The Best Chrome Extensions For SEOs And Google Ads Professionals

Working in Search Engine Optimization or Digital Advertising forces you to accomplish tasks quickly. Either everything is an emergency or you just need to find a way to be more efficient because there’s so much to accomplish.
In my experience, Chrome extensions have been one of the easiest ways to take care of those problems so I can get work done faster. With that in mind, I’ve compiled a list of my favorite extensions to help you do the same. Even more, I’ve expanded this blog to include specific scenarios where these tools will make you faster and more productive!
Google Tag Assistant
Tag Assistant is a great tool. It helps webmasters verify that their Google tags are installed and working properly. Sure, you can dig into your code and find that, but this extension makes it so much easier.
Here are the tags the extension will review:
- Google Analytics (ga.js)
- Google Analytics (dc.js)
- Ads Conversion Tracking
- Ads Remarketing (legacy)
- Ads Remarketing (new remarketing tag)
- Doubleclick Floodlight
- Google Tag Manager
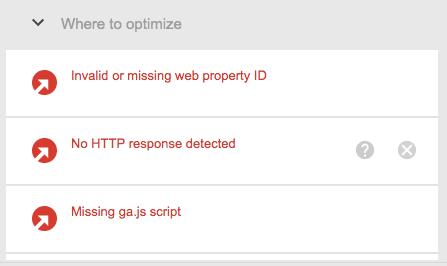
How It Works
Go to the page you want to check and click on the extension. That will open a drop-down menu which shows you all of the tags installed on that page and if there’s something to worrying about.
- Green tags – everything is good. No problems.
- Gray tags – there’s no tag found on the page.
- Blue tags – there are suggestions for improvement.
- Yellow tags – there were minor problems with tag code implementation.
- Red tags – there were critical implementation issues.
How/When I Use It
I use this tool in a variety of instances, but the first is tag checking. When I’m conducting an SEO or Google Ads audit, one of the things I look for is accuracy of information. If I need to rely on GA or Google Ads data, I need to make sure all of the tags are working properly and collecting the information the team needs to analyze properly.
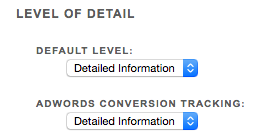
Level of Detail
Tip: When you click on the icon, you can see more details about each problem. If you want more detail than the Tag Assistant gives you by default, you can right click on the chrome extension in your browser and click Options. Then you can choose how much information you want to see when there’s a problem.

Now, when you dig into the issues, you’ll get more detail than you would’ve if you left it on default.

Recordings
Another cool feature is recordings. But before we start on that, we need to fix two settings.
- Follow Links Across Tabs – right click on the extension and go to Options. Right under Global Options, check the box for Recording: Follow Links Across Tabs.
- Validation and Debug – Open the Chrome Extension and click on the 3-dot menu to the right side. Turn on Auto Validation and GA Debug.
All of the above allows you to automatically analyze tags across tabs and pull information from the debugger (which we need for detailed information).
Now, when there’s a problem with one of your tags, you can open up tag assistant and see what the problem is in detail.
To record:
- go to the extension and click Record, but make sure your on a page that begins the flow of pages to your site.
- Refresh your page.
- Navigate through an important flow of pages on your site and click some buttons like add to card to record those actions.
- Go to Google Tag Assistant again to click Stop.
- Click Full Report.
This shows you if anything is wrong and what the problem is within that flow of pages/actions. Pretty neat stuff!
Builtwith

