Capture Submitted Form Values With Google Tag Manager

Have you ever wished you could see the submitted values of a form in Google Analytics? Often, forms on our websites are used to capture valuable information about an individual. Once submitted, that information may go to another system or website and be hard to tie back to the online visitor who submitted the form.
Let’s fix that! By selectively capturing and storing this information in Google Analytics, you can better analyze your website traffic, create segments, or even define remarketing audiences. Capturing this information is actually pretty easy when we use Google Tag Manager (GTM) to pull out values from different fields of a form and record them in Google Analytics (GA).
In this blog, I’ll discuss two different methods for tracking form field values: Using the dataLayer or writing some JavaScript code.
Basic Overview
For the Google Tag Manager experts out there, here’s the short version of the instructions that follow:
- Create a Form Submit Trigger targeting the right form
- Form field values are pushed to dataLayer when form is submitted
- Use dataLayer variables or custom JavaScript variable to use values within GTM
- Use variables in Tags, Triggers, and other Variables
Using dataLayer to Track Values in Forms
With Google Tag Manager on your site, every user interaction can be measured. Essentially, all these interactions can be added one by one in the dataLayer object, which gives you access to information about the page as well as the user interactions. You may not use all this information, but it will stay there until the page refreshes or the user navigates away.
Published: October 15, 2013
This is also true in the case of form tracking. When a user submits a form, the form submit event as well as the form field values will get registered into the dataLayer. GTM will then act upon that form submit event by using a Form Submit Trigger, and it will figure out what to do with the information that just got added into the dataLayer.
For instance, GTM might fire a corresponding GA Event Tag saying a user submitted a “lead generation form”, or it might ignore the form submit event if there is nothing set to be done in the Container. Regardless, the form field values will show up in the dataLayer upon submit of the form. To capture the form values using the dataLayer, follow the steps below in Google Tag Manager.
First make sure you meet these requirements:
Form Trigger
You must have at least one Form Submit Trigger already set up in GTM. If you haven’t created one yet, read more below to learn how to define a trigger.
Published: August 4, 2016
I’m A Real Form!
You must be using a standard html form that follows the html guidelines. For example, if the submit button is not actually a standard html submit button, this solution is not for you.
…And I Live On Your Site!
Your form must live on your site. If you’re form is in an Iframe, you need to be able to add GTM to the page where the form lives.
Example
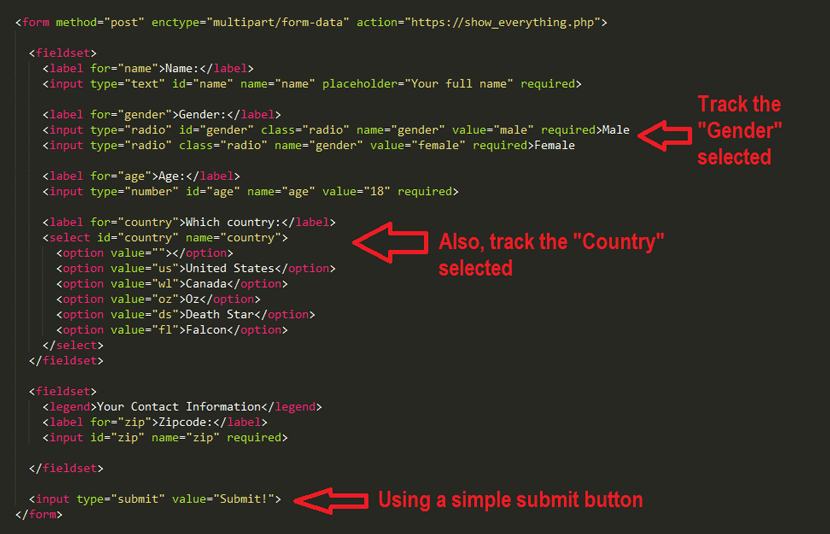
Let’s go through an example using a simple standard HTML form.

