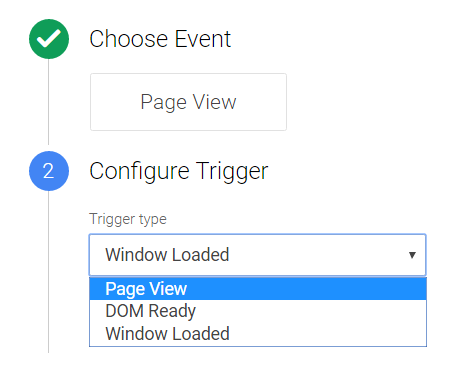
You want to track the pageviews, i.e. every time a page is being viewed. Which one of the above triggers do you choose? The Page View trigger. Note that within Page View triggers, there are three separate trigger types to choose from:
- Page View fires when the GTM container code is loaded on the page. It fires even before you can see the page content. This trigger is the most basic trigger which is used often to fire a Pageview Tag. This is our “as soon as possible” trigger.
- DOM Ready fires when the Document Object Model is ready, which means the browser is finished putting all the HTML elements in their appropriate positions. We use this if we need something to be present on the page before we fire a tag.
- Window Loaded is the last chronologically and fires when the browser has finished rendering and displaying everything on the page.

Click Triggers
This type of trigger listens for the most common interaction a user will take, clicking their mouse.
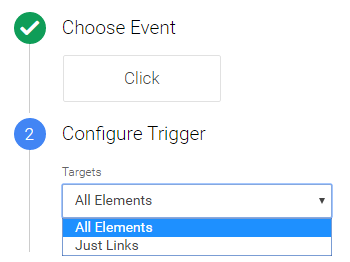
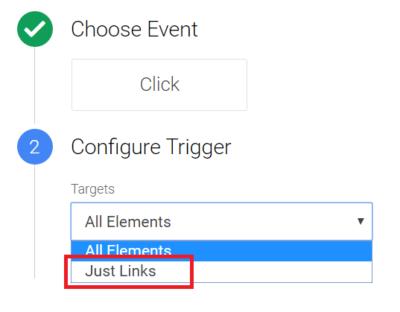
There are two different trigger types for this trigger:
- All Elements will literally fire anytime the mouse is left clicked. This could be on an image, a button, a link, or form element.
- Just Links fires only when an HTML link is clicked on.
All Elements Trigger
If you want to find out if a button is being clicked on, i.e. a button with no links in it. Which trigger would you use? The Click trigger, with the All Elements trigger type. When you create a click trigger, behind the scenes, GTM would listen to every single click that is happening on the page and compare it against the conditions in the trigger you defined. Once a match is found, GTM will fire the corresponding tag.

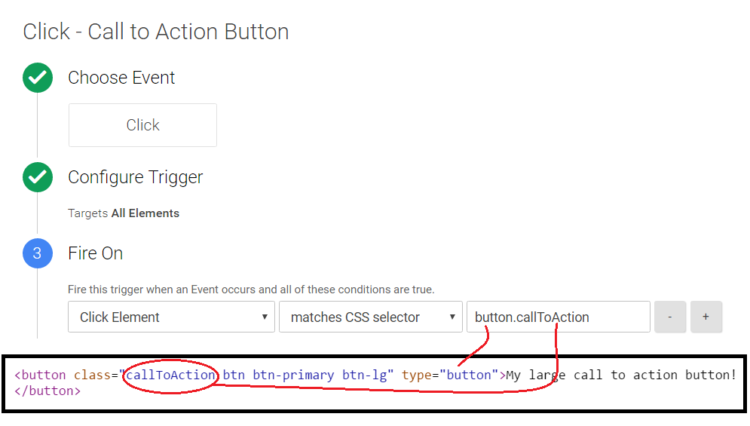
Here is an example showing you how to set up a trigger to track clicks on a button with class callToAction:
- Choose Event: Click
- Configure Trigger: Targets = All Elements
- Fire On: Some Clicks -> Click Element — matches CSS selector — button.callToAction
Notice how we are using the CSS Selector to make sure we are only targeting buttons with the class callToAction and not any other element that might have that class. Be specific when you define your triggers.

Link Click Triggers
You want to track the links in the navigation menu, or you want to track any link on the page, like file downloads or emails. Which trigger would you choose now? A Click trigger with a trigger type of Just Links. Check out this complete tutorial to learn how to track link clicks on your site.

Another example use case for link click triggers would to track file downloads. We know to download a file we need to click on a link, so we use a link click trigger to track that action. Basically, on every link click, GTM would examine whether or not the link is meant to download a file, and if it is, GTM would fire a tag to report the download action to Google Analytics.
Sidenote: We’ve created easy, importable recipes for Google Tag Manager to tackle some of the most common tracking challenges, like our file download link recipe. We also have a outbound link recipe for links on your website that point to other websites, like your social pages or partners.
Form Submit Triggers
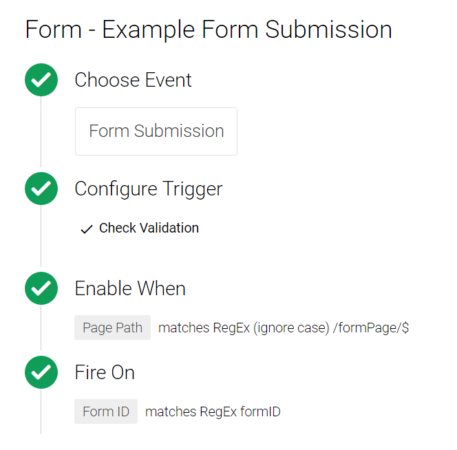
You want to track the successful submissions of a form. What would be the right choice for a trigger here? A Form Submission trigger. Here is an example to track a form with id equal to formID on the page www.example.com/formPage/ :
- Choose Event: Form Submission
- Configure Trigger: Select Check Validation
- Enable When: Page Path — matches RegEx (ignore case) — /formPage/$
- Fire On: Form ID — matches RegEx — formID

Published: September 22, 2016
Custom Event Triggers
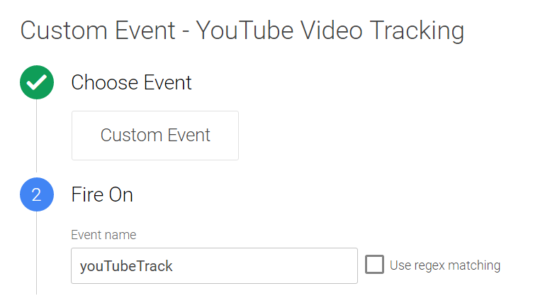
You need to track a YouTube video, to find out, for example, how many times it has been watched. What would be the best choice now? A Custom Event. Custom Events are used to capture the events that were pushed into the dataLayer. The dataLayer is a code “bucket” used to pass information about both page content and user interactions to GTM.
If you define a Custom Event trigger, GTM would then examine events that have been pushed into the dataLayer, looking for a match to fire that trigger. This one is a little more complicated. You’ll have to figure out how to push new types of interactions to the dataLayer, or you may find a resource that someone else has created to do this for you.
For instance, our YouTube Tracking recipe listens for interactions with a YouTube video and then pushes those events to the dataLayer with the name “youtubeTrack.” Check out the blog post to better understand how the trigger and the tag are set up.

While this was just a quick overview of all the triggers in GTM, there is a lot more going into each single item we discussed. You can read more on our blog or consider attending our in-person Google Tag Manager workshops to learn more.