The Builtwith chrome extension does exactly what the name says. It profiles the website and tells you what technology the site is built with. I’m not just talking about the CMS (although that is part of it).
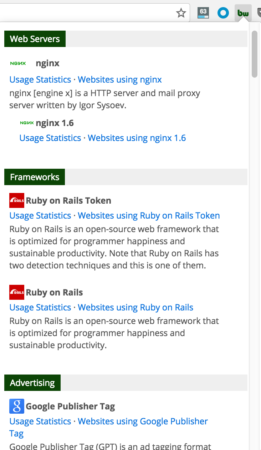
How It Works
When you open the extension, you can see all of this stuff and more:
- Analytics
- CMS
- Web Server
- Framework
- Advertising
- Analytics and Tracking
- JavaScript Libraries & Functions
- Mobile
- Content Delivery Networks
- Etc., etc., etc.
Each section covers the technology used in each category and is accompanied by a link and a description.
How/When I Use It
I use this tool often. As an SEO I need to know what kind of platform the website I’m analyzing is built on. I also need to know which tools they use. My site recommendations need to change if they’re using WordPress vs Drupal or even coding the site by hand (it happens more often than you think). This impacts whether I recommend a specific plugin, or give instructions for coding.
It also helps for me to understand how they’re tracking actions on their site. Is it all through GA or are they using Google Tag Manager? Maybe it’s Adobe Analytics. If it’s GTM, my recommendation might be to upload one of our Recipe packs instead of providing instructions for tracking Events in Google Analytics.
This extension helps me move forward as I work without having to dig into the code much to find the answers. It also helps me to better customize my recommendations for each website.
Moz Toolbar

The MozBar has helped me out on a number of client calls and SEO audits when I need to quickly answer a question about info on a page such as page title, heading tags, how many no-follow links there are and where they’re located as well as Page Authority and Domain Authority.
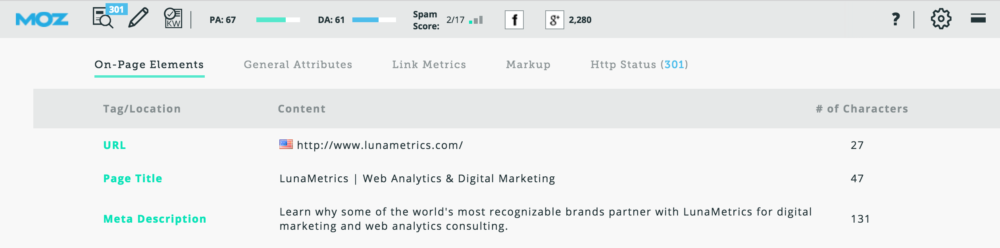
How It Works
The information you’ll be able to see is based on your account subscription. If you have a free account with Moz, this is what you’ll see:
- Custom Searches
- Link Metrics
- Page Overlay
- On-Page Links (Followed, No-Followed, External, or Internal)
- Social Metrics
- Data Export (CSV)
If you have a MozPro subscription, you get a ton of extra info in the toobar.
How/When I Use It
I use this tool every day, but it’s most useful for website audits, especially when I have to drill down to a specific page or two.
- Current title tag and meta description when I’m writing new ones to improve CTR.
- Page and Domain Authority
- Links to and from that page
- Is there schema on the page?
- Is the page redirecting properly?
- Does the page have a canonical tag? Is it the right one?
- Are the heading tags descriptive and organized?
- Are they using alt text? Does it have keywords in it?
- What’s the page load time?
I could go on forever…
It definitely comes in handy during competitive audits! Keyword help, anyone?
Redirect Path
If you’re performing a full website audit, this chrome extension won’t be helpful, but if you’re looking at a single page or a small group of pages it comes in handy. Redirect Path displays different kinds of errors like 404s and 301s (and many more), as well as client-side redirects. You can see them quickly and all in one place.
How It Works
You just click the icon and it gives you a dropdown displaying all redirect paths for that page. You can click on any of them to get more detailed information like server, modification date, content type, language, etc.
How/When I Use It
I love this tool because it shows you all of the paths at once, in order. So maybe it was a 301 redirect to a 404 page, which is very helpful to understand. It also looks at JS and meta refresh redirects.
It’s fantastic for testing rewrite rules, landing page redirects, finding redirect chains, etc. Oh, and it has a copy to clipboard feature, which is pretty awesome.
Web Developer Checklist
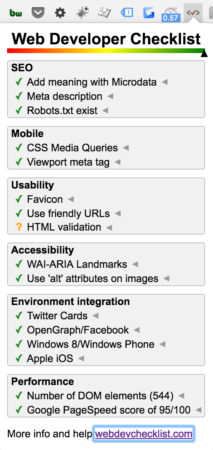
You can use the Web Dev Checklist extension to get a quick review of the site you’re looking at. With a single click, you’ll see everything from best practices to usability and code quality. There’s a big list!
How It Works
When you click the icon, you’ll get a drop-down like the one below. Pretty quickly, you get an idea of where the site falls short and where its on its game.

How/When I Use It
I use this in meetings a lot. Sometimes new clients will want to know, “are we doing this”? “Are we using this thing?” And I can say, nope, but we can! For example, they might say, “How can I get more info on my pages in SERPs? I keep seeing stuff below my competitors’ result”. And I open that up and say “we can get more info into SERPS by using Schema. It doesn’t look like your page has that yet”.
Or maybe they say “There’s a page showing up in SERPs that I don’t want in there. How do I remove it”? I open up my Web Developer Checklist and see that they aren’t using robots.txt. Easy fix. I’ll then offer to make and send them a robots.txt file for review and then add it to Search Console to fix the problem.
TableCapture
TableCapture is a super helpful Chrome extension that converts html tables so they can be pasted into Excel, Google Spreadsheets, or Open Office.
How It Works
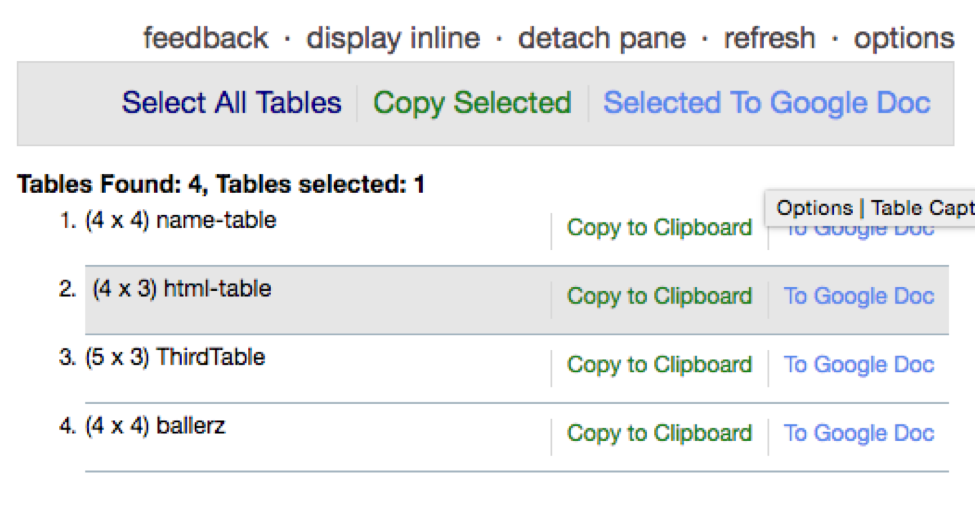
While on a page with an HTML table, click the icon for TableCapture. It opens up a dropdown with a list of tables on the page for you to choose from.

Then you can choose to copy the table or open up Google Docs to paste it. It pastes beautifully with no problems.
Oh, I forgot to mention that, if the table includes links, you can choose to bring them in with the table information. You can find that under Options. Click Extract link URLs from table cells. Be aware that it will pull the link in beside it, not as anchor text. For example: Link test (http://www.the-link-referred-to.com).
Here’s a page with a few tables on for you to test: http://www.georgemike.com/tablecapture/test/.
FYI: George, the developer, is super helpful. If you have any questions, he’s on top of it pretty quickly.
How/When I Use It
I find this extension super helpful for any kind of research, like reviewing competitor websites, gathering lead gen ideas, etc. I’ve heard it can be really useful for financial analysts and journalists, too.
When I’m doing PPC work, often a client will say, “I only want to target people in these locations”. Then I’ll need to pull together a list of zip codes. So I can go to a table with a list of them, use TableCapture and get the list into an uploadable format for Google Ads. It’s so much easier than doing it manually.
Ghostery
The internet can be a scary place. Everything you do is tracked by someone. Many webmasters are gathering information on how you interact with their websites and collecting data about your preferences so they can build a profile for you and optimize their marketing and advertising methods. Ghostery allows you to combat that tracking, to an extent. It’s designed to improve your privacy by allowing you to see which website is tracking what and lets you make more informed decisions regarding what you share.
How It Works
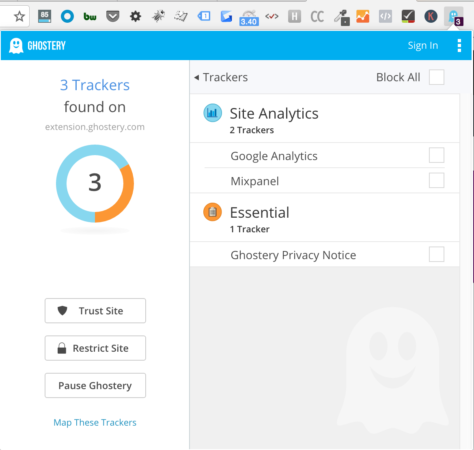
When you open the extension, you get a list of trackers the website is using. It also gives you the option to block those trackers for a better browsing experience.

How/When I Use It
While most people probably use this to block ads, I use for other reasons.
First, it’s really helpful for troubleshooting slow loading pages. If a page loads too slow, I can turn off trackers to see if that is what’s effecting the load time.
Second, I use this to stay up-to-date in SEM. When I’m doing competitor research, I can see which ad networks our clients’ competitors are using and if they’re remarketing/retargeting.
Page Load Time
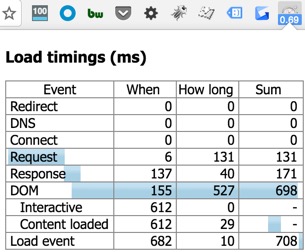
Speaking of page load times, this one is another favorite of mine. The Page Load Time extension does exactly what it sounds like: it shows you the time it takes to load the page you’ve just navigated to. When you open it up, everything gets broken down for you so you can see why the page is loading slowly.
How It Works
It’s always on, so whenever my page finishes loading, the chrome extension displays the time it took. If you click the icon, you’ll get a little window showing the events and how long each took to load and in which order.

How/When I Use It
Page Speed is a Google ranking factor. That means if your site/page is too slow, it’s not showing up in SERPs. On top of that being a Google priority, slow load times are also a bad user experience. Nobody wants that and we certainly don’t want it for our clients.
Whether I'm looking at it for SEO or for SEM, I need to know why the page is loading slowly. So I pop open Page Load Time to ID the culprit and get to work on showing the client how to fix it.
Character Count
Character Count tells you how many characters you’ve highlighted on a webpage. It sounds simple but it’s glorious.
How It Works
All you do is click the chrome extension to turn it on, highlight some text on a page, and the number of characters you’re looking at appears at the top right corner of the browser.

How/When I Use It
I can’t even begin to tell you how many times per week I use Character Count. I write a lot of ad copy and review a lot of websites, so it comes in handy to know how many characters are on a page.
If I’m advertising for a client, the first step is to look at the page they want traffic to land on. I skim the site and look for text that clearly defines the goal of the page and highlight it. Is it short enough to be a headline in Google Ads? Maybe it will fit in the description if not.
I also use character count for writing meta descriptions. Again, the copy on the page is the key. I want the general idea of the page in less than 155 characters. Can I find that somewhere?
You might also want to look into Word Count if you do this kind of work often.
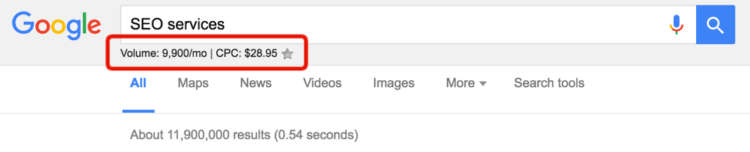
Keywords Everywhere
Keywords Everywhere is a keyword research tool that allows you to find similar keywords and provides Google search volume and Cost per Click data for that term, so it’s great for SEO and SEM. It keeps me from having to switch back and forth between all of my keyword tools, too, which is a time saver.
How It Works
The Chrome Extension is always on, so every time you do a search you’ll get Google volume for that keyword as well as CPC data.

You can also see keyword data in the following platforms. It doesn’t just apply to Google Search.
Supported websites:
- Google.com – the data is shown right under the search textbox
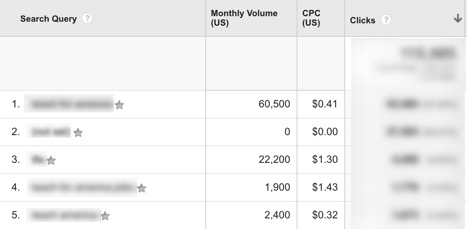
- Google Search Console – the data is shown in the Search Analytics page
- Google Analytics – data shown in the Organic and Search Engine Optimization -> Queries pages
- Google Trends – data shown in the queries widget
- Google Keyword Planner – data shown in a new column
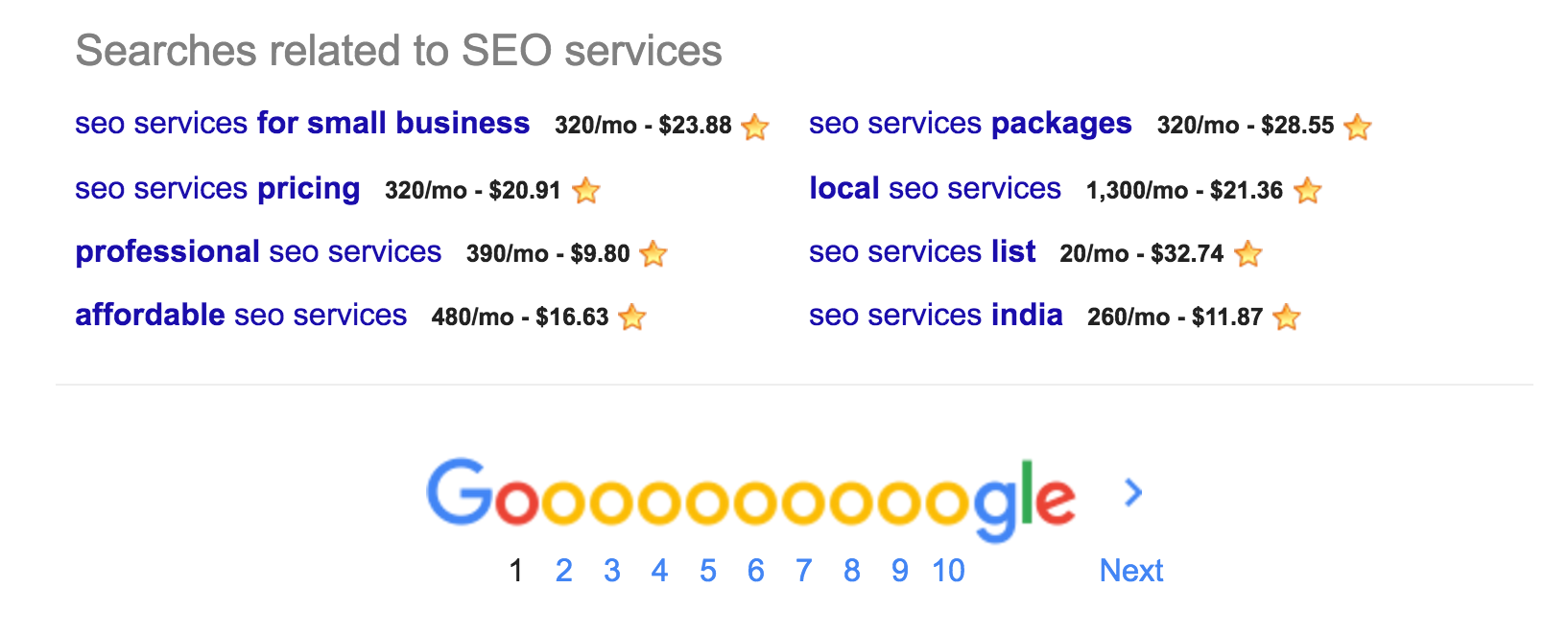
- Google Search – data shown under main keyword as well as related searches
- YouTube – data shown under the searchbox
- Amazon – data shown under the searchbox
- eBay – data shown under the searchbox
- Etsy – data shown under the searchbox
- UberSuggest – data shown alongside keywords in this awesome keyword suggestion tool
- AnswerThePublic.com – data shown in popup on each spoke of the wheel, data also shown in the alphabetic listings
- Soovle.com – data shown next to each keyword all over the page
- KeywordShitter.com – data shown under the main text area next to keywords
- Majestic – Anchor Text Report
- Moz Open Site Explorer – Anchor Text Report
How/When I Use It
After I do a Google search for a keyword I’m thinking about using, I can go to the bottom of the search results and get all of the similar words that people search for and save them via the Add All Keywords button on the right of the screen.