See It In Action!
To start, let’s open the page with the form on it. You can use our form on this page as a test!
To get started, fill out the form so that we have some values. When you go to submit it, we want to immediately stop the page from going away. The easiest way to do this, on most sites, is to CTRL + Click on the Submit button. This will submit the form and open the confirmation page in a new tab. Navigate back to the original tab and you’ll see all of the events that occurred on that page.
Next, we want to see that the form was submitted and all of the information that was added to the data layer. For this, we’ll use the JavaScript Console within the Web Developer Tools in our browser.
You’ll find the Console as part of the Web Developer Tools, listed in the Chrome menu under More Tools. On a Windows computer, you can also use the shortcuts: F12, or CTRL + SHIFT + J. For a Mac, use CMD + OPT + J.
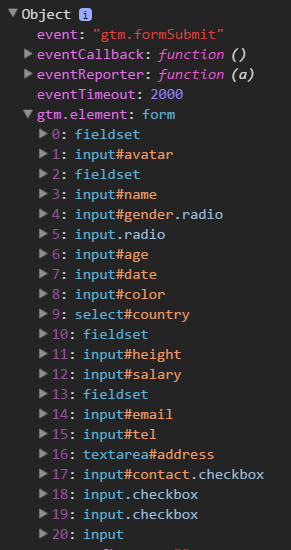
In the Console, type dataLayer and press enter to see what the dataLayer contains. Google Tag Manager uses the dataLayer to keep track of all of the interactions that have happened on the page. Each entry in the datalayer is a new “event” or action that occurred on the page, or a new place when some information was added to the dataLayer.
Since we just submitted the form, the very last Object in the dataLayer array should include the form submit information. Expand the last element to make sure it contains what we expected. It should start with event: “gtm.formSubmit”
If you don’t see a form submit event, make sure the Trigger is set up correctly. You can use the Google Tag Manager Extension in Preview Mode, to verify if the trigger is getting registered. In the extension, on the left hand side, look for the form submit event. If it isn’t there, you might have to fix your “form submit” Trigger.

Looking through different properties of this entry in the dataLayer, we can start to identify the fields that we are interested in tracking; for example, we can capture the value of Gender in field 5 and Country in field.
Pull Out What We Need
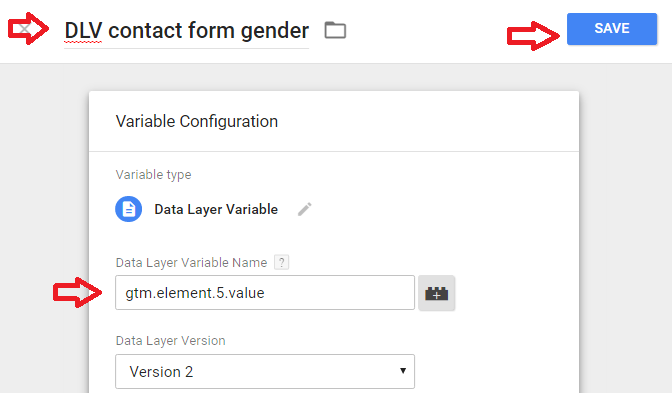
If you can see it on the dataLayer, then we can get it in Google Tag Manager! Inside of GTM, and create a new Data Layer Variable. Let’s pull out the gender from the contact form. Here, we would name it something like DLV contact form gender.
With dataLayer variables, there’s an easy way to access nested values. In the console, you can drill down by clickING on the arrows. Every time you drilled down using an arrow, you can represent that drill down with a period in the variable.
In our case, the ‘gender’ value was nested under the gtm.element, then under the 5 field. To get the value, we specify the value property. So, we put all this together and insert gtm.element.5.value in the Data Layer Variable Name box. This variable will return the value of the radio button selected for “gender”.

Also, to capture the value in the “country” field, create a new Data Layer Variable called DLV contact form country and put in gtm.element.9.value. This variable will return the “country” selected from the dropdown menu.