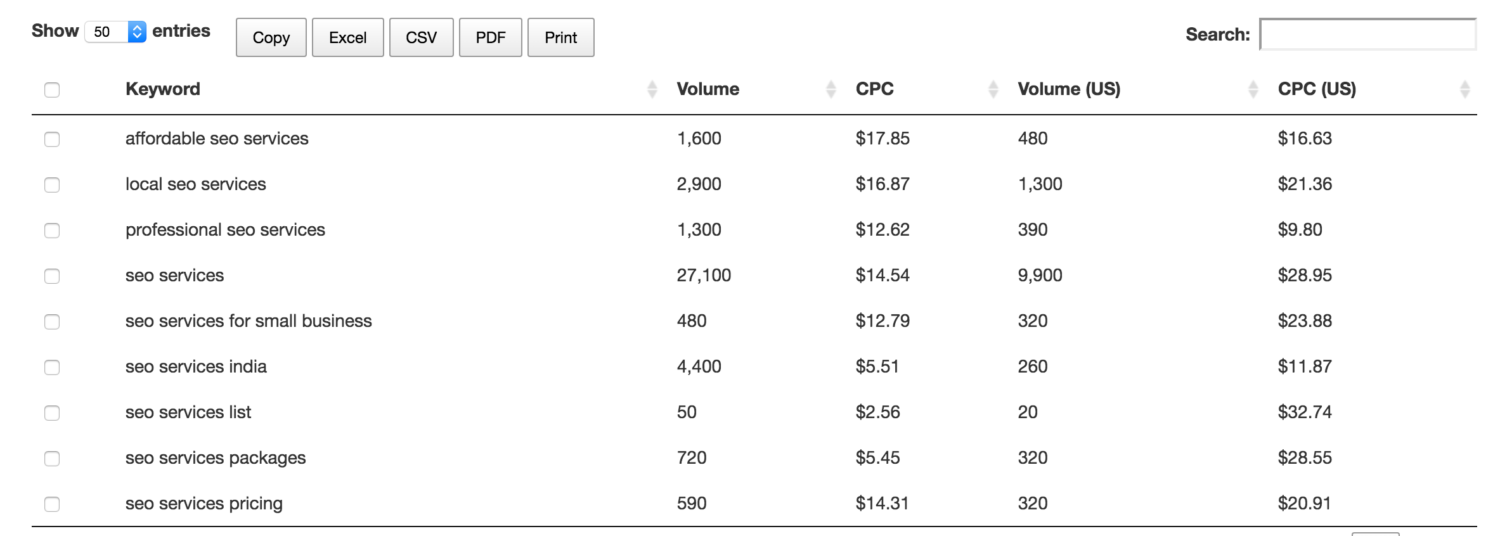
All of those keywords show up in my favorites along with the data I need to finish my research. I can then copy or download them into any document of my choice. You can print them too, but I never use that.

It gets better. I can then go into Google Analytics or Search Console and, in any report with keywords listed, I’ll get monthly volume and CPC data for the keywords that are already bringing people to their site.

Keywords Everywhere has a new feature that lets you upload keywords (up to 10,000) and it returns data for all of them.
It might seem like a long process, but I like the extension because I don’t have to sift through a bevvy of keywords that aren’t useful. Most of these are going to be relevant. I encourage you to give it a try. It’s wonderful.
Bonus Extensions
These tools aren’t necessarily related to SEO or PPC advertisers, but they can certainly be useful in this industry.
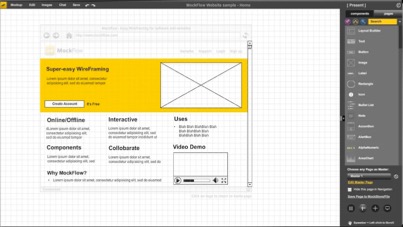
MockFlow

If you’re into user experience and site layout, but aren’t a designer, this one is essential! MockFlow lets you design wireframe concepts quickly and easily. If you don’t have access to all of that fancy development software, this one will be really helpful.
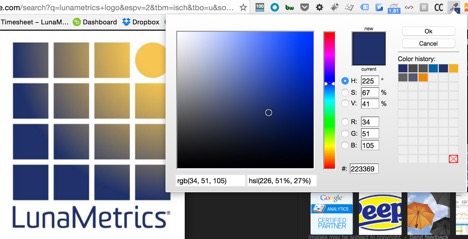
Color Zilla

Color Zilla is a color picker. It allows you to pick up the exact color of anything on the web. Maybe you’re putting together a report for a client and you don’t know how to match that blue they use in their logo. Activate your extension and user the eye dropper to pick it up.
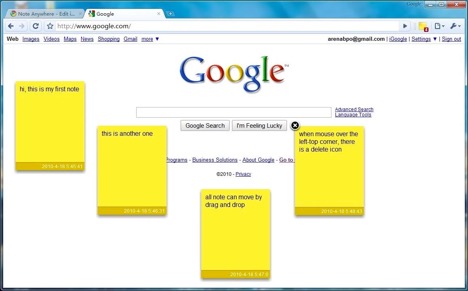
Note Anywhere

I don’t use this one anymore because I use Stickies on my Mac and I can’t seem to control myself, so they’re all over the place. But Note Anywhere is awesome because it lets you create sticky notes on any webpage. You can make little notes wherever you need to remember to do something and it will load automatically when you come back to the page. You can import, export, share between your computers and even share them with other people.
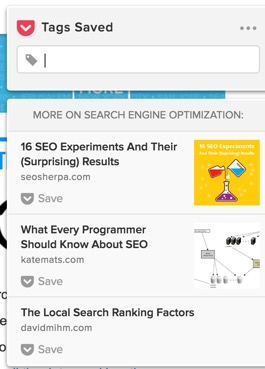
I read a lot on the internet so I used to have a million tabs (maybe that’s a little exaggerative) up at once while I was working to entertain myself or reference something. I hate browser bookmarks, so that’s not an option. But Pocket is my world. When you install it, you can click the little icon and save whatever page you’re on or you can right click and save it that way. You also get the option to add tags to your bookmarks so it’s easier to find them later. There’s an app as well so your account syncs between devices and everything is always up-to-date.
If you’re interested in news, Pocket recommends articles for you based on your interests and the articles saved by others who are interested in the same topic. And look at that… the option to save those recommended articles is right there beneath the result. Good job Pocket!

OneTab
OneTab lets you compile open browser tabs into one tab. I don’t know about you, but I frequently have about 30 million tabs open at once. Okay, maybe 15, but the point is that it slows down my computer. And, after so many tabs, you can’t really see what they are anyway.

With OneTab, all you do is click the Chrome Extension and it compiles all of your tabs into a list under one tab. The best part is that every time you do that, it separates the links. You see a display of the tabs you had open, how many tabs and options to restore, delete or share. Now, you can do this all in one swoop or you can open, delete or share one at a time.
I work on a bunch of projects in a day, and before this tool, I kept my tabs open all day long. Now, when I run to a meeting, I can click OneTab to hide all of my other tabs and open what I need for that meeting. Then when the meeting is over, I’ll OneTab that stuff and reopen all of the tabs I was using for the last project. It makes my work life soooo much easier.
Google Analytics and Google Tag Manager
If you’re on the implementation side of things, you’re likely checking and debugging how a website is using Google Analytics and Google Tag Manager to track information. Making sure everything is set up correctly is imperative, and there are a number of great tools to help with that process! We actually have another blog post for you that digs deep on these types of tools: Google Analytics and Google Tag Manager Debugging Tools.