Finally, to test if you are actually capturing expected values, put the container in Preview/Debug Mode, refresh the form page, and submit the form once again — remember to stop the page immediately before it goes away or use CTRL + Click to open the form in a new tab.
You should be able to verify the correct values in the Tag Manager preview/debug panel, under the Variables tab. Variables are re-evaluated on every action, so you need to click on the gtm.formSubmit event along the left side of the panel in order to see the values at that specific moment.
Now that you have successfully created a Data Layer Variable, you can use it freely anywhere it seems fit; for example, you can use {{DLV contact form country}} in a Custom Dimension, use it as an Event Label, or even use it on a Trigger to fire yet another Tag based on what the user put in the form. The opportunities are endless!
Writing JavaScript to Track Values in Forms
Let’s track the same fields from the previous example using JavaScript. We are going to create a Custom JavaScript Variable in Google Tag Manager to pull out the value of a field on form submit. In the Custom JS Variable we will use a CSS Selector to find the element on page.
In your form, right click on the fields you are interested in tracking and Inspect those elements. The goal here is find out an element id, class, or something else that helps us come up with a CSS Selector.
In this example, we can use the :checked attribute of the radio buttons to find out which one is checked.
Since the Country dropdown menu has an id, we can use getElementById to select it.
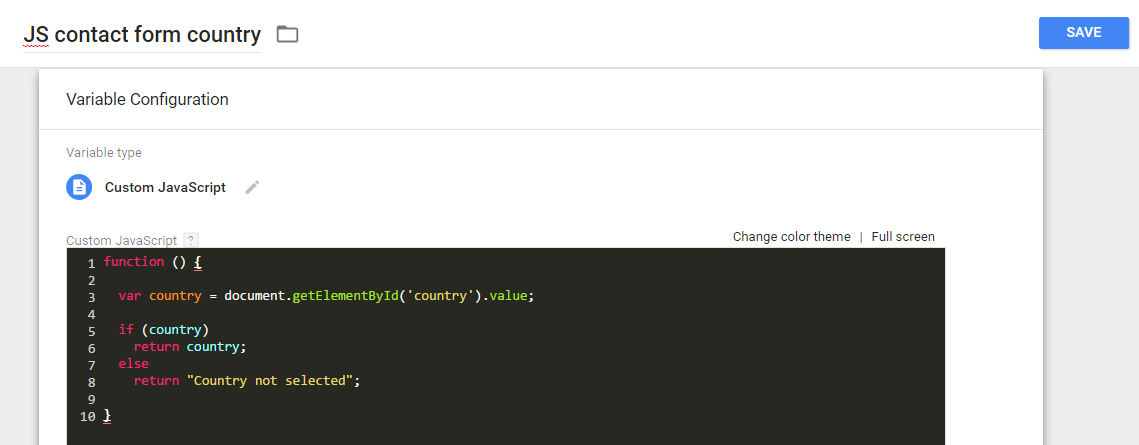
In GTM, create a Custom JavaScript Variable called JS contact form country, and add the following code in it. Basically, we are pulling out the value selected for the country, or if nothing has been selected on form submit, it returns “Country not selected”.
Ideally, you would want to have a form validation system in place to make sure users have filled out the required fields before being able to submit the form.

function () {
var country = document.getElementById('country').value;
if (country)
return country;
else
return "Country not selected";
}
To track Gender values, create another Custom JS Variable called JS contact form gender and use the following code
function () {
var gender = document.querySelectorAll('[name=gender]:checked')[0].value;
if (gender)
return gender;
else
return "Gender not selected";
}
Again, you can use these new Variables anywhere in GTM by using {{JS contact form country}} or {{JS contact form gender}}.
Disclaimer about tracking Personally Identifiable Information (PII): Do not track PII. Never send information such as first or last name, address, email, etc. to Google Analytics. You can examine it with Google Tag Manager, but it is against the Google Analytics Terms of Service to send PII to Google servers.
Summary
In this blog, we introduced two methods for capturing form field values with Google Tag Manager. You should now be able to access form values using either Data Layer Variables or Custom JavaScript Variables, and use them in your Container, in Tags, Triggers, or even in some other Variables. In addition, check out these other resources regarding Form Tracking and what we can do after we set up tracking:


